Speed and fault tolerance are the most crucial factors that affect SEO and the success rate of your WordPress site. The popularity of your resource is under threat if it works slowly because the extra 2-3 seconds of waiting on the Internet is already an eternity. Even with an ideal content (unique, original, informative, stylistically organic), a slow working site will irritate visitors, and someday you might lose them.
We dedicated this comprehensive guide to optimize WordPress – the most popular engine for websites in the world. Many years of experience with this engine allowed us to gain the insider’s knowledge and to answer the frequently asked question of many users: how to increase the speed of the WordPress site. So, we gathered here all the knowledge of our experts about the methods for improving the website performance.
Fast loading pages improve the user experience and behavioral factor (which favorably affects the indexing of the site and its position in the SERP, which means it increases the search traffic) and help to achieve the desired SEO metrics.
With this detailed guide for optimizing websites, you can find out why page load speed is so crucial, and the problems that slow down your site. We have created a practical step-by-step guide so that you can improve the speed of your site right now.
Why is the download speed so important?
Numerous studies reported by Time and the New York Times showed that people’s focused attention decreased from 12 seconds in 2000 to 8 seconds by today, i.e., it became shorter than that of an aquarium fish’s (the average goldfish holds attention for 9 seconds) concentration level.
What does it mean for a website owner? You have less and less time to show your users their content and convince them to become your regular visitors. Besides, if your website is sluggish, the chances that the visitors will leave your resource before even it loads and go in search of more efficient one are pretty high.
What are the quantifiable adverse effects of the slow operation of a website?
When discussing the results of Amazon’s performance, Greg Linden in his report drew attention to the importance of page load speed of the website regarding the revenue generation. He found that the delay in loading pages in 100 milliseconds leads to a drop in the company’s profits by 1%. Considering the fact that in 2017 the revenue of Amazon was $ 177.9 billion, it means that the slowdown of the site for only a fraction of a second would cost the company $1.780 billion!
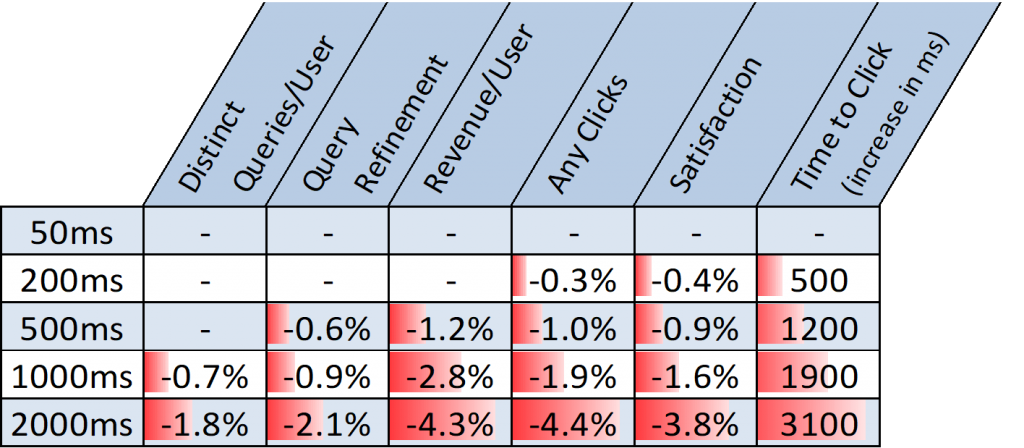
Eric Schumann from Bing spoke about the importance of server delays In his report. During the experiment, he found out what would happen if the pages of sites were loaded 1.5 seconds longer than usual.

During the experiment, the following indicators showed a deterioration:
- The number of clicks (-4.4%);
- Income from one client (-4.3%);
- User satisfaction index (-3.8%).
The research by StrangeLoop provide the following facts from top managers of major IT companies in the US (Google, AOL, Shopzilla): the page load delay for 1 second equates to a 7% decrease in conversion, a decline in the number of page views by 11%, and a 16% decrease in the user satisfaction index.
