MasterStudy has just unveiled an update that introduces a new and improved course page along with a powerful Courses Grid widget. This handy feature allows users to build customized grids of courses in no time, offering up plenty of options for both the grid itself and individual cards. Before this update, only limited customization was available — users could simply widen or narrow their view by adding more (or fewer) card displays as well as expandable lists containing all relevant info about each one.
With its rich options, and easy-to-use interface this is going to be your ultimate go-to when it comes to creating awesome elearning content. Read on to learn more about how this new approach can help make teaching fun again!
This article will help you quickly and easily navigate to a new page and customize the new widget
For those who are not familiar with MasterStudy yet, it’s a powerful WordPress plugin for online learning, creating courses, and selling them. More information can be found here.
Well, for our current users, we will dive into the details of the various scenarios in which you can easily set up a new page appearance and widget. So let’s get started!
Content Outline
- What is the Courses Grid Widget and why do you need to give it a shot
- Case 1: For newcomers and newbies
- Case 2: For WPBakery users – MasterStudy Theme
- Case 3: For the current active Elementor users
- What’s next?
- Conclusion
What is the Courses Grid Widget and why do you need to give it a shot
So, as we mentioned above, the course widget is brand new and highly customizable as it has more options.
A quick reminder, the designed courses page and widget are available in Elementor, not WPBakery!
Previously, the last similar widget only provided basic functionality for a course grid. You could change the title of the grid, add only 3, 4, or 6 courses in a row, and display the Load More button.
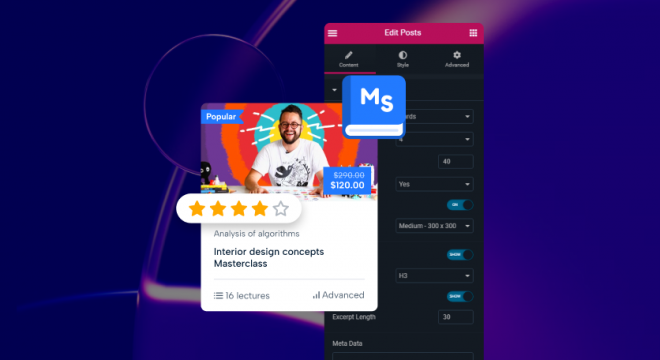
On the contrary, a new Courses Grid widget has, the following options:
- Header
- Filter
- Sorting
- Pagination
- Card
- Popup
Each option has its own number of properties, which you can manipulate.

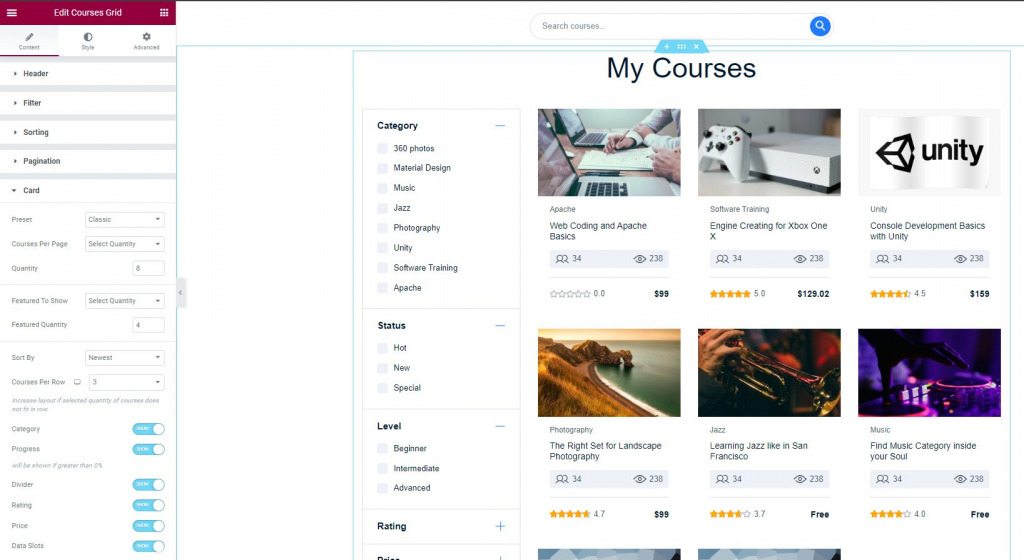
This course page in Elementor makes it much simpler and faster to build an intuitive course grid from scratch.
