Search engines have taken page speed optimization into consideration when ranking pages for the last 10 years, and in July of 2018 — Google confirmed that mobile page speed would now be a ranking factor, too. This update wasn’t unexpected news, and many webmasters had already taken precautions to ensure optimal page optimization for both desktop and mobile pages.
But, as with all things, there’s always room for improvement. These days, the WordPress Plugin library is stacked with plugins that promise monumental speed optimization, and while a plugin can do much of the surface optimization, there’s still a lot more that you can do in terms of server-side and client-side optimization.
This article is going to explain different techniques for optimal page speed optimization, and provide detailed instructions on how to achieve best performance.
How Important Is Speed Optimization for WordPress?
WordPress is a resource-based content management platform. Meaning, the more elements you have on any given page, the longer it takes for a page to load. External scripts, disproportionate photos, widgets, and content blocks all take up resources. As a result, taking care of resource optimization is the first step to better loading times.

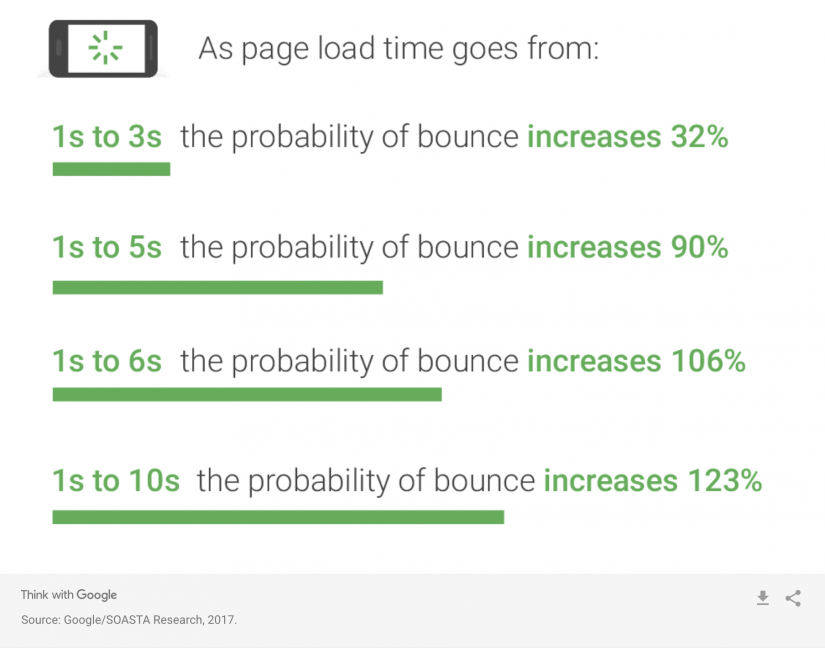
Google has been extremely vocal about the things that make web experience pleasant. And in their thesis of the four principles that make web experience great you’ll find speed as the number one priority. On average, if a website takes more than 3 seconds to load; more than 50% of visitors will leave the site before it finishes loading.
How to Check the Loading Speed of Your WordPress Site?
Before we jump into the nitty gritty parts, let’s first understand how quickly your site loads now.
If you go to your WordPress site right now and test its speed, you might feel like it loads almost instantly.
How wonderful, right? Unfortunately, this is largely due to the fact that browsers store a lot of your website data in cache.
On top of that, if you use a caching plugin on your blog then that’s going to come into the effect, as well.
The trick is that your website loads just as fast for new visitors as it does for those who have visited your site previously.
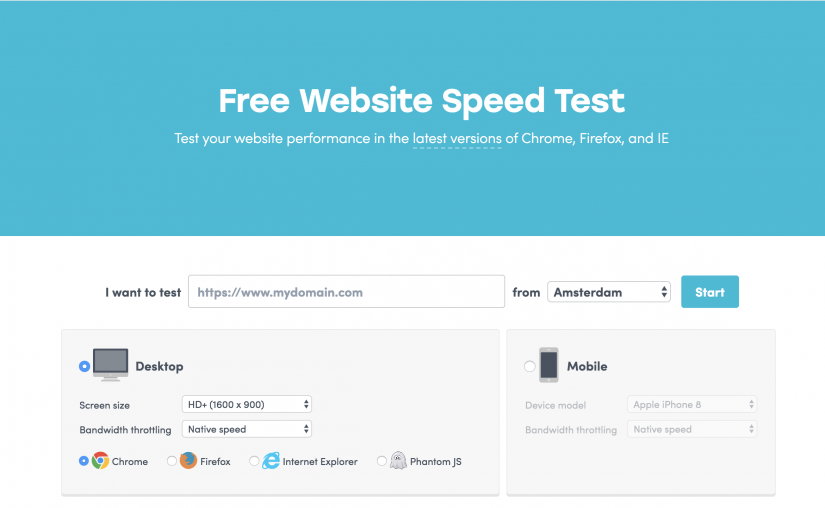
You also have to take into the account different screen sizes, mobile and desktop users, and also visitor location. That’s a lot of data you can miss out on unless you use a third-party speed testing tool. For this purpose, we recommend Uptrends.

