Web design is one of those industries where complacency cannot be afforded. You must stay sharp if you wish to remain productive, and deliver results that your clients can be inspired by. Gone are the days of spending enormous amounts of time in Photoshop or your favorite code editor, too. Nowadays, there’s a tool or an app for almost everything.
On top of that, the large influx of new web designers has ensured that there’s no shortage of UI kits and design patterns. Getting a fresh design started can take less than an hour or two if you’re proficient at the craft. There are, of course, other ways to personalize your web design workflow. From tools to insightful books, to frameworks and interesting graphical elements.
For this roundup, we are putting together the best web design tools to keep an eye on in 2019 — these are all successors of the past year, and oftentimes become inseparable parts of the web design process. You might have Sketch and Zeplin in your workflow already, but perhaps this post can shed light on other tools that are yet to make your acquaintance.
1. Sketch

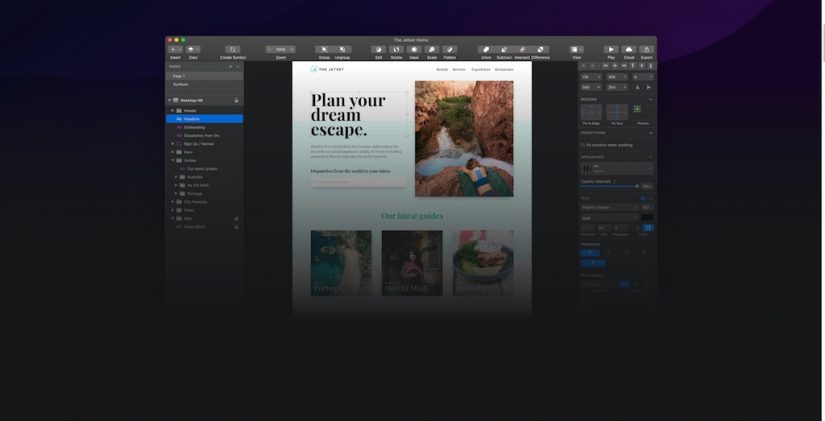
Sketch is a professional web designers dream, a Mac-only utility software that delivers a vector-first design workflow. The approach of vector-first means that creating interfaces becomes an absolute joy. Meaning, Sketch follows a strict pixel-grid environment, ensuring superb design quality that can be transferred to websites and apps.
Who knows how many Windows users had to empty their piggy banks just to switch to a Mac because this software is so worth it! It’s also well-known that Sketch is a pluggable tool. As a result, you can either create plugins yourself or browse from the thousands already submitted by existing users. It’s truly a revolutionary app, and one worth considering if you wish to stay on top of modern web design trends for 2019 and beyond.
2. Adobe Illustrator

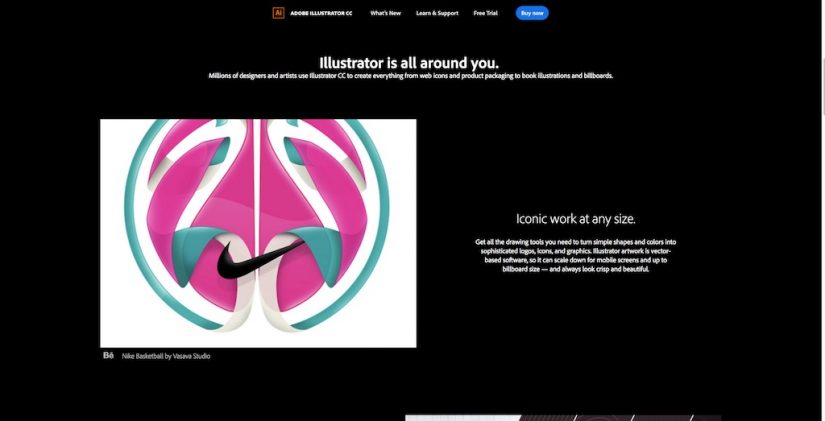
Adobe is still around, albeit under an entirely new pricing system. This household brand has been pushing vector designing way ahead of time. But, now that more competition is emerging, Adobe is challenged with making their products up to part. Despite runner-ups like Figma and Sketch, Adobe’s Illustrator has not lost a connection with its core customer base.
On top of amazing vector editing and creation tools, Adobe’s advantage is its native integration with sister products like Photoshop, XD, and others. And being able to put these tools together into a single workflow can make for some potent design results!
3. Figma