Moreover, search engines (Google, Bing) have already imposed punishments on slow websites, dropping them in the rank of search results which inevitably leads to a decrease in organic traffic.
So, if your goal is to get more subscribers, traffic, monetize your site, then you should make your website as fast as possible.
How can I check the load speed of a WordPress site?
Often new webmasters believe that the speed of their site is ok just because they do not feel slow performance from their computers. It is a big mistake.
Since you visit your website regularly, modern browsers store its data in the cache and automatically serve it to you much faster. However, a user who visits your site for the first time, possibly, will face the difficulty of loading. It’s important to consider geography (where is the location of the visitor) as it also plays an important role in load time.
We recommend checking the speed of your site with special tools. One of the best is Pingdom. It is a free service that performs an operative and visual testing of the download speed of each page element and offers results in the form of a detailed diagram about which elements are loaded slower than others. Diagnosing other problem areas is easy.
Test the website for load speed with Pingdom
After launching the website speed test, you might wonder what load speed is optimal for your website.
Excellent page loading time is less than 2 seconds. But remember, the faster, the better.
YSlow is a plugin for FireFox, which is built into Firebug. It analyzes 20 factors that have a direct impact on the speed of the site and estimates the resource’s productivity on a 100-point scale, and each element is estimated from A to F.
Results of checking the site for download speed with YSlow
Test your website with GT Metrix
GT Metrix is one of the best services for analyzing the speed of page load. In contrast to its analogs, GT Metrix provides not only information about the speed of loading pages, the number of requests and the speed of loading of each page element, but also gives recommendations for improving the situation.
Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/) is one of the most popular tools for optimizing and estimating the speed of page loading. It is intended to receive recommendations for improving the site. However, recently many people ignore this advice, and it is not accidental. What happened and why do not you have to worry about the results of the Google PageSpeed test?
Our experiment showed that the Google PageSpeed score is not an indicator of the speed of downloading the site. Moreover, by implementing all the recommendations of the service, your ardor quickly fades, because all the advice cannot be taken into account. For example, you will be offered to add a caching header to scripts that are not located on your site.
Another frequent recommendation of Google PageSpeed is the removal of JavaScript and CSS that block the page header. By executing the instruction of Google PageSpeed, you run the risk of breaking the site or part of the functionality.
Of course, the tool as a whole is useful if you use it without fanaticism. It will identify problem areas: some of them deserve attention – for example, the lack of gzip-compression or the presence of large images that are better to compress. It is important to remember that your primary task is to improve the speed of the site, rather than the PageSpeed indicators.
What slows down your WordPress site?
The report on the results of the test of the speed of loading pages contains recommendations for improvement. The most part – difficult for the beginner technical nuances. It is essential to know the risk areas where the bottleneck of the performance of your resource arises to take measures to eliminate them.
The main problem areas for slowing down the WordPress site are:
- Hosting. If the server is not configured correctly, it slows down the site (if it’s a VPS server). Choosing the optimal virtual hosting, you need to select a tariff plan that best suits your requirements for the site.
- WordPress configuration. If your site does not use cached pages, it overloads the server, which causes the resource to slow down and error 500 – server-side failure.
- Bad plugins. Using plugins with ineffective/malicious code or abuse of plugins leads to a severe slowdown of the site.
- Image dimensions. Many pictures are not optimized for the web, which negatively affects the speed of the site.
- Scripts. Advertising, code analytics, font loading, etc. affect the performance of the site.
- Low host bandwidth / no CDN.
With problem areas that slow down your site, WordPress figured out. Now you can proceed to solve the problem and answer the question of how to speed up the download of the WordPress site.
Hosting provider for WordPress
WordPress site optimization can be seriously considered, when you will understand exactly – this is not the host you need. It slows down your site, and you need to put a cross on it. A 100% awful host is one that hosts thousands of sites on a shared server. Placing on such a hosting costs you money, nerves and wasted time. That’s why it’s important to make sure that you do not make mistakes with choosing a hosting, like a classic beginner.
