Despite SVG having been standardized in the early 2000s, the highly appealing image format did not see much light of the day due to poor browser support. All this has changed drastically in recent years, as SVG is quickly becoming the de facto image form on the web.
And it’s not just graphic designers who are falling in love with SVG, but also WordPress users who wish to speed up their blogs by reducing overall image size. This post is going to explore the topic of how to use SVG on a WordPress-based site.
What is SVG?
SVG (Scalable Vector Graphics) is an XML-based image format for displaying graphics on the web and within apps. Fundamentally, an SVG file is simply a collection of XML code that specifies different shapes and colors used within an SVG image.
And since you can open SVG files with a text editor, it’s also easy to make customizations using basic CSS3 and JS code. As a result, SVG’s are highly favored by modern web users because of their versatile flexibility.
Most important, W3C recognizes SVG as an industry-leading standard. So, SVG works flawlessly together with other Web-based technologies like the DOM, HTML, and so forth.
Why is SVG important?
SVG images are vector-based, as a result, an SVG image can be scaled infinitely across the screen without losing quality. The core interaction in this regard is Browser XML; where the Browser plots the XML specification with each increase or decrease.
Needless to say, SVG files are far more flexible than traditional formats such as PNG or JPEG. And direct interaction between CSS and JavaScript means that you can adapt your SVG images on the go. This is critical when you’re working on a new design or otherwise.

In regards to performance, SVG images tend to be significantly smaller in size than any counterparts. As a result, it’s common to see illustrations, logos, and icons are built as vector graphics. This has also led to the development of many Icon Fonts, which we will briefly mention in the article later on.
In a nutshell, SVGs provide flexibility, reduced image size, and a strong foundation for improving image performance on your WordPress site.
How are SVG images created?
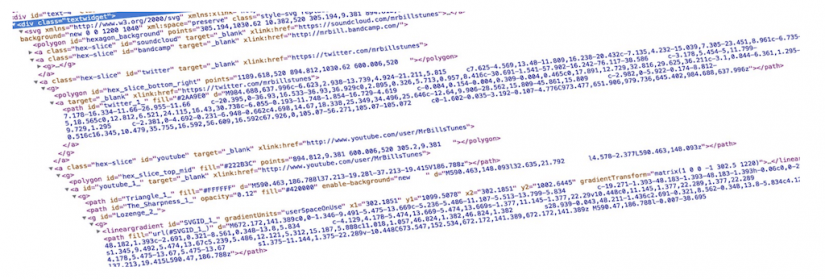
Creating SVG images can be in two ways: writing ‘code’, and use a modern graphics design software. The first method, which is to write XML script is the traditional way of building SVG files but can prove to be a slow and inefficient technique.
A simple collection of squares might look something like this in XML format:

As you can see, writing this repetitively for complex graphics is the same as shooting yourself in the foot.
The other method is to use software, and this is the quickest and most efficient way of building SVG graphics. With vector-based software, you can focus on creating graphics and later on export them as ready-made SVG files.

Affinity Designer is a well-known professional vector editing program, but so is software like Adobe Illustrator, Sketch, Figma, and Inkscape.
Whatever software you decide to go with, the only thing that really matters is your plans for the type of graphics you want to create. The exporting functionality works the same across all modern programs.
Needless to say, SVG is always the same XML structure. So, you can use SVG images both as a Document but also insert it Inline.
Does WordPress support SVG?
As strange as it may sound, a platform with the scope of WordPress does not actually support the SVG file format. But only because of dire security concerns.
You see, unlike PNG/JPG/GIF file types — SVG is not a rasterized image but a vector. As a result, SVG is exposed to the risks of JavaScript exploitation, and WordPress has chosen to not allow SVG in WordPress by default. It makes sense from all points of view.
![]()
Even though WordPress contributors have talked about SVG for many years, there are too many angles to tackle in order to prevent security issues at scale.
So, the only way to work around this is through plugins or by enabling SVG as a file format using the Theme Functions.
How to enable SVG images on a WordPress website?
Before we get to the plugins part, you can actually enable SVG in WordPress through the functions.php file in your theme directory. This is definitely the quickest way, but also the least secure since you’re enabling SVG in raw format.
//enable SVG file format for WordPress Uploads
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes[‘svg’] = ‘image/svg+xml’;
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action(‘upload_mimes’, ‘add_file_types_to_uploads’);
And your other — safer — option is to go with plugins. Here are three of the most prominent plugins for enabling SVG in WordPress.
SVG Support

