Heute möchte ich Ihnen einen schnellen Weg aufzeigen, wie Sie mit dem kürzlich entdeckten WordPress-Builder Spectra eine voll ausgestattete Website für Online-Bildung erstellen und Ihre Kurse verkaufen können .
Wenn Sie noch nie mit WordPress gearbeitet haben, werden Websites mit diesem CMS in der Regel mit einem speziellen Builder erstellt. Heutzutage gibt es buchstäblich eine Vielzahl von Beispielen. Einige von ihnen bieten eine kostenlose Version (mit einer erweiterten Pro-Version), während andere nur Premium-Versionen haben. Diese Arten von Buildern sind speziell für Personen gedacht, die ihre Website in kurzer Zeit und ohne umfangreiche Programmierkenntnisse einrichten wollen, ohne dafür einen Spezialisten engagieren zu müssen.
Wie ich bereits erwähnt habe, gibt es zahlreiche Website-Baukästen, aber nur wenige sind beliebt, wirklich intuitiv und einfach zu bedienen. Als leuchtende Beispiele Elementor, Beaver Builder, Divi builder. Aber auch WordPress hat seinen eigenen Page Builder – Gutenberg, der sich ständig verbessert, um das Niveau der genannten Marken zu erreichen (obwohl er meiner Meinung nach anfangs nur mittelmäßig war). Darüber hinaus gibt es jetzt mehr Tools von Drittanbietern, Marken und Unternehmen, die ihre eigenen Blöcke und Widgets speziell für Gutenberg entwickeln. In einigen Fällen müssen Sie also nicht einmal separate Seitenerstellungsprogramme für WordPress herunterladen oder kaufen.
Brainstorm Force hat bereits seit einigen Jahren einen eigenen, auf Gutenberg basierenden Builder namens Spectra. Ich habe es selbst ausprobiert und kann mit gutem Gewissen sagen, dass es ein Vergnügen ist, damit Elemente zu bauen.
Außerdem wusste ich schon, bevor ich es vollständig erkundet hatte, dass es mir gefallen würde, weil alle Produkte von Brainstorm in Bezug auf Design, Preis und Funktionalität sehr hochwertig waren und sind. Das hauseigene Markentheme (vorgefertigte Vorlage für eine Website) Astra beispielsweise ist vielseitig einsetzbar und hat bereits große Popularität als eines der erfolgreichsten Themes in der Geschichte von WordPress erlangt.
Genug der langen Worte, lassen Sie mich Ihnen kurz erklären, wie Sie als Online-Lehrer schnell eine Website für Ihre Schule oder für die individuelle Werbung für Ihre Kurse erstellen können.
In der Tat können Sie mit Spectra verschiedene Websites für unterschiedliche Nischen erstellen (natürlich nicht nur für die Online-Bildung). Da ich jedoch selbst Ausbilder bin und unser WordPress-Plugin für die Erstellung von Kursen verwende, werde ich das Prinzip der Erstellung und Bearbeitung einer Website mit zwei Tools betrachten – Spectra als Seitenerstellungsprogramm und MasterStudy LMS als E-Learning-Engine.
Inhaltliche Gliederung
- Was ist Spectra?
- Schneller Installationsprozess
- Erstellen einer Seite mit Spectra – Kurzübersicht
- Was gibt Ihnen eine Spectra Pro?
- Schlussfolgerung
Was ist Spectra?
WordPress Spectra ist ein benutzerfreundlicher Page Builder, der von Brainstorm Force entwickelt wurde, um die Entwicklung von Websites mit WordPress zu vereinfachen. Spectra wurde vor einigen Jahren auf den Markt gebracht und richtet sich an Privatpersonen und Unternehmen, die eine intuitive, effiziente und vielseitige Lösung für die Erstellung von Websites suchen.
Es ist speziell auf diejenigen zugeschnitten, die atemberaubende Websites erstellen möchten, ohne sich in komplizierte Programmierung zu vertiefen. Spectra bietet eine breite Palette von Design-Tools, vorgefertigten Vorlagen und anpassbaren Blöcken zur Erstellung optisch ansprechender und funktionaler Websites.
Sie können Spectra als kostenlosen Page Builder finden, aber es gibt auch die erweiterte Premium-Version, falls Sie mehr Optionen und Widgets für Ihre Website benötigen.
Schneller Installationsprozess
Als erstes müssen wir also das MasterStudy LMS WordPress Plugin installieren. Da es sich um ein kostenloses Tool handelt, können Sie es ganz einfach auf die übliche Weise über den Abschnitt Plugins installieren.
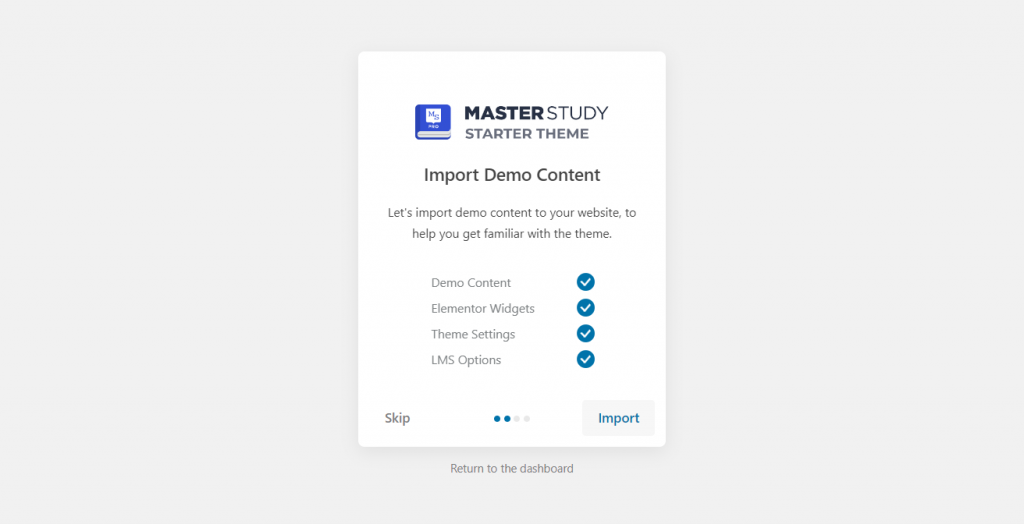
Ich werde nicht in die Tiefen der Website-Einrichtung, der Kurserstellung und der Erstellung von LMS-Seiten mit MasterStudy eintauchen. Dazu gibt es eine ausführliche Anleitung und eine eigene Playlist auf YouTube. Ich möchte nur darauf hinweisen, dass Sie direkt nach der Installation und Aktivierung von MasterStudy aufgefordert werden, die Demoseite zu importieren. Los geht’s. Der Importvorgang erfolgt automatisch, so dass Sie nur noch auf die Schaltfläche Importieren klicken müssen.