To do this, visit the community of web hosting enthusiasts. For example, WebHostingTalk (http://www.webhostingtalk.com/). Here you will find objective and unbiased reviews of hosting companies, crash tests, research results; in general, get exhaustive answers.
Remember: a good host is an investment in the development of your resource in the long term.
Let’s briefly dwell on the main types of hosting. There are three options:
- Virtual (shared) – on one server there are about 100 sites.
- VPS (virtual private server) – 20 websites are hosted on one server.
- Dedicated – a dedicated server for your site.
Shared Hosting
Shared hosting is an option for sites with low traffic, but as the site traffic increases, you need to go to a private server, for example.
Shared hosting is like renting a room in an apartment. You have a place to live, but the bathroom, TV, kitchen, etc. are shared, so sometimes you need to wait for your turn to the bathroom.
Advantage: cheap. Suitable if all you need is a simple website. For whom? For beginners, start-ups (blogs, business cards, portfolio, any small projects).
Virtual Private Server (VPS)
VPS is designed for advanced users, or you can order an managed WordPress hosting for popular online business. VPS in a good option for sites with high/medium traffic. VPS hosting is a variant of cohabitation, but when you rent an apartment in a building. You have your kitchen, bathroom, but the shared parking place (disk space), elevator(Internet connection), etc.
Advantage: you get more space. For whom? For information resources (news portals, medium-sized stores, information sites with a significant amount of content).
Dedicated hosting is designed for large portals with a millionth daily audience.
Dedicated Server
Dedicated hosting is like living in a detached house with a garage, a swimming pool, a garden and a barbecue area. And the house, and the premises, and the infrastructure around the house are entirely at your disposal.
Advantage: you get everything and do not share with anyone. But it’s expensive. For whom? For large projects (social networks, dating sites, huge stores with a variety of products, portals).
Good hosting providers (like Kinsta, BlueHost, SiteGround) take measures to optimize their computing power for the needs of your site. However, if your site is on a shared hosting, you need to share the server resources with other customers. It means that when you receive high traffic (a large number of visits) by your neighbor on the server, the performance of the entire server is reduced, which helps slow down your site. Due to geographical features, we recommend using a hosting server that is located as close to your target audience as possible.
Using managed hosting for WordPress (if the budget does not limit you) gives you the most optimized server configurations to run WordPress and offer automatic backups, automatic WordPress updates and more sophisticated ways to protect your site.
Step-by-Step Guide to Accelerating Your WordPress Site
We understand that making changes to the configuration of the site is a horrible thought for beginners, especially if you are not a web developer. Do not worry, and you are not alone. We helped many users improve site performance, and we’ll show you how to improve the WordPress site in a few clicks without a single line of code.
Step 1. Install a caching plugin and use Content Delivery Network (CDN)
WordPress pages are dynamic. It means that they are created every time on the fly when a user visits your site. Those. To create pages, WordPress should start the process of finding the necessary information, collect all together and then display the page to the visitor.
If there are many visitors to your site at the same time, it really can slow down the resource, and sometimes even disable it. Therefore, we recommend that you use special caching plugins or a caching CDN service on each WordPress site. They will make your site 2 to 5 times faster.
How does WordPress caching and CDN work?
Instead of having to process the page generation process from the beginning, your caching plugin creates a copy of the page after its first visit by the user and then opens this cached version to each subsequent guest of the site.
When a visitor visits the WordPress site, the server processes PHP and the database requests to extract the necessary information. Along with this, web server launch Java scripts (special effects, analytics, etc.), after all the web server generates HTML-code, sends it to the user. It is a resource-intensive process, but you can optimize it if you use caching and CDN.
There are a lot of caching plugins for WordPress, but some of them provide fantastic flexibility, some just work out of the box, they are quite easy to configure even for the beginner. Complex options are suitable for a confident WordPress user and allow you to fine-tune the website, taking into account the specific architecture of the project.
In simple words, when a caching plugin is active on your site, it copies of your pages to the server. It dramatically reduces access to the MySQL database, eliminates or minimizes PHP requests, access to the server for static resources, and even HTTP requests (if several files are merged into one).