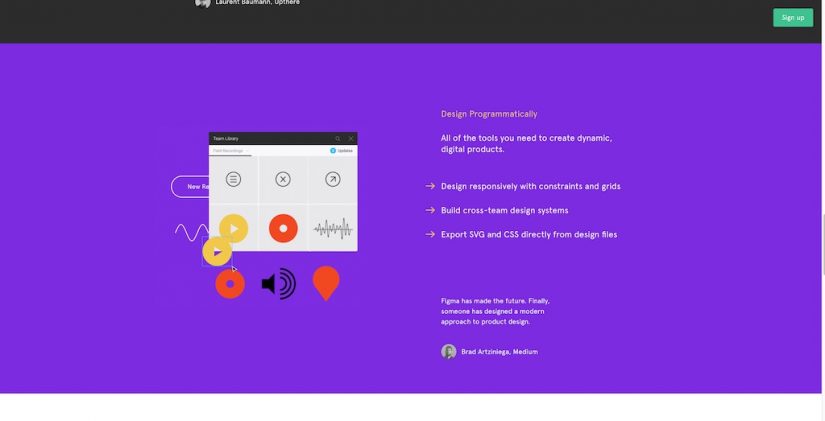
Do you have a design idea? Well, you better get to work then. But before you do, consider Figma — a modern app for turning ideas into usable product experiences. Figma lets you create wireframes, convert them into prototypes, and finally gather feedback from your peers.
Further, teams can user interfaces, work on ideas together, and streamline UX design from within the app itself. A key selling point for Figma is its real-time product experience. Everyone on the team can put their minds together simultaneously to achieve great results.
4. Zeplin

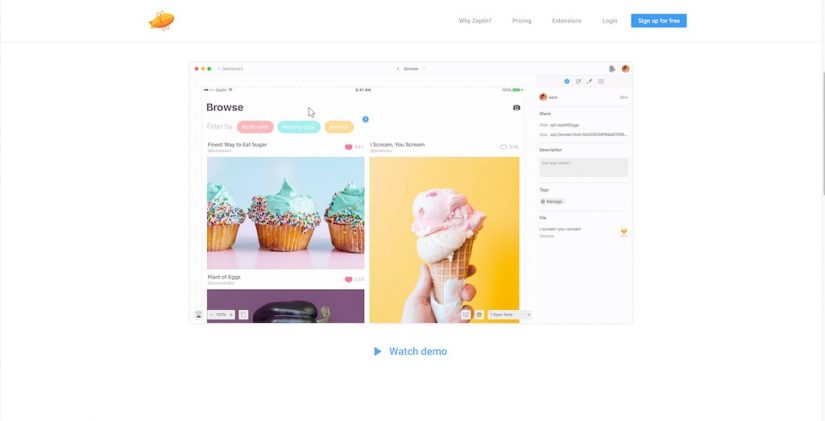
Would you like to automate style-specs for designs and UI kits? Zeplin does just that — import your design documents from Sketch, Figma or other tools, and instantly convert them into usable design specs. Also, Zeplin acts as a collaboration tool. Once you import design and make changes — anyone can see just how little or how much a certain element was moved. Further, click on an element and choose ‘convert’ to magically transform your chosen element into actionable code.
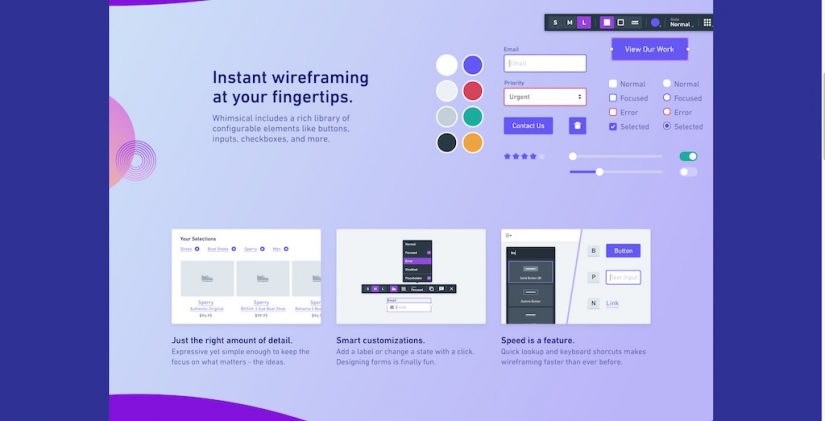
5. Whimsical Wireframes