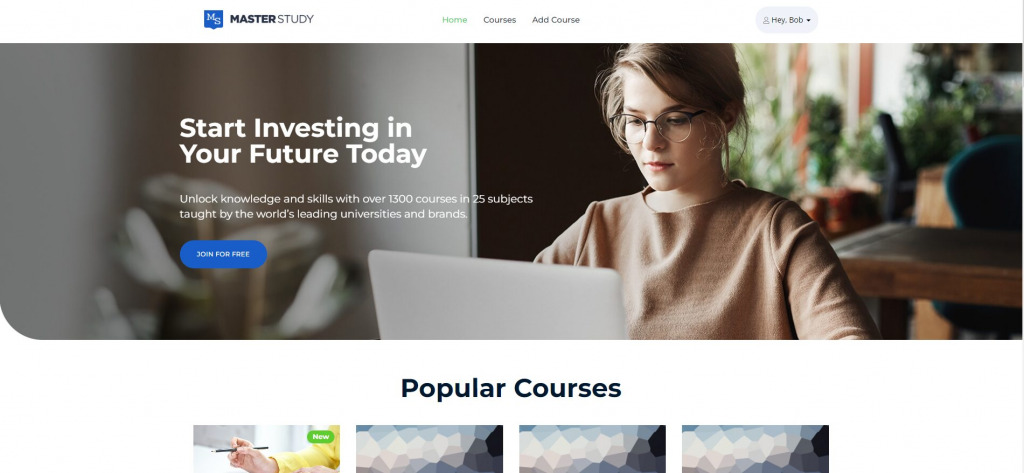
Nun, wir haben unsere fertige Website installiert. Mal sehen, wie es live aussieht.

