A new year is here, and at the time of writing this, it’s also well underway. And with each new year, comes a new set of trends, ideas, and technologies for web devs to tackle.
In 2018, we had many interesting announcements that shaped the whole year but are also shaping the future. Microsoft took a leap of faith and decided it’s time to make their Edge browser use the Chromium engine. We also saw a huge increase in the use of PWA’s (Progressive Webb Apps), which is a trend that’s going to continue dominating in 2019.
Web Components saw a much higher adoption rate, and who knows — there might be some strong developments in this area this year. Both Parcel and Webpack saw new releases, further enhancing the experience of bundling together many different development resources.
A lot of things have happened in the past year, but now is not the time to ruminate over the things long gone. Instead, now is the time to focus on what’s going to make this year so great and amazing!
This post is going to refresh you with the latest information on web dev trends for 2019.
WordPress: The Year Ahead

WordPress had a rather eventful 2018. In fact, 2018 was probably the busiest year for the Automattic foundation in a long time. First and foremost, WordPress ‘Bebo‘ 5.0 was released, alongside which came the official release of the Gutenberg Editor.
And while the new version was highly acclaimed for its offside features, the same couldn’t be said about Gutenberg Editor. A Blocks-based alien formation that is getting little to no love in the WP community.
Also, since the 5.0 release, WordPress is now rocking React.js — so watch out for any new developments in that area too!
Anyhow. Let’s take a look at what to expect in WordPress for 2019.
Gutenberg & Theme Development
Developers were jumping on the Gutenberg bandwagon long before the editor was even released. And it looks like now, more and more developers are focusing on Gutenberg themes specifically.
The new editor is rapidly changing the landscape of theme development. And with this change, also comes a lot of new possibilities. To what extent will WordPress expand its JavaScript functionalities? And how much will customers favor Gutenberg themes over other choices?
And since WordPress market share isn’t dropping any time soon, 2019 is looking like a solid year for developers who wish to pursue custom theme development. I would go as far as saying that the WordPress theme ecosystem needs a major change really soon.
It seems that a lot of developers have turned their passion into something less. More and more themes look and feel the same, without any real innovation in the field.
And not to toot our own horn here, but check out our premium directory of themes! We focus specifically on creative and original ideas, and would love to have you on-board as a customer!
Gutenberg Blocks: The New Page Builders

How quickly Blocks are going to grow isn’t entirely clear yet. Though, expect to see the major plugins to hit way above 100,000 active users by the end of the year. And expect to see developers pushing their Blocks plugins to become the de facto solutions for building pages, themes, and posts.
Blocks enable for WordPress users to create their own designs in a way that meets their style requirements. Also, Blocks are easy to customize and manage. Much easier than some page builders or themes even.
As a result, expect to see immense growth in Blocks ‘technology’ this coming year. And if you are a developer, this would be one of the areas I would focus on the most. I feel there is a strong potential for some flagship plugins in this market.
Brands Turning Their Themes Into a Flagship Page Builder
An emerging trend we are noticing is that many theme development brands are unifying their themes and turning them into a single page builder style solutions. So, for example, if a company owned 20 themes before, it now owns only 1 and has converted the other 19 into demo templates.
And we also know that themes like Avada, X, Enfold, BeTheme, and The7 have exploded in popularity. By the looks of it, most people are leaning towards themes that offer them many choices. E.g. More than a 100 templates at once.
How far this trend is going to go it’s unclear. But if I was a WordPress developer, I would be looking into ways to streamline this trend.
For example, diversify the template choices and make them a part of an extensive installation process. Similar to how you would install new software on your computer.
This way, the first time a user is using your theme, they get to experience the full spectrum of different design choices.
PWA: Progressive Web Apps
Progressive Web Apps are not an entirely new concept but expect such apps to dominate the 2019 web dev trends list. A PWA in its fundamental form is a website on steroids. You can add features like instant content presentations; this is the practice of using enhancement techniques that preload and load content on a more intelligent basis.
Further, PWA’s eliminate the need to deal with complex caching mechanisms. The robust ecosystem of a PWA ensures smooth transitions and browsing experiences even under the most rigorous challenges.

In Google Play Store there are already some PWAs published such as Google Maps Go, Instagram Lite or Twitter Lite. The first one is using some kind of a private pre-TWA version, and the last two are using a WebView that while not ideal, it was the only way to do something like this before TWAs. These apps are adding a lot of native code for some things such as notifications. We want to publish PWAs as web developers, we don’t want to write a lot of Java code.
It’s also known Google has opened the doors for PWA’s to be published within the Android Play Store. This is great news and will enable many inexperienced developers to convert their web projects into flourishing apps that can be published on the app store.
A11y: Web Accessibility
Accessibility of anything will always be a topic of discussion. But rarely have we seen something is trending as web accessibility.
It looks like many are taking it to their hearts to try and integrate true accessibility within all Web 3.0 designs.
In simple terms, Web Accessibility targets all the people who have difficulties and/or disabilities in accessing the Web the “normal” way. E.g. Some might have to use screen readers or other tools in order to consume digital content. The problem arises whenever developers neglect accessibility as a whole.

