You have about four seconds to retain a first-time visitor’s attention long enough to convert him or her to your email list or sell them a product or service.
After that, if they’re still twiddling their thumbs, waiting for the first sign of a web page to show, you’re going to lose about half of them. Big assumption here, but you probably don’t want to sacrifice that many potential paying customers just because your website makes a tree sloth napping look fast.
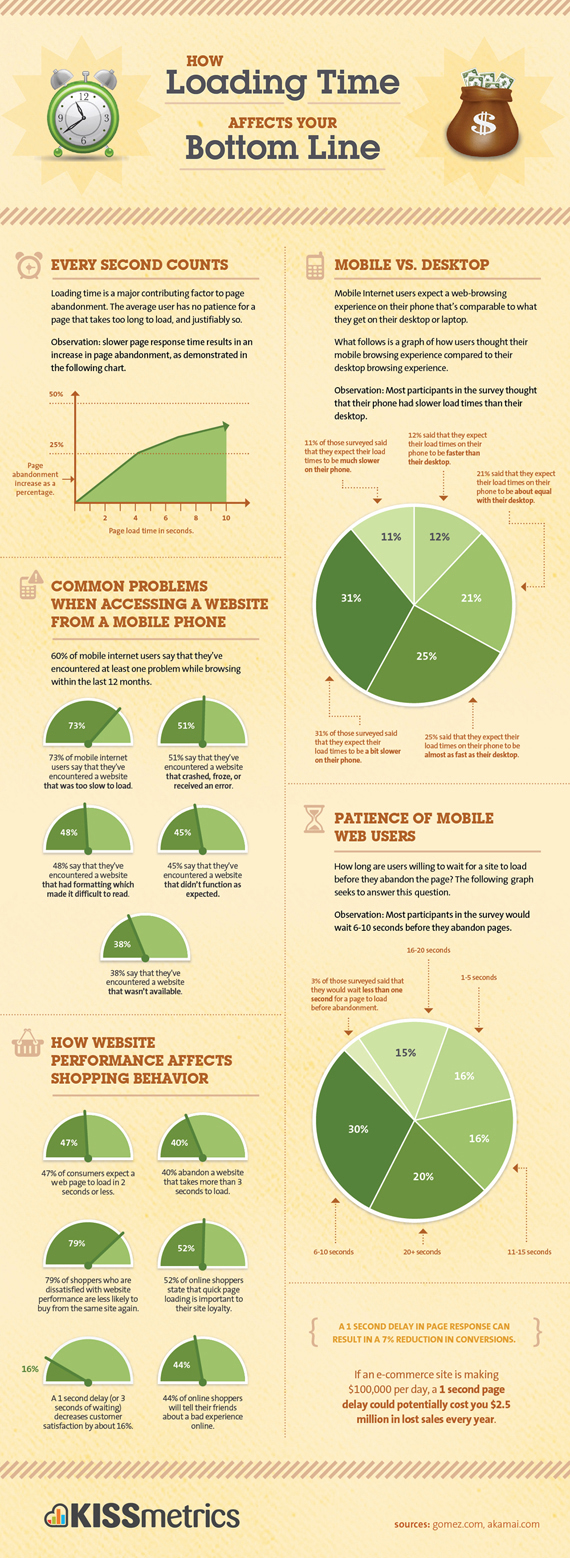
According to research by Gomez.com, about half of web visitors want a site to load in 2 seconds, and they usually leave a site that isn’t loaded within 3 seconds. 79% of online shoppers who have trouble with site performance say they won’t return to the site to buy again and around 44% of them would share with friends if they had a bad experience with shopping online.

The good news is that, in most cases, page load time can be dramatically improved with a few tweaks. Maybe as much as 54% with the five we’re about to drop on you. Ready? Let’s go!
#1. Crunch Those Images Down to Size
Perhaps the greatest offender when it comes to a deadly slow website are images that haven’t been optimized. We’re talking about simple file size. Too often, images pulled directly from a phone camera or stock image site are massive – many megabytes. By the time you put one or more of these babies into a few dozen or hundreds of posts, your website is wallowing like a pregnant manatee.