Großartig! Gehen wir nun zurück zum Abschnitt Plugins und suchen nach Spectra. Finden Sie es und installieren Sie es.
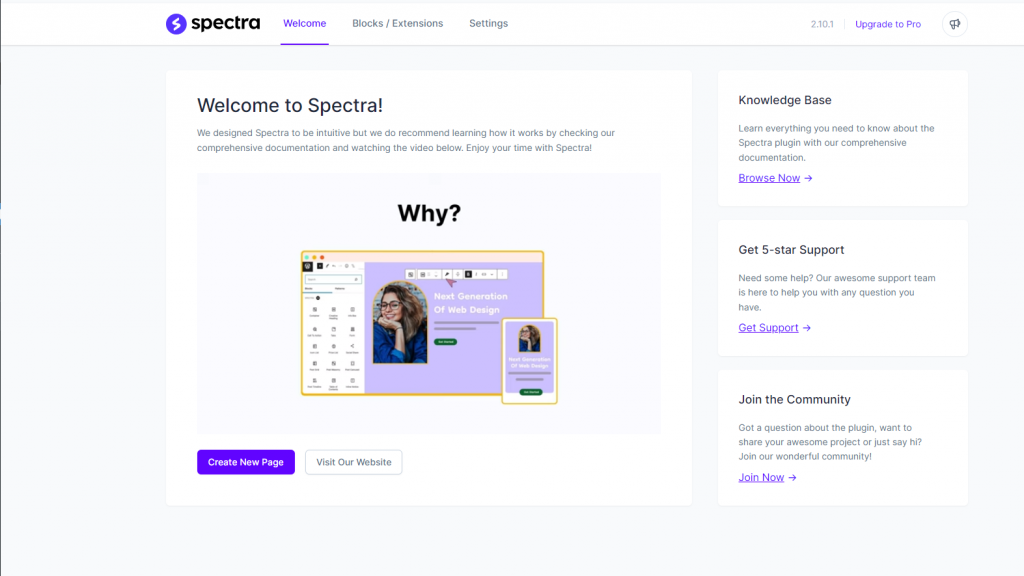
Direkt nach der Aktivierung von Spectra öffnet sich ein Fenster mit allen notwendigen Links: Dokumentation, Support-Services, Facebook-Community und sogar ein Begrüßungsvideo. Sie werden sich hier also ganz sicher nicht verirren.