All it is is learning how to break down limiting walls. Everyone knows how easy it is to access content such as Audio and Video, but what about the text that’s hidden deep within the page? Modern technology does not impose limits for giving people simple access to websites and otherwise, despite their limitations.
So, in 2019, expect there to be a lot more talks, podcasts, and articles on the topic of web accessibility.
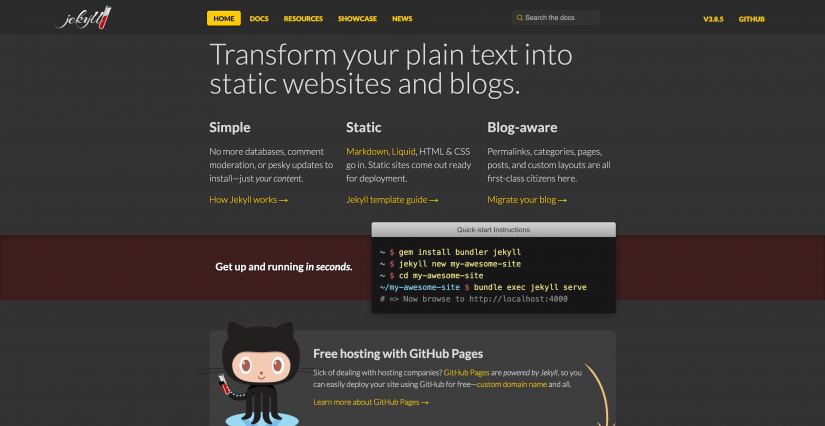
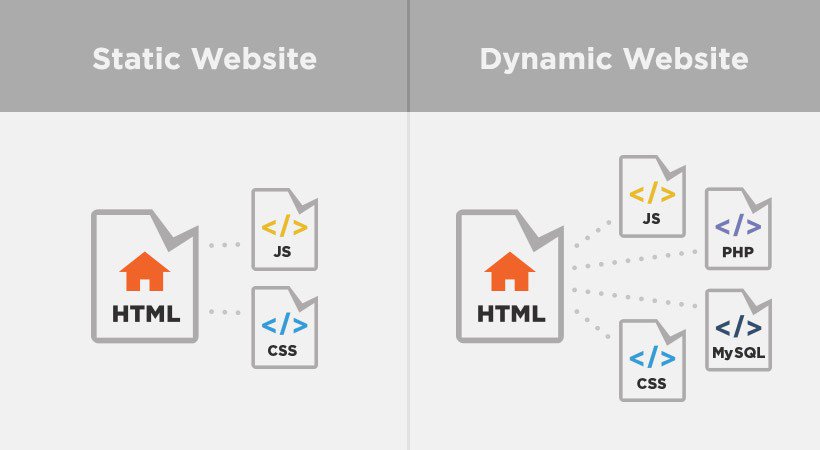
Static Websites On The Rise
We no longer live in a world where everything needs to be governed by content management systems. In fact, many would say that CMS’s are going out of style. And given how popular performance optimization has become in recent years, it only makes sense that both developers and the average consumer are looking for alternative website hosting experiences.
One such alternative is static websites. Not only do static websites improve performance, but they also simplify the entire website management workflow. Besides, a static website will hardly slow you down. Many of the popular static website generators coming out these days provide solutions for bloggers, magazines, business sites, startups, apps, journalists, and developers.
And since static sites fetch content directly from a text file opposed to a database — not only is it more affordable to maintain a site, it’s tremendously faster than anything a solution like WordPress could provide.
Then again, there’s a fine line between those who like to manage their site using a static solution and those who don’t. WordPress, Joomla, Drupal, Laravel, and other systems offer great flexibility and ease of managing large-scale operations.