Adding SVG support is half the battle, you may also want to add custom styling, animation effects, and enable restrictions. But to do all this, you need some support.
With SVG Support — you can start adding SVG files to your posts and pages using the traditional Image tag. E.g. You can add a new CSS class to your Images: “style-SVG”, which will fetch your uploaded SVG image and render its contents in an inline display.
The main features for this plugin are:
- Enable the management of SVG files within the WordPress Media Library.
- Convert uploaded SVG images into inline code.
- Supports the Image Widget for adding Alt and Caption tags to all SVG images.
- Style individual SVG images using custom CSS.
- Implement animation effects using CSS3 and JavaScript.
- Detailed settings pages within the plugin’s dashboard.
- Enforce permission-based access. E.g. Restrict uploading only to accounts with Admin privileges.
Word of caution that despite what this plugin offers, the risks of SVG exploitation are fairly real. Don’t enable SVG file management for users that you don’t trust. So, ideally, you would only enable this feature for users on the Admin level.
To reiterate, anyone with uploading privileges can upload new SVG files, but because SVG files are based on XML — they’re open to exploitation through malicious injections and otherwise.
Safe SVG

Safe SVG is one plugin that’s going to give you peace of mind in terms of worrying about potential security risks. The plugin is built specifically to sanitize any new SVG uploads and prevent malicious intent. Further, Safe SVG adds the ability to see what kind of SVG files you have uploaded through your Media Library.
With 50,000 active users, you can count on Safe SVG to provide a stellar track-record of safe performance. Worth noting is that there are two different versions for this plugin; free and paid.
The free version includes functionality to sanitize new uploads, and also adds support for SVG viewing within the Media Library.

If you go for the Pro version then you’ll get additional features like SVGO Optimization. This optimization technique will further reduce the file size of your SVG uploads.
Also, with Pro, you can choose who can or can’t upload new SVG files. As a result, you can restrict access to specific users only. And lastly, by purchasing the plugin you get access to premium support — get your questions answered whenever you need it the most.
Add Full SVG Support

You should be getting reasonable results with the first two plugins we have listed. But, if you like the idea of adding SVG to your site using Shortcodes, then check this plugin out.
This plugin adds some SVG functionality to your WordPress and uses an SVG technique that’s based on an idea by Alexey Ten. This way of including SVG images into HTML seems to be the one with the best combination of performance and compatibility at the moment.
Add Full SVG Support enables SVG uploading, and shortcode generating. Further, you can customize the style of each SVG element using custom CSS. Last but not least, you can specify a fallback photo for any or all SVG’s that you have uploaded.
What are some other useful SVG plugins for WordPress?
Apart from adding SVG support to a WordPress site, what other plugins are out there that could benefit your site? Everyone and their grandma knows that there are significant performance benefits. Both in terms of file size, but also browser ability to render vector graphics inline.
WP SVG Icons
![]()
Icons are a visual element, and such elements tend to give designs new life. Interestingly enough, this plugin was born out of personal necessity. The author wanted to start implementing more SVG files in his designs, but couldn’t find a solution for it. So, he took his time and effort and created WP SVG Icons.
This plugin is super easy to use, and you can go about replacing existing icons on your site in only a few clicks. Best of all, you don’t need to recreate every image for Retina displays either, as long as you set max-width the icon will scale automatically.
Just like in the authors’ case, this plugin is exceptional for all kinds of development, multisite, and client work. With no restrictions, you don’t need to worry about theme compatibility or anything of that nature.
There also looks to be a premium version on the offer with a featured that enables custom icon uploads. So, you’re not limited to the integrated icons.
SVG Social Menu

This is a plugin that works as a widget for displaying social media icons through SVG images. To get this plugin working all you have to do is create a new WordPress menu with links to your social media profiles.
Afterward, select the custom SVG Social Menu location and save the new menu. Afterward, you can use the SVG Social Menu widget either in your sidebar or other widget-ready areas of your blog.
The currently available icons are for the following sites and platforms: plus.google, WordPress, facebook, twitter, dribbble, Pinterest, Github, Tumblr, Youtube, Flickr, Vimeo, Instagram, LinkedIn, xing /feed, mailto.
SVG Logo and Text Effects