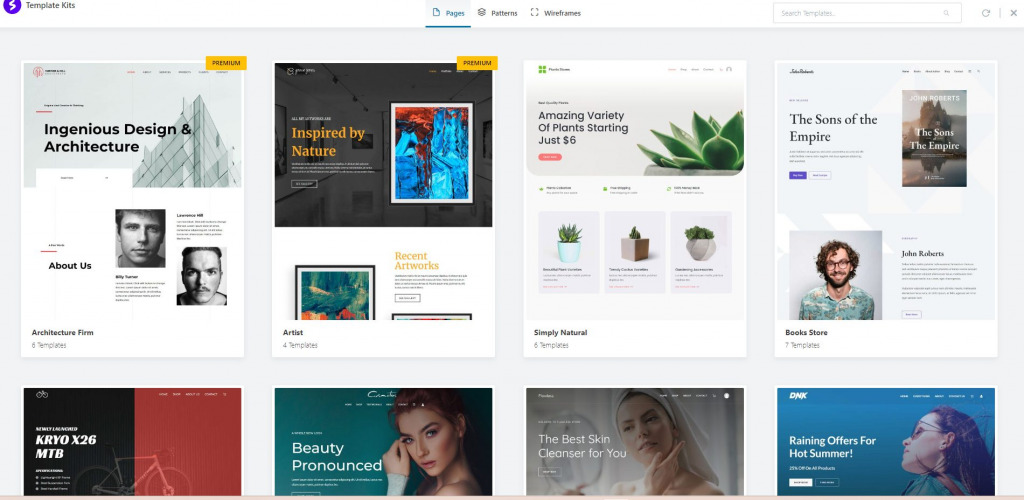
Erstellen einer Seite mit Spectra – Kurzübersicht

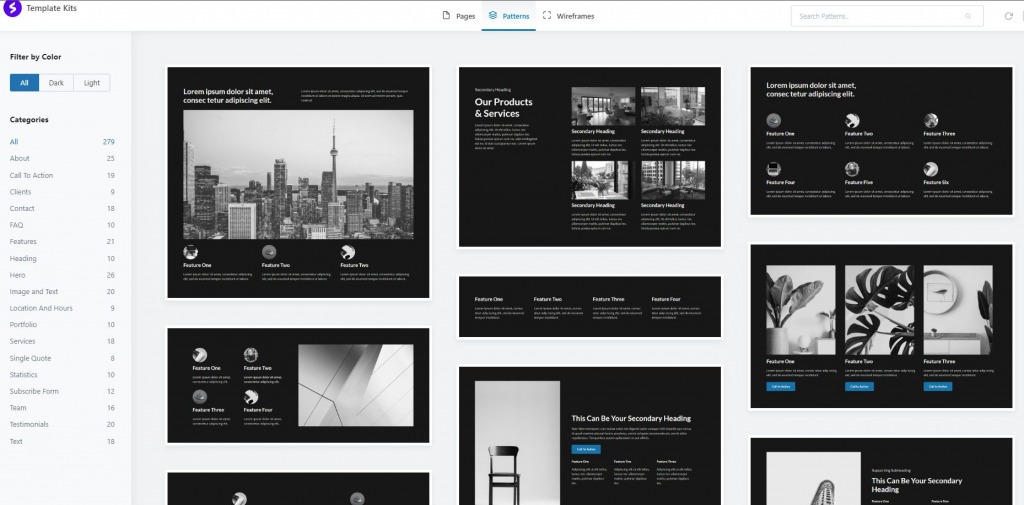
Neben den Themenvorlagen gibt es auch Blockmuster, die in helle und dunkle Modi unterteilt sind.