Here’s a solution for this problem. If you have Photoshop, great, though a free online graphics editor like Pixlr works just as well. What you need to do is reduce the size of every single image before it gets uploaded to the website. You can fiddle with the settings to find what works for you but shoot for images that are kilobytes in size rather than megabytes.
#2. Put Your Browser to Work Caching
Most commonly used browsers have the capability to cache website elements, and you’d be a smart entrepreneur to take advantage of this. Here’s the way it works. When a visitor arrives at your website for the first time, every single element of the page – images, text, scripts, CSS – must be downloaded. Sorry, there’s really no way around that, though it should emphasize the need to make your website as lean as it can be from the get-go.
But with caching properly configured, subsequent visits load faster because elements that haven’t changed don’t have to be downloaded again. Since most websites (news sites notwithstanding) have a majority of content that stays the same, browser caching speeds up the experience considerably. If the thought of making sure this function is enabled on your website makes you break out in hives, call your hosting company’s tech support and make them earn their money.
#3. Slim Down Your Website
Did you know that by enabling compression on your website you might reduce the cumulative file size by 50-70%? Folks, that’s significant and could be the difference between a successful online business and a gigantic time suck. What we’re essentially talking about here is dropping your website files into a cyber girdle – also called zipping.
A compressed website requires less bandwidth to download to a visitor’s computer, thus moves through the “pipeline” faster. Site wide compression is a setting that is applied at the server level. If you run your own server, you probably already know about this, so feel free to skip to the next item on our list. For the masses who subscribe to regular hosting plans, you should, once again, ring or chat up your friendly tech support staff. Tell them what you’re trying to accomplish and they should be able to take it from there.
#4. Streamline Your CSS
Web designers use CSS files to control the layout and how a web page looks. Since this file (or files) has to load before you see anything, it makes sense to keep it as small as possible. A good first step for this is to take a look at the actual code and throw out anything that doesn’t need to be there. Literally, every character and space you use adds size to the file and thumb-twiddling time to a visitor’s wait.
Your next step is to minimize the CSS. This is the process of removing extra spaces in the code that make it look pretty but slow down the loading time. If you’re using a CMS for your website, some (HubSpot) automatically minimize CSS while others (WordPress, Joomla) don’t. If you need a third party option, check out a free online service like CSS Minifier. Cut, paste, and compress.
#5. Locate Scripts Strategically
Everybody loves Javascript. It makes websites much cooler and more responsive but, placed incorrectly, it also can introduce what appears to be a dead stop in the page loading process. Since no one likes dead stops, especially website traffic, it makes sense to put any Javascript you use at the end of the HTML document.
Since browsers interpret HTML sequentially from top to bottom and display elements as they come to them, the last thing you want is a highly placed Javascript code that essentially pushes the “pause” button for several long seconds. There’s a phrase in the newspaper business called “below the fold,” which refers to stories that appear on the bottom half of the front page and are deemed to be of lesser importance than the main headline.
We’re not saying your Javascript code is less important but, due to the reality of how browsers operate, do yourself a favor and make it the last thing loaded.
Final Thoughts
Lots of online entrepreneurs start out using a shared hosting plan and who could blame them? They’re inexpensive and easy to set up. The drawback is that your website sits on a server with maybe hundreds of others. Obviously, this is not the perfect situation when website loading speed is critical. You eventually might want to consider stepping up into a speedier option like a dedicated server, virtual private server hosting plan or even reliable managed hosting.
Refer to this site for an excellent comparison of the 5 types of hosting if you suspect you need a different solution but aren’t sure what it should be. Lastly, if you’re curious about whether your website is actually on the slow side, this website allows you to insert your URL and conduct a website speed test. There’s no time like the present to find out the truth.
We hope this article helped you learn how to decrease loading page time by 54%. If you are seriously concerned about how to speed up your site, our experts thought of a guide to improve it’s performance especially for you.