We recommend using the WP Super Cache plug-in. It’s easy to configure, it’s easy to use, and visitors to your site will immediately feel the difference – the pages of the site will open much faster.
WP Super Cache creates statistical HTML-versions of each page and downloads them each time, without queries to the database. It does not just speed up the work of your site, and it reduces the load on the server. The plugin serves the site visitors using mod_rewrite or PHP technology, and the preferred option is to choose in the settings – “Simple” or “Expert.” In WP Super Cache, you configure the cache clearing schedule yourself, specifying the time and frequency of cache cleansing and expired pages. There is integration with CDN.
For beginners, “Simple” mode is recommended. Just tick all the items “Recommended,” create your cache clearing schedule, and your plug-in will be ready for use. Additional functions are customizable; WP Super Cache is well-translated, all explanations are logical and clear. Ways to solve the problems are described in detail in the technical support forum. Here you can ask a question, although so far only in English.
It offers such caching functions:
- Page cache;
- Object cache;
- Database cache;
- Browser cache;
- Minify;
- CDN.
Minify breaks some plugins based on JS unless you explicitly configure them. Remember, you need to configure the browser to use the full potential of the browser’s cache.
Pros: fast and straightforward installation, support for CDN.
Cons: Some have had compatibility issues with other plug-ins, hosting, but in the latest version of such problems are no longer observed. In comparison with the W3 Total Cache, simplified functionality is presented here.
An alternative to the simple and understandable management and installation of WP Super Cache is the W3 Total Cache. Being flexible enough for “fine-tuning,” it can cover the solution of a more extensive list of tasks. Profi is called its framework for improving the site.
The plugin works well on virtual hosting. However, you can squeeze more functionality out of it. For extreme, there is a version of PRO.
Pros: There is everything for full caching, minimization, CDN support.
Cons: a large number of functions can confound the beginner.
What should I choose – WP Super Cache or W3 Total Cache?
Both plug-ins are good at caching tasks.
Differences:
- WP Super Cache positions itself as the most simple solution for caching WordPress sites, but it also has a version with advanced settings;
- W3 Total Cache – more flexible in the configuration. If your site is on a dedicated server, this plugin can be your best friend to maintain optimal site performance.
Optimize your browser cache
Configure the server so that the user’s browser caches the files. Use the headers module of the Apache server, which monitors and modifies the headers of HTTP requests and HTTP responses. The browser downloads data from the server to the local cache, which are changed very rarely, and when you visit the site, it loads them from the cache. You can even cache certain types of files for a given period, after which they will be downloaded from the server again. A plugin that automatically caches pages will perform the work of caching for you.
Step 2: Use a Content Delivery Network (CDN)
Remember, we talked about that for users from different countries, the download time of your site will be different? It is because the location of the hosting servers affects the speed of the site. If your hosting is in India, then visitors to your website from India download it faster than, for example, from the US. If the site is targeted to a specific country and region, hosting is better to buy there.
How to solve a problem?
Use CDN! It will speed up the loading time of your site for all your visitors.
Unloading static resources of your site, for example, images, scripts, CSS-files, will speed up the website. Not only these resources will load faster for visitors if you use a CDN, but your primary server will also have less workload, and thus you will get maximum performance while servicing the rest of your site.
These static resources will be delivered to your visitors by the server closest to them. There are quite a few content delivery networks. Looking for one that is easy to configure on WordPress sites? It is MaxCDN.
- CDN is a content delivery network that contains servers all over the world. Each server stores “static” files that are used to display your site.
- Static files are immutable files (images, CSS styles, JavaScript).
- Dynamic files – pages and posts texts, comments etc.
Almost all websites with high traffic use CDN for their static content. CDNs have storage devices located around the world to provide an ideal global content delivery service to sites with a broad demographic coverage, as presented below:
When using CDN, whenever a user visits your site, he gets static files from the nearest server. The load on your hosting will decrease, which means its performance will increase.