Their free website speed testing tool is packed with useful features. You can test site speed from locations like Europe, Asia, and the USA. Furthermore, you can run tests for Mobile and Desktop performance separately.
Each report presents raw load time, page size, and how many requests it took to fully load the site. Also, in the report you can find a detailed breakdown of which files took the longest to load, and read up on concise advice given for improving performance.
We recommend that you strive to achieve load times between 1.5s and 2.5s for best results.
Choosing a Reliable WordPress Theme / Framework
A theme is an inseparable part of the WordPress blogging experience. Not only does a theme leave an impression upon your visitors, it’s also a kind of a digital fingerprint.
It’s a well-known fact that smoothly designed sites receive much more attention than themes that are cluttered with distracting information.
But, at the same time, a theme can put enormous strain on your performance due to the way that it has been built.
It’s not uncommon for developers to avoid following standard guidelines provided by WordPress, and this oversight can lead to poor theme performance.
Free themes in particular are at higher risk, since there’s no real backlash potential, whereas premium themes that perform poorly might run into unhappy customers.

Some themes look extremely pretty on the outside, but might have a spaghetti-like codebase that’s going to keep your performance low and unpleasant.
Here is a checklist of things to consider when choosing a reliable WordPress theme:
- Design vs. Functionality — More often than not, the themes that look amazing on first sight are also the ones that boast a great deal of unnecessary functionality. The more in-built tools and widgets come with the theme, the more likely it’s going to have suboptimal performance. As a result, always make sure that you understand your website goals thoroughly. This way, you can select a theme that does precisely what you want it to do, and nothing else.
- Responsive Layout — It goes without saying, a theme without mobile-first design is pretty much useless these days. You can use a tool like Responsive Design Checker to check if your theme functions equally across all types of mobile devices.
- Trusted Sources — Always check where your theme originated from, and whether that specific site can be trusted. Sites like WordPress.org and ThemeForest are known for their trustworthy service. As for other sources, always look for reviews on reputable platforms.
- SEO — Sure, a plugin can help you take care of most SEO issues, but keep in mind that a plugin will further consume page performance. As a result, choosing a theme with integrated SEO features is the way to go. Check for things like meta-data, properly aligned headings, and overall content presentation.
- Technical Support — Look for signs that tell you when a theme was last updated. For example, you might find a beautiful free WordPress theme, but it was last updated in 2015. What are the chances that this beautiful theme boasts a reliable codebase? Further, there’s no guarantee that your site isn’t going to break because of bad compatibility with newer WordPress versions. It’s always a risk to choose themes that are 2+ years old.
Lastly, spend as much time on a themes demo site as possible. Looks can be deceiving, and a demo gives you a free ride to see if you like the whole package, and not just it’s homepage.
The Best WordPress Cache Plugins: WP Super Cache & W3 Total Cache
There are so many amazing WordPress cache plugins to pick from, but as with anything in life, some things manage to attract far more attention than others. In the case of plugins, it’s pretty much always about the usability and usefulness of a plugin than it is about anything else.
The two plugins we’ll explore in this article are:
Since we have written in-depth guides for both plugins, please make sure you click the big green buttons at the end of each description to learn more!
W3 Total Cache

Arguably the most well-known caching plugin; W3 Total Cache delivers a phenomenal WordPress optimization experience.
This plugin is heavily based on the requirements that Google imposes upon webmasters. Meaning, faster load times lead to better page rankings.
As a result, you will come across features in this plugin that use strict optimization rules to ensure your posts and pages load at lightning fast speeds!
What are the benefits of W3 Total Cache?
- Drastic improvement in SEO rankings due to a factored optimization based on principles like mobile-web, SSL, and desktop optimization.
- Upon full configuration you can expect your site performance to go up tenfold.
- Instantaneous browser caching for high-traffic pages.
- State of the art compression algorithm to reduce the size of HTML, CSS, and JS scripts.
- Progressive rendering so that pages load as quickly as possible.
- Native integration for CDN platforms.
Unlike similar plugins, W3 Cache embraces complexity so that you can customize settings to the tiniest of details. But, this can also be confusing if you are new to WordPress.
Beginners can easily use W3 Cache to optimize their site without compromising performance results, but you can go a long way if you choose to customize the available settings yourself! And because we would like to discuss other alternatives to WordPress performance optimization in this post, you should go ahead and read our in-depth guide for W3 Total Cache plugin!
WP Super Cache