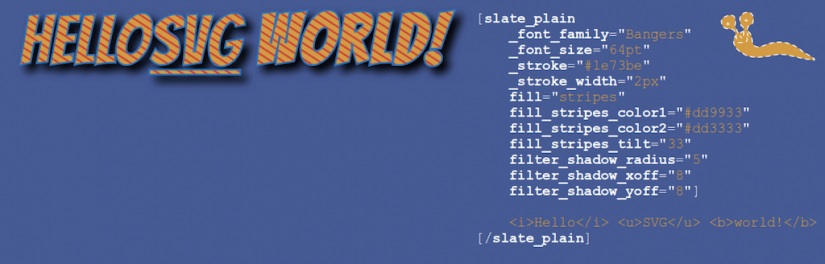
SLATE is a plugin that enables shortcode support for adding custom SVG effects. You can use this plugin to promote a strong brand image, emphasize CTA widgets, or to make elements stand out in their own way. The intelligent use of shortcode support means that you can edit and customize your effects at any given time.
E.g. You can mix together different colors, fonts, filters, and utilize numerous fill-patterns that manifest as attention-grabbing design effects. SLATE offers as much creative freedom as a vector editing software, but only without the need for you to use any software!
So, what are some of the key features?
- Text. Generate shortcodes which can replicate the effects of attention-grabbing yet SEO-friendly text effects. Much like what you see in the snapshot above.
- Fonts. Not sure where to get custom fonts? No worries since SLATE comes pre-packaged with the massive library of Google Fonts.
- Fill patterns. Letters are filled with a fill pattern of your choice. Fill patterns have parameters. Control various sizes, distances, and colors to produce unique variations, or let the defaults work for you.
And a whole lot more! This plugin is a powerhouse to get your text and logos styled with exceptional precision. And through SVG, no less.
Where can you find SVG graphics?
What can you do if you don’t have any prior expertise with vector graphic design? Fortunately, finding SVG’s these days is simple and straightforward. At most, you only have to link back to the original author who made the graphic. And many platforms provide free images without the requirement of attribution.
Here are some amazing sites providing free SVG content:
- FontAwesome — Font Awesome the most awesome font icon library in the world. The project has been going strong for a number of years and has in-depth support not only for browsers but also specific frameworks and design software. This accessibility-oriented font package is an absolute killer, and so simple to use! In fact, I’m sure there are a dozen WordPress plugins providing support for Font Awesome!
- Vecteezy — Vecteezy is arguably the biggest vector graphics platform on the planet. Fueled by custom designs, community contributions, and web-based data: Vecteezy has vectors available in any kind of a category, shape, or form. And it’s super easy to download files, too. All you have to do is link back to the author page from which you got the file. This is a site I find myself using frequently.
- SVG Backgrounds — Are you keeping up with the latest web design trends? There are so many creative areas in which designs are being explored now. And one of those areas is SVG backgrounds. You have seen them, too. Wavy patterns, curved lines, and so forth. Use this site to generate easily accessible SVG backgrounds!
- SVG Grabber — This Chrome extension is an absolute godsend for getting SVG images from different website pages. Simply click the Icon and the extension can fetch every single SVG file on a page. Of course, you have to follow copyright rules wherever you can, but overall this feels like a solid extension to use on a frequent basis.
- Vector Logo Zone — Depending on the niche that you’re working in, you might find it useful to have a collection of vector-based logos from the world’s leading brands. You can also use these files when making specific announcements or promotions. And most photo editors these days can convert SVG files into PNG’s and otherwise anyway.
And that’s us touching the surface of what’s out there, really. Personally, SVG has made a lot of difference in the way that I work with website design and even the creation of featured images. With an SVG you can really go all out on the color spectrum, different alignments of shapes, etc.
Sure, it’s not the same as using beautiful real-life photography, but on any given website you can find plenty of places where a JPG could be replaced with a vector graphic. And that’s precisely the goal of this post, to give you a broad overview of how to use SVG with WordPress.
Whether we have achieved that goal, we will let you be the judge of that. If there’s anything you feel like adding to this post, or you have additional resources to share — please know that our comments section is always open.