Whereas a smaller project, a personal site or even a small-scale blog: you’re going to be better off to simply go for static sites right off the bat.
As a developer, look out for opportunities in 2019 to bring static sites to even more consumers. If not by the sheer will of choice, many will find their way into static sites through special offers from hosting companies and other channels.
AI: Artifical Intelligence for Smarter Experiences
AI is a quickly evolving technology, and the excitement can be felt from miles away. Everyone from public personas to business magnates, everyone is keen to discover the next goldmine thanks to AI capabilities. What was once considered something out of a sci-fi movie, has now suddenly become an immediate reality for many.
All throughout 2018, AI was continuously adapted to make better work decisions, to perform more strict operations, and to foster better customer experiences thanks to in-depth analysis of AI systems.
The financial sector, healthcare, retail, and other industries are quickly adapting to AI and what it can offer to both the business side and consumer side of things.
And in 2019, we are going to see a lot more AI adaptation for apps and other tech software.
Chatbots, machine learning, and avoidance bias are high up on the AI areas that will keep a trending status. Further, expect there to be an influx of new learning materials and availability of AI knowledge.
JavaScript: Vue, Angular, and React
If we have learned anything from the Annual StackOverflow Report (2018), then it’s that JavaScript continues to devour the development market share. And in 2018 we saw the strong rise of Vue.js, AngularJS, and React.js.
All three frameworks are now the de facto choices for creating and scaling applications. Vue, for example, has completely obliterated other frameworks and is closing in on becoming the most popular GitHub project of all time.
As it stands right now, web development is not getting any easier. In fact, the landscape is changing so quickly that it’s hard to keep track of all the things that web developers need to address.

As a result, this trio of frameworks (Vue, React, and Angular) is an excellent choice for any junior or senior developer on the lookout for solid JavaScript tools.
Also, it’s pretty much impossible to say which one of these frameworks is the definitive best. Each one has its ups and downs, advantages and disadvantages.
You might even find yourself using all 3 frameworks but each one for a different project. And the best way to go about it is to do due diligence and dig deep into the available research.
I’d recommend going as far as using each one to work on a personal project. Create something small but with a little bit of a challenge attached to it. Then, see which framework (and how) tackled the workflow the best.
Blockchain and Cryptocurrencies

We know for a fact that there are more than 2,000 cryptocurrencies and more than 16,000 open markets. What was once considered a passing fad, has quickly manifested as a global financial phenomenon.
Not only is crypto here to stay, but expect big developments to happen in this area all throughout 2019. And as far as the engineering side of things is concerned, Blockchain is going to introduce some revolutionary technology in the near future as well.
As for keeping an eye on specific currencies, we recommend monitoring Bitcoin, XRP, and Ethereum. All three are destined to have major shifts happen this year, and you could either be in for a big payday, or a day of big loss. There’s a winner in every situation, just as there is a loser.
Integrated Security Solutions
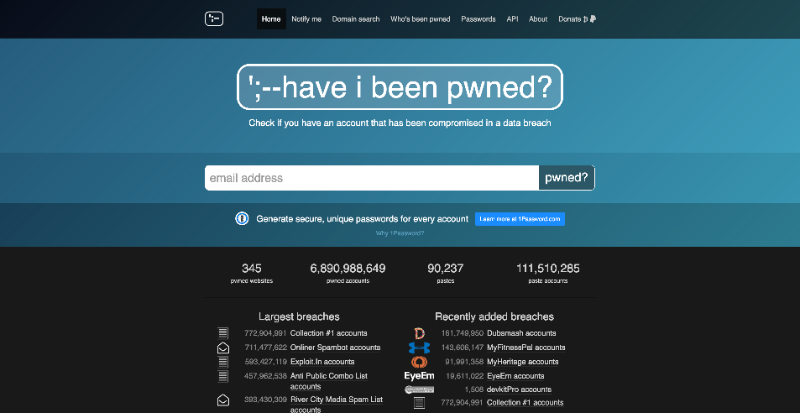
We know that 2018 was not a great year for anyone working in security, mostly because of the number of breaches there were. The infamous ‘Have I Been Pwned?‘ website featured some incredible breaches last year.
And by early 2019, the database had nearly 7 billion unique records! That’s nearly one record for each person on the planet.

And interestingly enough, most breaches have been relatively large.
E.g. Quora, LinkedIn, and Adobe in the recent past. Their combined user count is well in the excess of 800M+, but what about the small players?
What about smaller startups and companies that serve 20,000-50,000 customers at a time? These brands will be the biggest threats because of how specific the user base is going to be.
As a result, developers need to start learning more about modern security techniques, and how to prevent apps from getting hijacked too easily.
Not only is this a trending issue, but it’s also a global issue that needs to be addressed fast. I think it’s fair to say that we are heading in the direction of a passwordless future, the only question is: when?
Conclusion
It’s brewing up to be an exciting year. And not only for WordPress but the Web Development community at large.
What trends are you looking forward to the most this year? What kind of new technologies are you going to experiment with that you haven’t tried before?
Are you excited to explore the possibilities of Artificial Intelligence or Augmented Reality?
We’re looking forward to an exciting year ahead of us, and here’s hoping that only good things come out by the end of the year!
























![16359 [преобразованный] 16359 [преобразованный]](https://stylemixthemes.com/wp/wp-content/uploads/sites/2/2019/03/16359-%D0%BF%D1%80%D0%B5%D0%BE%D0%B1%D1%80%D0%B0%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D1%8B%D0%B9-660x360.jpg)