We can see how different plugins might feel intimidating for less experienced webmasters. As a result, we’d like to talk a little bit about WP Super Cache and why it might be a great alternative to the W3 Cache plugin.
First and foremost, Super Cache uses a different approach to caching. And that approach is the use of static HTML files generated off of your WordPress posts. Once a visitor lands on your blog post for the first time, the WP Super Cache generates a HTML file that will from thereon be served to all new visitors.
The reason why this work so well in practice is because static HTML pages don’t require dynamic execution of PHP scripts. Furthermore, you can ‘Preload’ your entire WordPress posts library. Preloading means that you automatically cache all of your posts and serve only HTML versions of those posts.
It’s a simple, yet highly effective concept, and works phenomenally in practice. Needless to say, more than 2 million active users can’t be wrong.
Lastly, we have created our own in-house guide on the best settings for WP Super Cache. Click the button below to head over and learn more!
Image Optimization 101: Read Our In-Depth Guide
You cannot talk about speed optimization without mentioning images. After all, images can take up anywhere from 50% to 70% of your entire page size. You should already be actively optimizing your images, performing actions like resizing and compression even before you upload them to WordPress.
But, in order to truly grasp and understand the topic, it’s best to take a deep dive into the ins and outs of image optimization. Luckily, we have a published guide just for that! In our guide, you will find plugins, tools, and interesting tips on how to optimize WordPress images, which leads to better overall website speed.
Read More: WordPress Image Optimization: Plugins & Tools to Improve Photo Presentation
How to Load Your WordPress Resources On-Demand
Loading resources on-demand is most commonly known as lazy loading. It’s an optimization method that emphasizes loading only important resources.
For example, whenever a new visitor comes to your site, the browser client automatically downloads and serves all of the page resources in one go. Whereas if you implement lazy loading, the client will delay downloading resources that are below the fold; the area visible on screen.
By using a plugin (see below) you can delay displaying photos and videos based on how far down the page your current visitor is. As a result, all resources are downloaded only when needed.
This technique provides the best website speed improvements when used on a site that deals with a lot of visual content presentation.
a3 Lazy Load

Our recommended plugin of choice for lazy loading is A3 Lazy Load. Not only is this plugin feature rich, it’s proven that you can have hundreds of images on a single page and still maintain the on-demand loading principle. Furthermore, A3 Lazy Load has a custom back-end structure to provide exceptional performance on mobile-based pages.
You can schedule loading content types like video, photo, audio, iFrames, and custom elements based on external plugins.
Content Delivery Networks: Worldwide Optimization
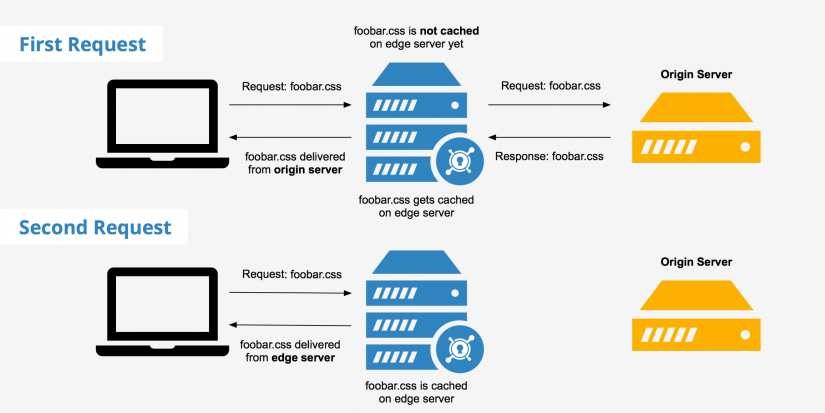
A CDN is a third-party platform that works similarly to caching plugins, but does all of the optimization outside of your server. The CDN will archive your entire site (generally resources like Images, HTML, and JavaScript) and provide a streamlined content delivery experience.
The servers provided by a CDN platform are located throughout many different locations worldwide. As a result, if someone is trying to access your US-based website from Europe, then the European visitor will automatically download your website data from a server nearest to them.

For smaller projects, it wouldn’t make sense to invest in a premium CDN provider. The costs associated with upkeeping a CDN would be better spent in upgrading your hosting account if you operate a small blog or a personal site. And companies like Cloudflare actually provide free plans for starter websites.
However, those in charge of blogs with hundreds of thousands of monthly hits, a CDN is an absolute godsend. You can reduce enormous amounts of wasted traffic, and achieve truly phenomenal speed optimization results for your WordPress site.
Here’s a list of reputable WordPress CDN providers:
Closing words
WordPress is a robust content management system. Despite it being a well-known platform, it does have its flaws. Nothing is ever truly perfect. But, the upside to this is that WordPress has a tremendous community structure. Designers, developers, and bloggers who come from all walks of life, joining together to help make WordPress the best content platform in the world. As you will have seen in this guide on speed optimization, there’s plenty of areas in which you can achieve even better results than before.
And that is not to say that we’re finished, not even close. As the Web continues to mature, so do the tools that help to improve Web experience. HTTP/2 was sitting as a Draft for many years before that draft was finalized and published. Which has led to a lot of interesting discussion, and revelations on how HTTP/2 is going to make web performance better than ever before.
That being said, we are open to discussion. The comment section down below is the place to submit questions and recommend additional strategies.