There’s so much you can customize within the widget, including preset options, number of courses per page, featured courses row, displaying progress and category, switching sorting options, and more. You’ll be able to create a sleek, modern course page in no time.
Case 1: For newcomers and newbies
MasterStudy Plugin
Imagine you are a complete beginner with MasterStudy. After installation and activation of the plugin, there is one important thing you should implement.
You need to generate the default primary account pages for your website. This is actually a pretty straightforward step. Put it simply, there are two ways to generate these pages.
- Usually, after activating the plugin you see the LMS Wizard Installation Pop Ups. Just follow the steps of the wizard and customize the pages as you wish (they can be changed later if you are unhappy with them at any time).
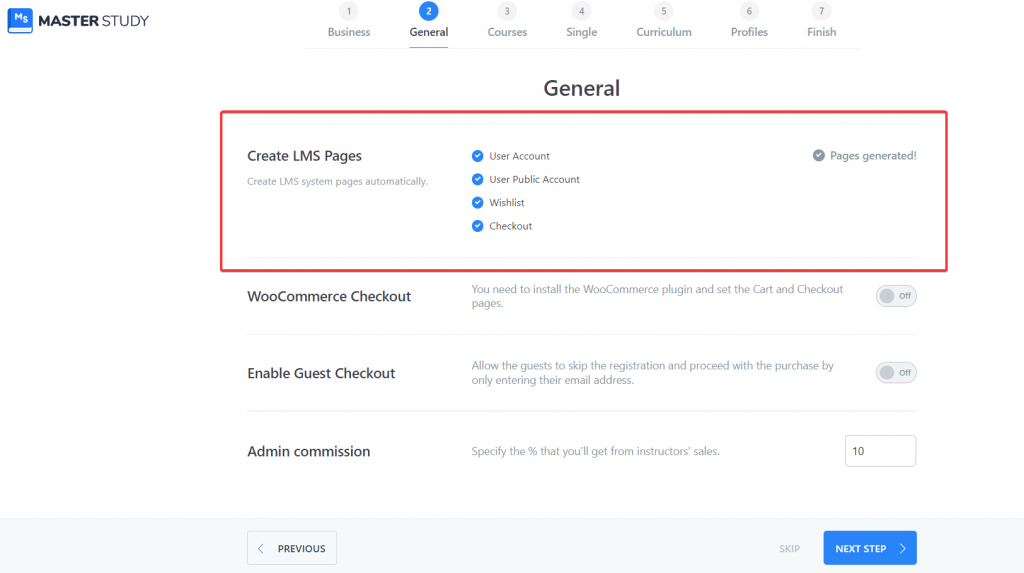
At the second step of the setup, you will be prompted to generate an LMS from the page. Don’t ignore this step! This is actually quite an important moment as it provides you with ready-made account pages for both instructors and students, plus a checkout page for your courses.
Make it is piece of cake. Click on the blue “Generate Pages” button (in my case, all pages are already generated).

Friendly tip. In case you’ve completed the Wizard but can’t find it later, it’s in the Tools -> LMS Wizard tab on your WP Dashboard.
- Now there is also a second way to create these pages. This is a way more fast approach rather than starting the Wizard again.