Almost all sites with high traffic today use CDN for their static content – according to rough estimates CDN technology is a reality for every 3rd US and European online store of the top 100.
CDNs, such as MaxCDN (https://www.maxcdn.com/), have solid-state drives strategically located around the world to provide an ideal global content delivery service to websites with a broad demographic coverage.
The use of such large CDN-giants as Rackspace Cloud Files, Amazon S3, allows faster access to content and less latency in bottlenecks. The services of these CDN-operators are paid. However, you can use a free CDN by Cloudflare.
It is important to choose a strategic server location for your WordPress host. Because even though a CDN helps distribute your media and content, an initial request still has to be made to the hosting provider when your website is loaded. Check out some WordPress CDN speed tests so you can better judge just how much of a performance boost you could expect to see on your own site.
Step 3: Optimize images and videos on the WordPress site
Images revitalize content, and they focus on, they comment. In other words, the images activate the interaction. The researchers found that color visual effects increase the likelihood of reading your material by 80%, improve search engine rankings and generally improve SEO-indicators. And at the same time, images are one of the heaviest elements of the site.
But if the images are not optimized, they will harm, not help. The most common problem of long site downloads is unoptimized images, which is often found on the sites of beginners.
Do not forget to specify the maximum image sizes for thumbnails as a medium. It means that if you load an image with a width of 1024px, and your content area has a width of only 604 pixels, the image will usually be reduced with CSS. When you specify the maximum width of your “large” images as 604px, then an image with an enlarged size of 604 pixels will be displayed, which will be much smaller in size.
In 2018, renewed interest in images as a means of marketing. First of all, we are talking about support for markup for product photos – Screma.org (http://schema.org/Product). Markup allows the search engine to provide comprehensive information about the product according to its picture (actual for Internet trading).
Before uploading a photo from your phone or camera, we recommend using the photo editing program to optimize images on the Internet, first create their web versions. The source files of these images often have large sizes. We recommend that they are reduced to 5 times with the help of graphics editing programs.
For example, the compression of images without loss in quality provides the plug-in EWWW Image Optimizer (https://ru.wordpress.org/plugins/ewww-image-optimizer/). It promises to compress up to 60% for JPEG images and 80% for PNG images. However, it does not work in all hosting systems, so we recommend, as an alternative, use the TinyPNG service (https://ru.wordpress.org/plugins/tiny-compress-images/) to compress PNG files.
The plugin supports JavaScript, VBScript, and AppleScript, batch automation, which makes it possible to compress multiple images at once. Files are automatically converted to sRGB-format for better compatibility. The advantage of the Compress JPEG & PNG images plug-in is the automatic compression of images during the download of a new file while maintaining the image quality. Minus – there is a monthly limit on the compression of data, however, the payment there is purely symbolic.
The most straightforward method of optimizing images on the site is the plugin WP Smush (https://ru.wordpress.org/plugins/wp-smushit/). It’s pretty simple to install, immediately appears in the admin panel in the “Media files” section and offers an upgrade to a paid version. Automatic image optimization is connected by default. Thus, the files are immediately optimized when uploaded to the library.
Quick delivery of images can be arranged using CDN. It will reduce the waiting time, because the content is geographically closer to the user, resulting in less time to receive and display images on the user’s side. It will make your site more responsive regarding the speed of response to the request.
Secondly, it will reduce network traffic because reuse of content reduces the amount of data transmitted to the visitor. It not only saves the client’s money (assuming he pays for traffic), but also makes the bandwidth requirements of the channel more flexible.
The Photon module of the JetPack plug-in is responsible for processing and accelerating images. There is filtering of records and pages without changing the database, the size of the images is cut according to the specified attributes of height and width or width of the containing element when it is smaller.
From the disadvantages of the method – caching images is forever with a deterioration in their quality, disadvantages, i.e., if you need to “update” the picture, it will have to be loaded again.