Wireframes are web designers best friend! Not only can they be used on the road, they’re also great for tinkering on design ideas whenever you have a spare minute. Whimsical’s Wireframe platform is ideal to execute on design ideas for both mobile and desktop needs. There’s a sufficient amount of UI elements to help you wireframe a product, an app, or a full-frame website.
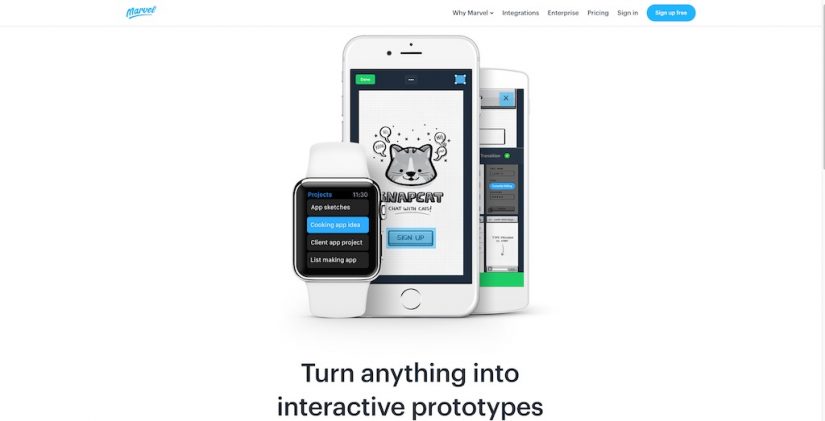
6. MarvelApp

Whatever your design task, it’s never outside the bounds of a process-based structure. Marvel wants to help ease the process by developing an all-in-one design software. Marvel’s minimal yet strong software-base lets you design, wireframe, collaborate, and prototype in minutes. Existing users praise the ability to prototype designs without writing code. And also the ability to handoff designs parts into actionable front-end snippets.
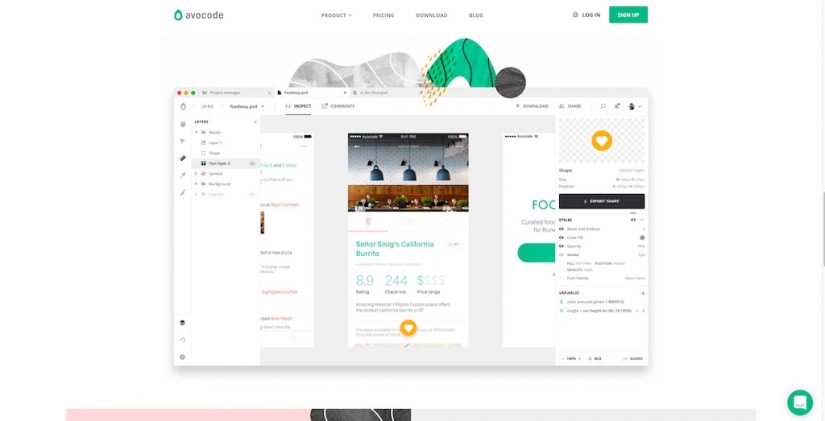
7. Avocode