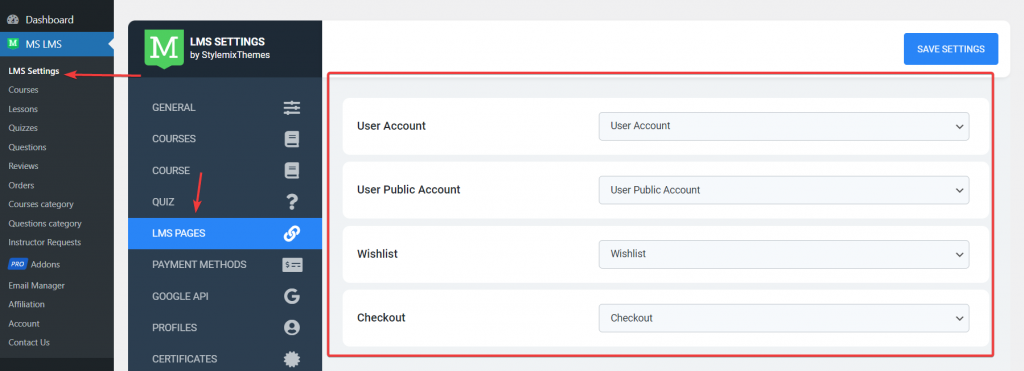
Navigate on MS LMS -> LMS Settings -> LMS Pages and… you will be bumped into the same prompt to generate the pages (again, I’ve already done with it). Save Settings.

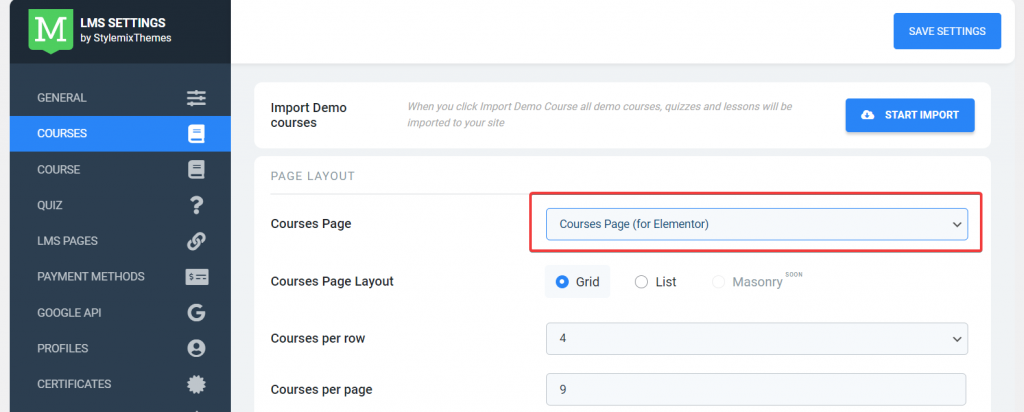
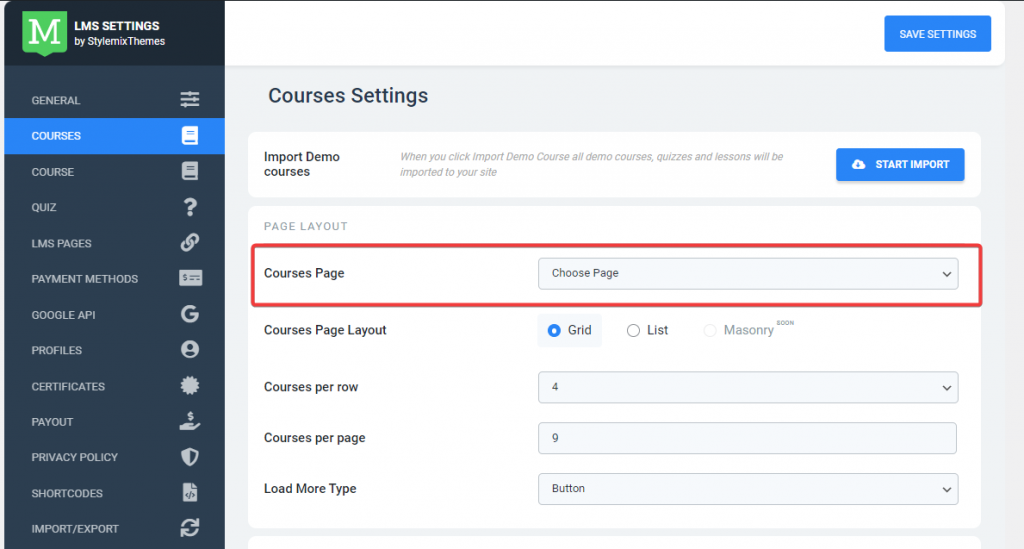
Now go to the Courses tab in the same LMS Settings menu. Make sure there is Courses Page (for Elementor) in the one-named field. So we can be ensured that everything is going properly.