Configure LazyLoad – pending image uploading
Actual for sites with a large number of images. Loading of graphic elements begins when the visitor passes to a specific fragment on the page. You will not see the visual effect of LazyLoad, but using the plugin will minimize the consumption of server resources by your site, downloading less information for those who do not scroll through the pages to the end.
A3 Lazy Load (https://wordpress.org/plugins/a3-lazy-load/) – plug-in for simultaneous downloading of all images on the page. Under the Lazy Load script, you can set up the WordPress site to download visual content (images, videos, scripts) only when the user accesses this part of the site element.
Thus, visitors to the site first see the images that are presented on their viewing screens. When they scroll down, the tool loads the content further. It reduces the number of requests that a page takes when the page is first loaded. In this way, it helps to save bandwidth and increase download time.
Use two image formats – JPEG and PNG.
What is the difference?
PNG – raster image format. When you compress an image, it loses information, so PNG will be more quality and containing detailed information. The disadvantage is that this is large file size, and its downloading takes longer.
JPEG is a compressed file format that slightly reduces the image quality, but it is much smaller in size.
Which image format should I choose?
If your photo has many colors, try using JPEG.
If this is a more straightforward image or you need a transparent background – use PNG.
On our site, we use JPEG more often. The approximate ratio of JPEG to PNG is 80:20.
Every year the trend towards video consumption is growing more and more. The trend is more common among the audience at the age of 14-25 years, but the consumption of video from PCs and mobile devices is observed in each age category.
The volume of online video by 2021, according to a study by Cisco will triple:
In 2016, video accounted for 73% of global traffic, demand for all kinds of videos is growing. The fastest growing segment of video on the Internet is LIVE – real-time video. By 2021, “live” video will account for 13% of total traffic.
What does this mean for marketers and SEO professionals? The presence of videos on the site increases the user experience, raises such sites in search results and effectively affects the increase in behavioral factors (the most important criterion of search engines for SEO today). It is already worth thinking about video as a useful tool for Internet promotion.
Accordingly, it makes sense to talk about the optimization of video clips, because they are most difficult to load. Try a lazy download, about which we wrote just above, for the video. Your ally in this business is the plugin Lazy Load For Videos. To manage lazy loading of all videos, images of the site can be done with the help of Lazy Load XT, which is designed to check all the heavy elements of the website.
The best ways to improve the performance of the site WordPress
Installing the caching plugin and compressing the image, you will understand – the site is loaded really much faster.
However, this is not enough. We recommend using additional customization methods. Our tips are not technical, you do not need to know how the code works. But their application will solve the main problems that slow down the work of your WordPress site.
Step 4: Do not download directly to WordPress
Yes, you will easily download the video to your WordPress site and it will automatically display it in the HTML5 player. But you must not do this!
Hosting video will cost you bandwidth. The hosting company has the right to close your site, even if your tariff includes unlimited bandwidth.
Hosting video seriously increases the size of your backups and makes it difficult to restore the site from a backup.
How to solve a problem?
There are 2 ways:
- Use video hosting services, including YouTube, Vimeo, DailyMotion, etc.
- WordPress has a built-in function for adding video files. You can copy the link to the video and paste it directly into the post. The video will automatically appear on the page.
Step 8. Choose a topic with a focus on speed
When choosing a WordPress theme for your site, it is essential to pay particular attention to its optimization. Some important themes are created without taking into account the performance of the site and use an inefficient code and can seriously slow down the site.
Golden principle of programming – KISS claims that the system works as well as possible if it remains simple and does not complicate. That’s why in the area of site design, simplicity is one of the key goals.
You should avoid unnecessary complexity and choose an elegant theme with a “clean design”, quality plug-ins. It is better to avoid those swollen by complex mock-ups, with a lot of visual effects and other functions. As a rule, paid topics for WordPress are optimized and built taking into account the best programming practices and SEO.
Step 6. Use the “light” slider
Using a slider is an interesting design element, but it can slow down the site. Even if you spent time optimizing images, with a poorly implemented slider plug-in, this work is a nuisance.
We compared the plugins of the WordPress slider, and Soliloquy was faster than the others (the page was downloaded in 1.34 seconds versus 2.12 seconds when using LayerSlider).