Working in a mixed group of developers and designers? Avocode is built to solve the issue of different timelines for both parties. Instead, with Avocode — everyone can be on the same page about the products predicted timeline. Avocode supports importing files from Figma, Sketch, and automatically generates a style spec for each design.
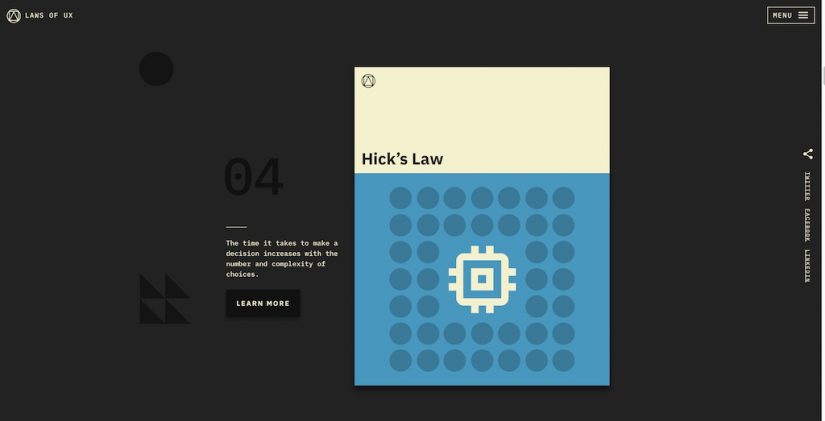
8. UX Laws

User Experience is the founding pillar of great web design. Whenever you work on a new design, your priority is always going to be about the way that users can interact with your site or app. And this applies to things like interface elements, too. Jon Yablonski has put together a digital-book (free) that depicts a list of 19 ‘UX laws’. In essence, each ‘law’ is a specific reference to commonly occurring themes in both psychology and marketing.
The laws are complemented with resources such as examples and external reading. Although not a site that you need to visit frequently, remind yourself about some of the more crucial UX principles once in a while won’t do you any harm.
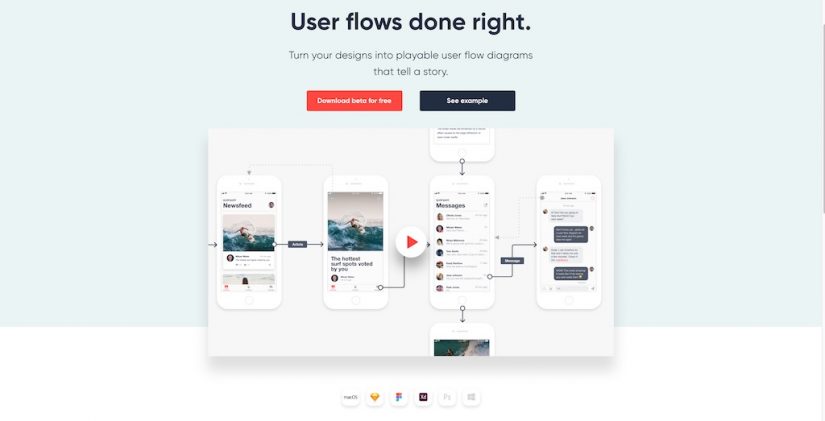
9. Overflow