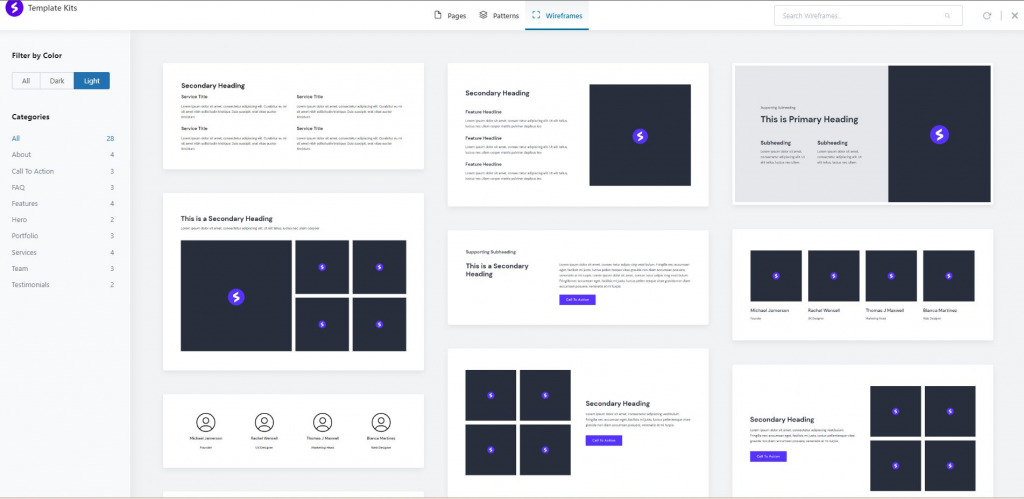
Für einen individuelleren Aufbau Ihrer Website können Sie eine Reihe von Wireframes verwenden. Dies sind leere Blöcke ohne Inhalt, die Sie entsprechend Ihren Zielen ausfüllen können. Sie sind außerdem kategorisiert und sowohl im hellen als auch im dunklen Modus verfügbar.

Was mir daran gefällt, ist, wie intuitiv und klar alles ist.
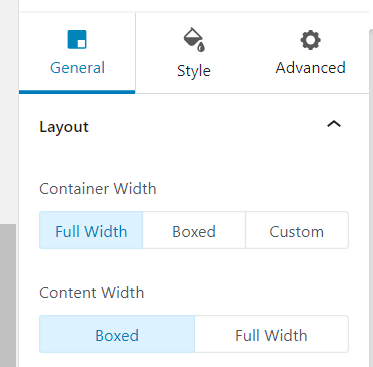
Was nun die einzelnen Blöcke betrifft, so hat jeder Block die folgenden Kategorien:
- Allgemeines;
- Stil;
- Fortgeschrittene.
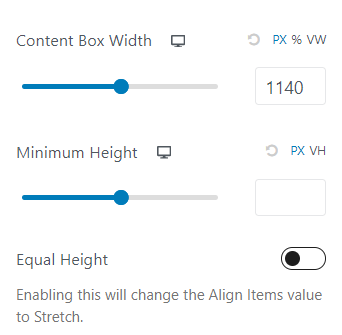
Im Bereich Allgemein können Sie die Breite und Höhe des Blocks durch einfaches Verschieben des Schiebereglers ändern. Sie können den Block auch über die Breite strecken.

Im Bereich Allgemein können Sie die Breite und Höhe des Blocks durch einfaches Verschieben des Schiebereglers ändern. Sie können den Block auch über die Breite strecken.

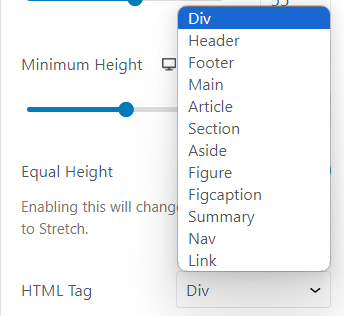
Sie können dem Element/Block ein HTML-Tag aus der verfügbaren Liste zuweisen (z. B. können Sie ein div in ein nav ändern).

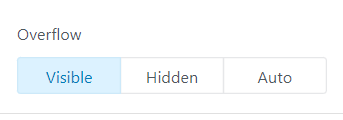
Der Block kann als sichtbar (dies ist der Standardzustand), ausgeblendet oder automatisch eingestellt werden.