Comparison of plugin sliders for download speed
| Slider Plugin | Load time | Page size |
| Soliloquy https://soliloquywp.com/ | 1.34 s | 1 MB |
| Nivo Slider | 2.12 s | 1 MB |
| Meteor | 2.32 s | 1.2 MB |
| Revolution Slider | 2.25 s | 1 MB |
| LayerSlider | 2.12 s | 1 MB |
Step 7. Use the quick plugin photo gallery viewer
If your site is a portfolio or a photogallery, you will most likely want to use the image gallery plug-in. It is important to use the plugin that is optimized for speed and does not load your site. On our experience, we were convinced that one of the best plugins for the WordPress gallery on the market is Envira (https://enviragallery.com/) / It was twice as fast as its counterparts.
Tweaks for speeding up WordPress site (for advanced users)
Using the listed methods and recommendations to optimize the speed of WordPress, you should feel a significant reduction in the load time of the site.
Every second count here. If your goal is the fastest speed, you need to make a few more changes.
These tips are slightly more technical and require a basic knowledge of PHP. Therefore, before you proceed to the next steps, save a backup copy of the site.
Step 8. Reduce the number of HTTP requests
Each element of the page is a separate HTTP request: text, style, each icon, image. For example, if you use the standard WordPress commenting system, it creates a separate HTTP request for each commenter. You understand, when there are a lot of comments, this results in a lot of requests with unnecessary redirects.
We offer two solutions to this problem.
- Disable custom gravatars. Not the best way, but working when loading speed is really important.
How to do it?
Install the free WP User Avatar plug-in (https://wordpress.org/plugins/wp-user-avatar/) and choose “Disconnect Gravatar” from the menu.
- Use the lazy loading of Disqus Conditional Load (https://wordpress.org/plugins/disqus-conditional-load/). Disqus works faster due to fewer HTTP requests.
Disable scripts
There is a plugin Gonzalez (https://tomasz-dobrzynski.com/wordpress-gonzales), which allows you to disable unnecessary scripts and do not download them on the pages of the site. The plugin is not free, but it costs money, especially if you want to add a gascode to the site.
Many plugins and themes download all files from third-party sites – scripts, style sheets, images, for example, from Google, Facebook.
You can use several such plugins because these files are usually optimized for fast download. But if your plugins make many such requests, this can seriously slow down the work of the WordPress site.
You can reduce the number of requests made to the servers of your site. Every time someone visits your site, it requests site files. It includes HTML, CSS and JS files.
How to solve a problem?
Reduce HTTP requests by disabling scripts, styles, or merging them into a single file. You can use a caching plugin for this.
Minify and combine CSS and JavaScript
Minification is the removal of unnecessary characters (spaces, comments, delimiters, etc.) from HTML, Javascript and CSS files. It reduces the amount of code that requires a response from the server and, accordingly, speeds up the loading of the site.
Combine – combine CSS and Javascript files into 1 file.
How to do it?
Use the plugin. For example, WP Rocket. If you are looking for an alternative free version of the plugin – we offer you such lightweight solutions as Better WordPress Minify and Autoptimize. Remember that it’s better to put CSS at the top, and Javascript from the bottom.
Step 9. Diagnose your plugins
All plugins are code snippets that help you perform the functions assigned to them. Sometimes they become burdensome and unproductive. It is a big load on the server.
How to solve a problem?
There is a special plugin – the organizer of your Plugin Organizer plug-ins (https://wordpress.org/plugins/plugin-organizer/). He will find out which of your plug-ins significantly affect the load time of your site. You can quickly determine which plug-in badly affects the speed of your site. If there is a plug-in that slows down the site, it is suggested to find a worthy replacement.
Remember, aging versions of plug-ins are usually more vulnerable to attack, new ones are more optimized, quicker and safer, they contain fewer errors. We recommend that you disable and even remove plugins that you do not use. Many plug-ins do not necessarily mean a slower site, but many low-quality plug-ins will significantly slow down the resource.