The next step is to install the Elemetor page builder. It’s a free tool unless you are not pursuing to use of its extra premium features.
However, it may be that you already have Elementor installed by importing a ready-made free Starter Theme. In this case, you don’t need to install Elementor separately. It will be on your website automatically along with the Starter Theme.
After all steps, the new Elementor Courses page template is now available to you. Let’s check it.
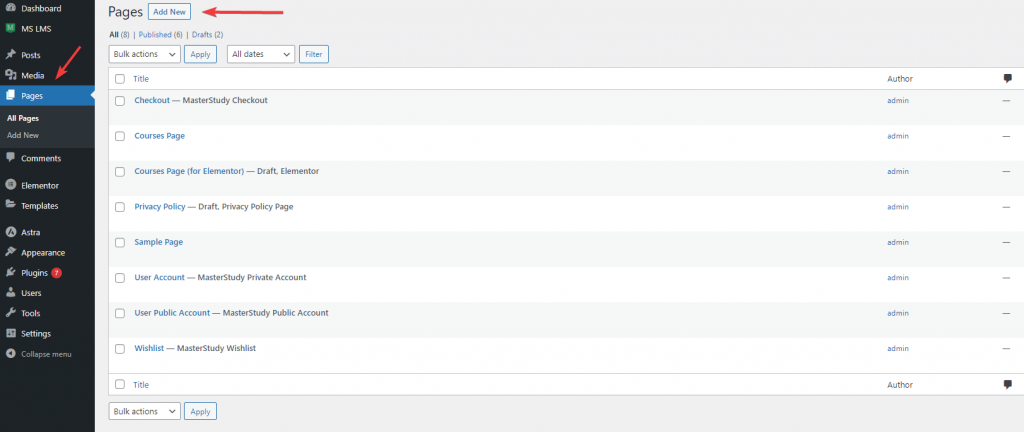
To do this, go to Pages -> find Courses Page (for Elementor) and tap View.
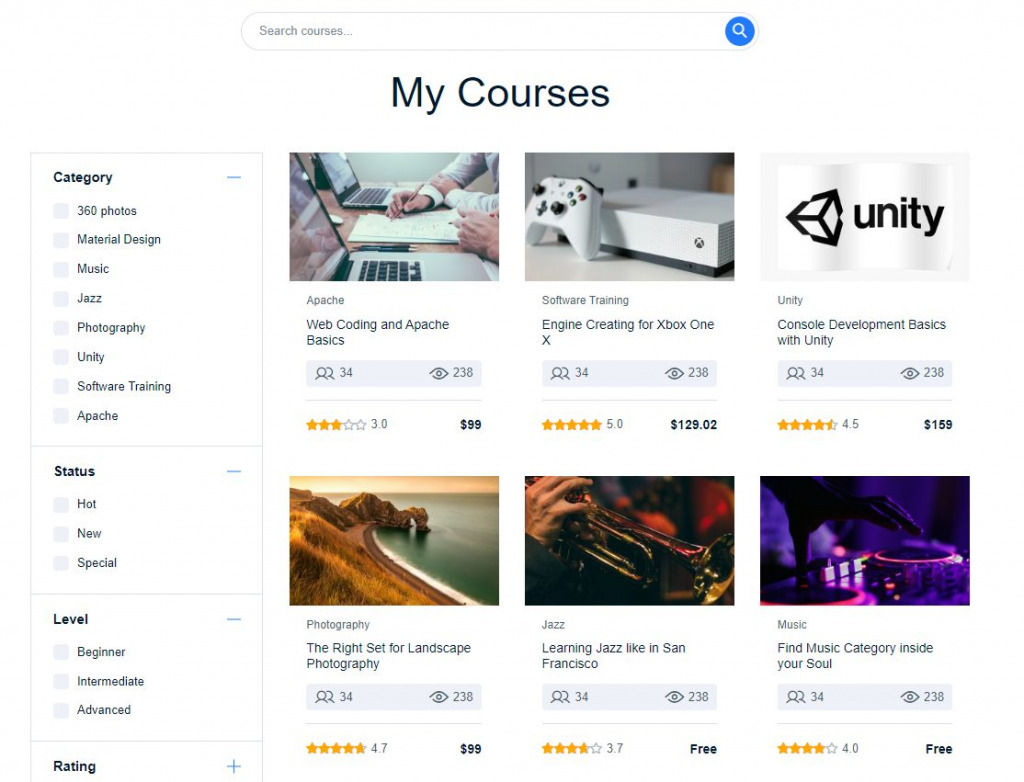
Explore a ready-made grid where you can include courses and customize them using the new default widget. From now on, you will feel the flexibility, speed, and ease of the course deploying process.