Stuck with managing user flows? Overflow is here to help! This brand new and exciting software is sure to make some dents in the new year. But what is it and what does it do? Overflow helps you to create user flows using your already pre-made designs. You can even import design files directly from Sketch and other design software solutions.
Flows can be stored as individual files that you can share with your team. Once you get to the development stage, bring out the documentation to see what you have to do.
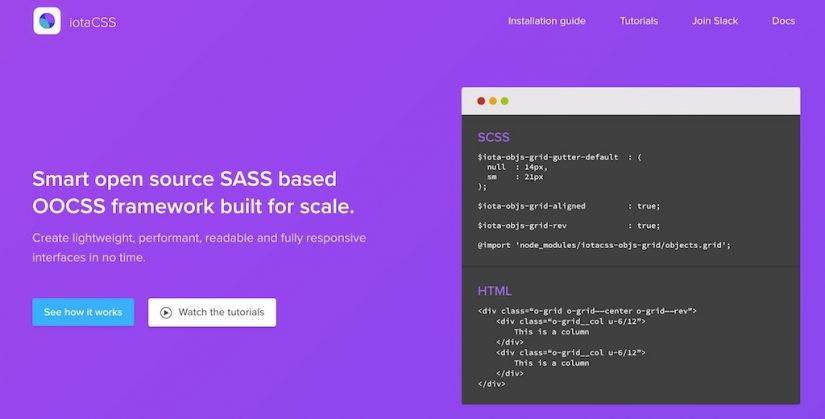
10. iotaCSS

Frameworks deserve a post of their own, but we couldn’t pass up on the opportunity to highlight iotaCSS. This lightweight library is a godsend if you wish to bootstrap agnostic user interfaces. There’s a similarity between SASS patterns, but overall — iotaCSS tends to work more like a generator rather than a standalone framework.
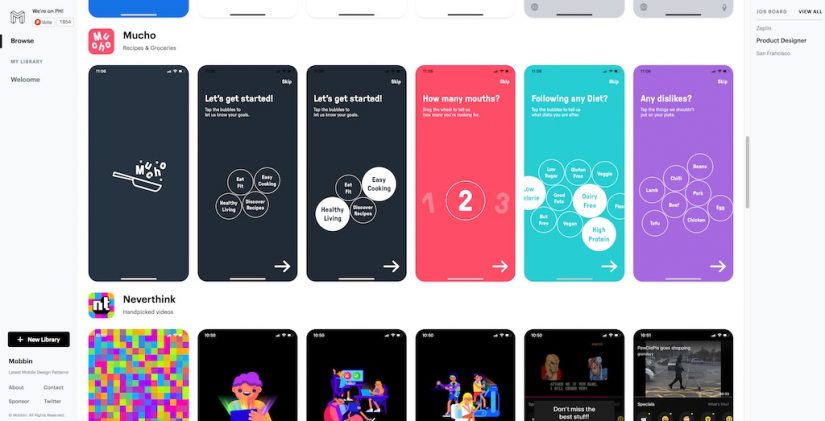
11. Mobbin

Great design takes patience, and the process doesn’t always guarantee success. But, as it happens, there are similarities between widely accepted ‘good designs’. And you can learn what makes trending apps so successful by examining their design patterns.
In this case, Mobbin provides a library of mobile-based design patterns built for iOS applications. The library includes hundreds of the most trending apps, with several thousand patterns for easy access. Can you spot the next big design change in your app?
12. Icons8
![]()
Icons and vectors make up for a lot of the modern design process. Unless, of course, you’re designing purely minimal sites based on containers and typography alone. Highly unlikely! Nevertheless, if you need free icons and vectors, make sure to check out Icons8. These guys have been growing steadily over the last 2 years, managing to offer just about 90,000 icons.
But that’s not all Icons8 is so famous for. The reason that these guys stand out is that of their visual editing engine. You can literally customize each icon and/or vector with custom colors and other options, long before you hit the download button.
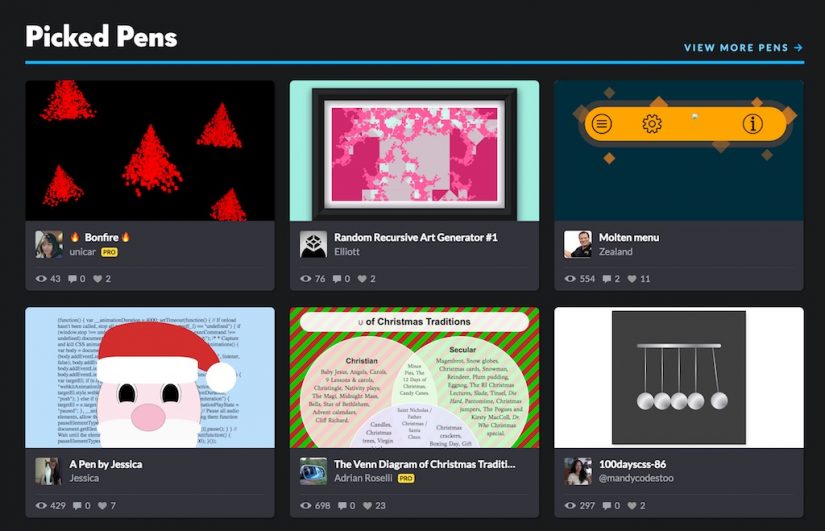
13. CodePen