Step 10. Reduce database queries
Unfortunately, we often see topics with bad code. They ignore the standard methods of working WordPress and make direct calls to the database or abuse requests to the database. It slows down your server. WordPress themes with pure code access the database, usually to get necessary information from your site.
How to solve a problem?
It’s enough to use a caching plugin. We recommend using WP Super Cache (https://ru.wordpress.org/plugins/wp-super-cache/).
The plugin will remove all your spam-waiting comments, marked messages, automatically saved drafts. They can also perform common queries to optimize the MySQL database without having access to PHP.
Step 11: Optimize the WordPress database
After starting the WordPress site and first working with it, there will be a lot of information in your database that you will most likely never need. To optimize the site, it will have to be removed.
It is easily managed with the WP-Sweep plug-in (https://en.wordpress.org/plugins/wp-sweep/). It cleans the database, removing corrupted messages, unused tags, duplicating metadata, optimizing database structure at the click of a mouse.
The WP-Sweep database optimization plug-in will get rid of:
- Spam, deleted and unapproved by the moderator of comments;
- Duplicate content;
- Editable versions of posts, messages;
- Unused content (themes, plugins, broken links).
A well-optimized, responsive database is a huge bonus for WordPress.
Step 12. Limit editing posts
Editing publications take up a lot of space in the WordPress database. Some experts believe that these changes affect database queries launched by plug-ins.
If the plugin does not specifically exclude editing of records, this can be the reason for slowing down your site, because the site will be without the need to go to the search for all versions of the post, including draft versions.
We recommend limiting the number of versions (edits) of each post. You need to add this line of code to the wp-config.php file:
define (‘WP_POST_REVISIONS’, 4);
This code will limit WordPress in terms of saving edited versions of articles: now you will not see more than four changes of each material or page. It will automatically delete the old versions.
Step 13. Disable Hotlinks
If you create quality unique content, sooner or later it will be stolen.
Every time you use a server for storing images, you are exploiting more of its resources. Often people borrow your pictures, putting hotlinks on their servers. Thus, they do not load their servers but use your bandwidth of web hosting. It creates an unnecessary load on your server.
Just add this code to your .htaccess file to block the hotlinking images from your site:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)? stylemixthemes.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Important! Do not forget to replace stylemixthemes.com with your own domain.
Step 13: Divide comments into pages
Do you have many comments on the posts? Congratulations! It is a good indicator of the interest of your readers.
The drawback here is only one – downloading numerous comments slows down the download of the site. If you have a caching plugin installed, you can skip this step.
WordPress has a solution for this! You do not need to download anything. Internal WordPress tools can quickly fix this problem.
How to do it?
- Go to the Settings tab in the Admin panel.
- Select the “Discussions” item.
- Check the “Split comments on pages” option.
The second way is to use an easy plugin to exchange views.
Exchange of messages and commenting is a big part of the marketing strategy of any website. However, sometimes people set too many exchange options that irritate visitors and slow down the site.
Our policy with the use of plugins for social media is minimal and straightforward. Social Sharing (by Danny) (https://wordpress.org/plugins/dvk-social-sharing/) weighs 50Kb, and to enable pop-up windows you need a font size of 600 bytes. We mean that the plugin does not affect the performance of the site.
Step 14. Update WordPress to the latest version
WordPress is a well-functioning open source project with frequent updates. Each subsequent update offers new features and eliminates errors, security issues, and vulnerabilities. Note that WordPress themes and plugins are also updated frequently.
Do not forget to update the site, plugins, themes to the latest versions, previously making a backup copy.
We hope our material has helped you to find useful tricks for speeding up your WordPress site. Be sure to use at least part of them and check the download speed of the site before and after, and write us in the comments your results. We are waiting!




























Very detailed guide covering all the major aspects for speeding up a WordPress site. I would like to add that CDN offers performance if used correctly.
Hey Carl!
Thank you so much for your feedback and am glad you are found help here!