MasterStudy LMS Theme
For MasterStudy theme owners, the whole process of setting up a Courses page is identical to the plugin flow with at least one difference. Elementor is included in the theme pack out of the box, just select it as the page builder in the Demo Import.
A couple of page builders will be available to you: WPBakery and Elementor. Keep in mind that the new widget page template is only available in Elementor, so let’s pick it (we actually suggest you use exactly Elementor as your page builder choice) as the skeleton for the import demo.
Case 2: For WPBakery users – MasterStudy Theme
Let’s view the case when you are a MasterStudy Theme owner. As we have mentioned, you have two options to import the demo content: with WPBakery and Elementor.
So if you have already imported and run your website under WPBakery, you will need to redo the demo import from the beginning with Elementor. Because remember, a new course page and widget are only in Elementor.
But before doing this, keep in mind one thing, and this is super important. After reimporting the demo content you will lose all your active and ready content (your courses, lessons, pages, etc)!
So think about it twice and prepare the backup. For now, there is no way to migrate all your content in bulk.
Case 3: For the current active Elementor users
The case is applicable for both LMS products: plugin and theme.
There is a certain number of users who are already utilizing Elementor and who have set up LMS and Courses pages earlier so far.
Well, here the process might be a bit tricky. Most likely you won’t see Courses Page (for Elementor) in Courses settings. This is because a new page is coming with the recent demo import and generating LMS pages.
However, there is an easy way to solve this.
First, simply create a new page in Pages -> All Pages.

Name your page as you would like.
Here is the interesting thing, you don’t need to specify your created page in Courses Page section (like you normally should do by default). The reason is if you determine your new custom page as an endpoint for Courses Page, you will experience two course grid elements on the same page (the second one is a deprecated WPBakery grid element). In the next update we will repair this, but just to avoid this for now don’t pick your custom page in the Courses section. Instead of it, leave it as Choose Page.

From now on, you are free to edit your custom-created page with Elementor and add a new Courses Grid widget.
And that’s it! Now set the parameters in the widget depending on your vision.
What’s next?
We believe that today with this update the course creation and sorting out now becomes even better.
In our next update, we are [planning to combine the Recent Courses, Courses Carousel, and Featured Teacher widgets in one Courses Grid element. So think about it as 4 widgets in one.
Finally, there will be even more styles in this described widget in the future apart from the highlighted three elements above.
It’s an essential way to make sure your course page looks and works perfectly – allowing you to create beautiful, intuitive content like never before! So stay tuned for all the latest news and regular updates – and get ready to take your elearning experience up a notch!
Conclusion
Now that you’ve seen how to set up the new Elementor course page template and use the Courses Grid widget, it’s time to give it a try yourself.
If you’re new to Elementor and MasterStudy, this is a great opportunity to explore all that our powerful LMS has to offer. And if you’re already familiar with Elementor, then this is a chance to add another new handy tool to your arsenal.
Enhance your course page and make it stand out from the crowd with our new update! With just a few clicks, you can create an eye-catching design using their custom widget and template. Unlock creative possibilities today – let’s get started!