CodePen is one of those platforms that you simply can’t live without. Not if you’re a web designer. Best known for its easy code sharing functionality, CodePen is an astounding source of inspiration. Users share snippets, tricks, and other possibilities that can be done through the use of CSS, HTML, and JS.
The best part is that everything’s open-source, and you can quickly replicate results in your own projects.
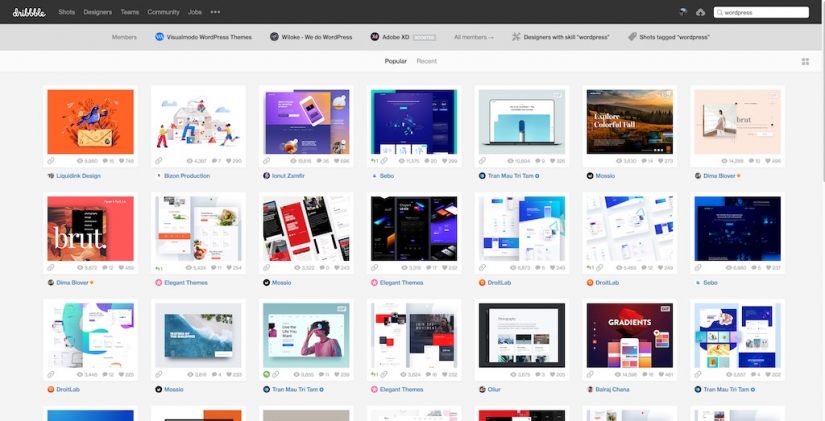
14. Dribbble

Are you on top of the latest web design trends? Easy to get sidetracked when you have a million clients to serve. Not to worry though, Dribbble is still here and still one of the most reliable sources of design trends. Millions of designers submit their creative works to this platform. If you’re smart, you can even find free stuff like UI kits and different types of illustrations.
Lastly, becoming a part of the Dribbble community can significantly boost your work exposure. There’s a ton of stories from people who have found incredible job opportunities by publishing their work on Dribbble! Been working on something amazing? Don’t be shy and share it with the world. Who knows where it will take you.
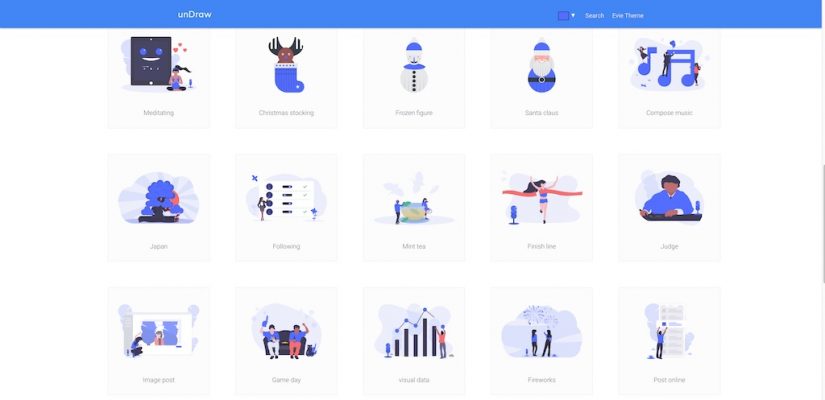
15. unDraw