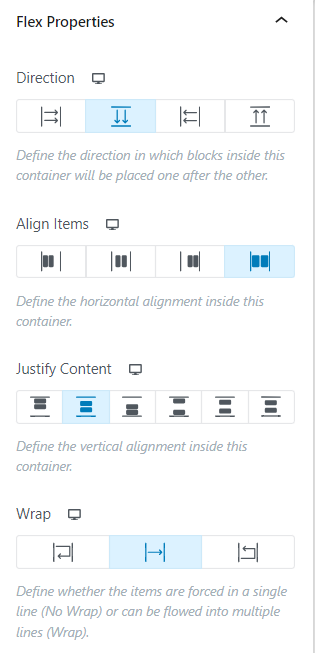
Schließlich gibt es einen separaten Abschnitt für die Konfiguration von Flex-Modellen mit integrierten Eigenschaften: flex-direction, justify content, align items und wrap. All diese Eigenschaften ermöglichen eine präzise Bewegung und Platzierung eines Elements innerhalb eines anderen Elements.

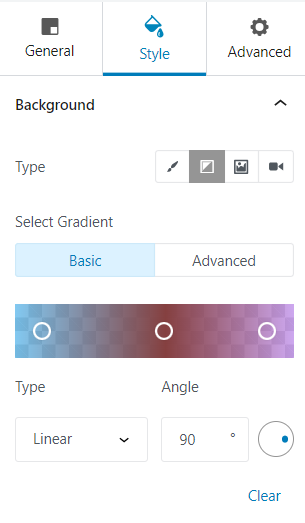
Im Bereich Stil können Sie hauptsächlich Farben, Elementhintergründe, Rahmen und Abstände verwalten.

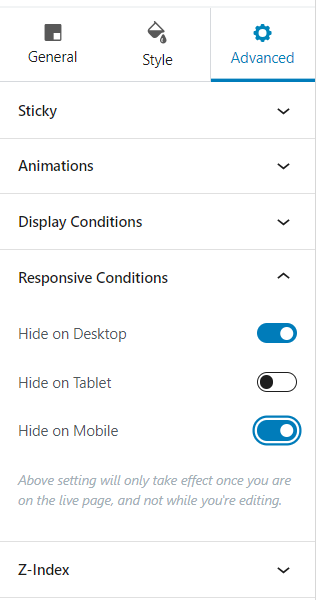
Der Abschnitt „Erweitert“ bietet die Möglichkeit, ein Element „klebrig“ zu machen (bewegt sich beim Scrollen der Seite mit), eine Elementanimation festzulegen, zu bestimmen, ob das Element auf drei verschiedenen Geräten erscheint oder verschwindet: Desktop, Tablet, Mobile, und auch den z-Index zu verwalten (das Positionsniveau des Elements gegenüber anderen auf der z-Achse).

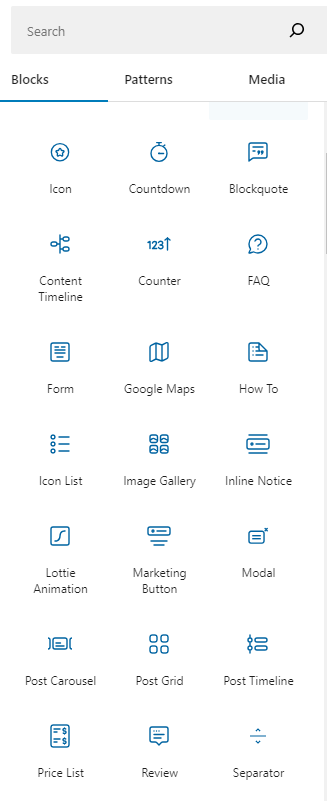
- Überschrift;
- Bild;
- Knöpfe;
- Info-Box;
- FAQ;
- Google Maps;
- Form;
- Post Grid;
- Liste der Preise;
- Rückblick;
- Taxonomieliste;
- Mannschaft;
- Icon-Liste;
- Bildergalerie;
- Countdown
- und der Rest der coolen Widgets.

Neben den Elementen können Sie, wie bereits erwähnt, auch fertige Inhaltsmuster für Ihre Seite auswählen, und zwar direkt hier in der Standard-Seitenleiste der Gutenberg-Widget-Liste.