In a world of increasing demand for visual content, sites like unDraw are an absolute joy to use! This open-source platform provides free of charge illustrations to use in whichever situation. Most notably, unDraw is popular amongst landing page designs where illustrations can help to make the design come alive.
You can search for illustrations by keywords or by simply browsing. unDraw includes a custom color selection tool, which applies — thanks, SVG! — your color to all illustrations at once. This is ideal when you need to get the illustration to match a color scheme on your design.
16. HolaBrief

Directionless design leads to absolutely nowhere. In fact, working on a design purely on an idea in your mind is often going to lead to wasted resources. A lot of things sound great in our heads, but when we get to work — sometimes hours go by and we have only done a fraction of what we had in mind.
And the question is, how can you avoid getting stuck on an idea for too long? For one, having tools (such as the ones we have listed so far) to ease the process is a good starting place. But in order to truly bring ideas to life, you need to ‘prototype’ them in a concise brief. And HolaBrief provides a simple digital solution for writing design briefs. It’s based on the concept of strategic thinking. What this means is that you can streamline your entire design process with ease.
HolaBrief provides idea mapping, brainstorming interfaces, collaboration tools, and simple checklists. The goal is to get your ideas in actual designs as soon as possible.
17. Colorblind

Accessibility has always been a topic of discussion, but over the years it’s become a definitive trend that web designers need to embrace. As more people get connected to the web, there’s an ever-increasing demand to make apps and websites feel natural to all audience types.
We are Colorblind, as the company is called, provides services to help brands optimize their web usability for colorblind people. However, our focus is more on the resources provides by this company. There’s a ton of reading material, examples, and case studies that showcase how colorblindness affect the web experience. And, of course, details on how you can improve the said experience for all your projects.
Perhaps in 10 years from now, software like Sketch will be able to do all of this hard-work automatically, but until then — it’s best to follow strict guidelines.
We’d love to hear your input on tackling color-blindness in web design! Do you have any prior experience with optimizing for color accessibility? Share with us down below.
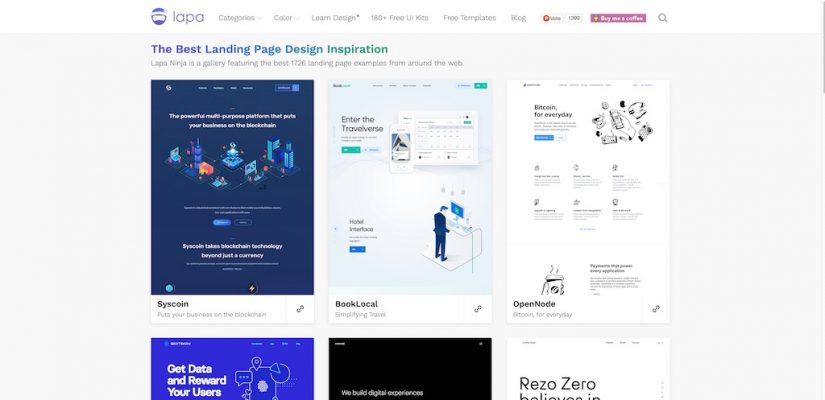
18. Lapa

When you’re constantly head-first into designing and prototyping new designs, it’s easy to get stuck in a routine. Using same fonts, same animations, and same color schemes. Sometimes, you probably don’t even realize you are doing it until someone else tells you. And that’s why it’s so crucial to stay inspired and up to date with what other web designers are doing.
Although many such platforms exist, we found Lapa.Ninja to be a super-reliable source of new design inspiration. It’s an assorted mix between 50+ categories of business types, ensuring that you can get the most amount of inspiration for each of your projects. You can also browse by color, to try and find similar designs using similar color schemes.
How are you ensuring that you always stay motivated and inspired with fresh ideas? Do you find landing pages built by other designers to be a reliable resource? Do let us know in the comments!
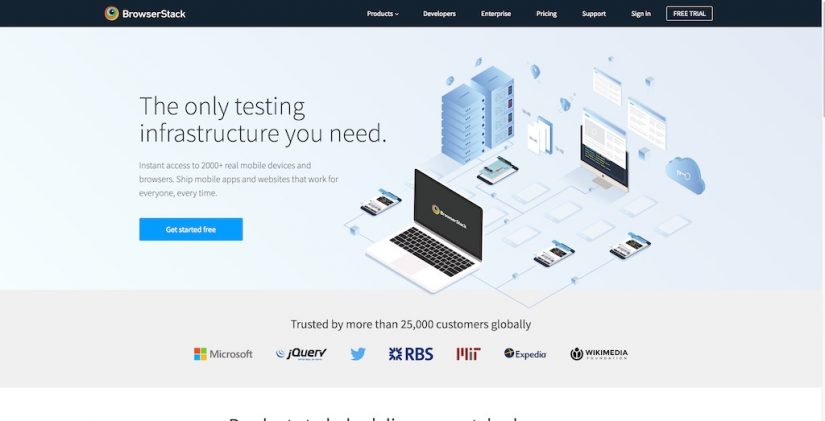
19. BrowserStack

Small projects can get away with not optimizing for the full spectrum of browsers and screen sizes. However, once your company starts to grow and customer variety increases, it’s only a matter of time before you notice fallouts in engagement for specific user segments. This is where BrowserStack comes in, giving you the means to test your designs across 2,000+ different browsers.
Sounds complicated? It’s really not. On the most fundamental level, you can get away by simply inserting a website URL and manually checking the compatibility. Elsewhere, BrowserStack provides tools that can automate the entire testing process. Identify core differences that are present when your site is viewed across thousands of different device types.
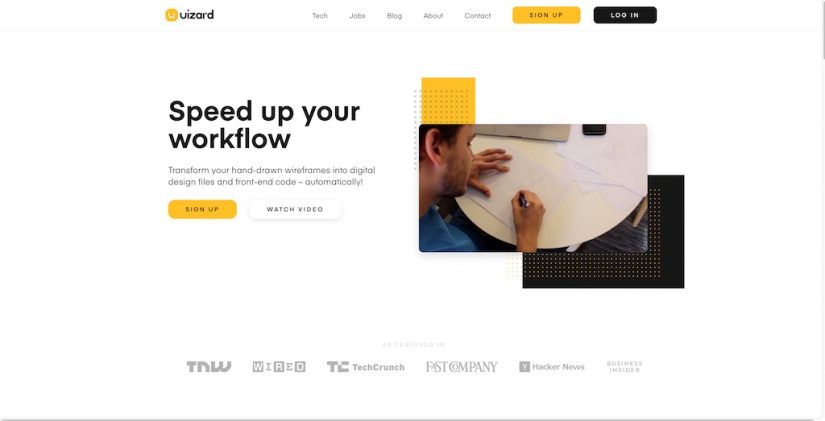
20. uizard

What did we say the beginning of this roundup? The world of web design is shifting rapidly. Thanks to ML & AI, designers can now turn their mockups into live website designs. Uizard is a new platform providing just this type of service. Granted, it’s still in beta and at the moment you can only signup as an early starter.
Worth noting that Uizard is openly researching this concept, and providing their research free of charge to anyone who might be interested. Imagine what these type of tools are going to do for website bootstrapping? Launching a functional layout could end up taking only minutes, giving you a lot more time to focus on building features and such.
New tools for a new year
The web and browser capacity is advancing quickly these days. New trends emerge as we work on existing projects, making us reconsider choices and adjust accordingly. And as many more people start to explore the potential of becoming web designers, we are seeing the opening of grand floodgates that provide new information and design information.
This post covers not only the best web design tools at the moment but also strong contenders for the year 2019. There’s a lot of exciting stuff to look forward to, and we’re surely going to be seeing some major design, and technological, leaps happen in the coming year.
Are you excited? Share with us in the comments about the tools that you are using in your daily web design workflow. We’d love to hear both community favorites and potentially new tools that no one has ever heard of!




























Omnisphere is the most powerful and effective applications, as well as having the power of digital hardware applications for Windows as well as computer software.