Hoy, me gustaría compartir con ustedes una forma rápida de construir un sitio web totalmente equipado para la educación en línea y vender sus cursos utilizando un constructor de WordPress recientemente descubierto – Spectra.
Si nunca has trabajado con WordPress, los sitios web en este CMS se construyen normalmente utilizando un constructor específico. Hoy en día hay literalmente un montón de ejemplos disponibles. Algunas de ellas ofrecen una versión gratuita (con una versión Pro avanzada), mientras que otras sólo tienen versiones premium. Este tipo de constructores están diseñados específicamente para personas que desean configurar su sitio en poco tiempo sin grandes conocimientos de codificación o programación y hacerlo por su cuenta sin necesidad de contratar a un especialista.
Como ya he mencionado, existen numerosos creadores de sitios web, pero sólo unos pocos son populares, realmente intuitivos y fáciles de usar. Como ejemplos brillantes Elementor, Beaver Builder, Divi builder. Sin embargo, incluso WordPress tiene su constructor de páginas nativo: Gutenberg, que está mejorando constantemente para igualar el nivel de las marcas mencionadas (aunque inicialmente, en mi opinión, era apenas mediocre). Además de eso, ahora hay más herramientas de terceros, marcas y empresas que desarrollan sus bloques y widgets únicos específicamente para Gutenberg. Por lo tanto, en algunos casos, es posible que ni siquiera necesite descargar o comprar creadores de páginas independientes en WordPress.
Brainstorm Force tiene su propio constructor de marca basado en Gutenberg llamado Spectra desde hace varios años. Lo he probado personalmente y puedo afirmar que construir elementos con él es un placer.
Además, incluso antes de explorarla a fondo, sabía que me iba a gustar porque todos los productos de Brainstorm han sido y siguen siendo de muy alta calidad en cuanto a diseño, precio y funcionalidad. Por ejemplo, su tema de marca propio (plantilla preparada para un sitio), Astra, es polivalente y ya ha ganado una enorme popularidad como uno de los temas de más éxito en la historia de WordPress.
Basta de palabras largas, permítame contarle brevemente cómo, como instructor en línea, puede crear rápidamente un sitio web para su escuela o para la promoción individual de sus cursos.
De hecho, con Spectra, puede crear varios sitios para diferentes nichos (obviamente, no para la educación en línea). Sin embargo, como yo mismo soy instructor y utilizo nuestro plugin de WordPress para crear cursos, voy a examinar el principio de la creación y edición de un sitio utilizando dos herramientas: Spectra como constructor de páginas y MasterStudy LMS como motor de aprendizaje electrónico.
Esquema del Contenido
- ¿Qué es Spectra?
- Proceso de instalación rápida
- Crear una página con Spectra – Visión general rápida
- ¿Qué te da un Spectra Pro?
- Conclusión
¿Qué es Spectra?
WordPress Spectra es un constructor de páginas fácil de usar creado por Brainstorm Force, diseñado para simplificar el desarrollo de sitios web en WordPress. Lanzado hace unos años, Spectra fue creado para particulares y empresas que buscan una experiencia de creación de sitios web intuitiva, eficiente y versátil.
Está especialmente diseñado para quienes desean crear sitios web asombrosos sin tener que sumergirse en complicados códigos. Spectra ofrece una amplia gama de herramientas de diseño, plantillas prediseñadas y bloques personalizables para crear sitios web visualmente atractivos y funcionales.
Puedes encontrar Spectra como page builder gratuito, pero también tiene la versión premium extendida por si necesitas más opciones y widgets para tu web.
Proceso de instalación rápida
Por lo tanto, lo primero que tenemos que hacer es instalar el plugin MasterStudy LMS WordPress. Es una herramienta gratuita, así que no te preocupes, puedes instalarla fácilmente de la forma estándar a través de la sección de Plugins.
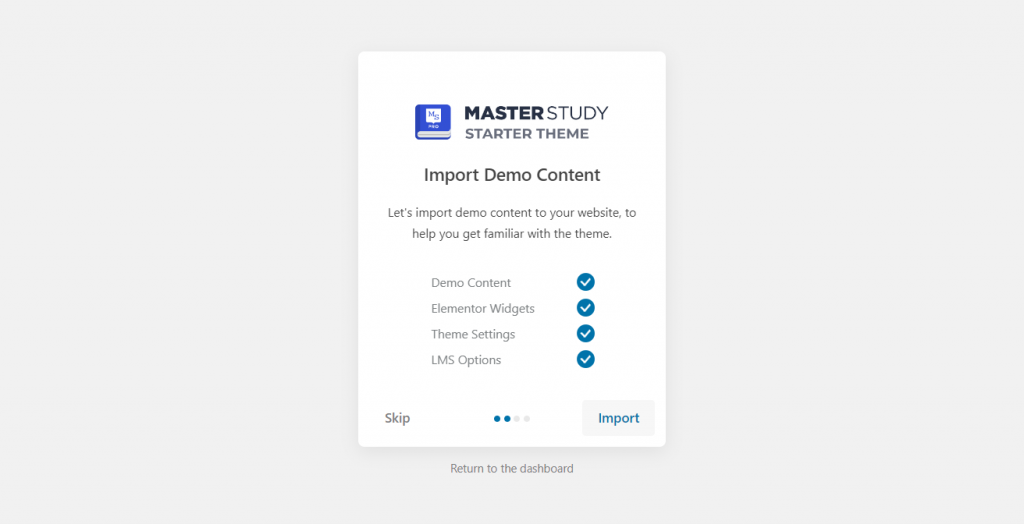
No voy a sumergirme en la profundidad de la configuración del sitio web, la creación de cursos y la creación de páginas LMS utilizando MasterStudy. Hay una guía detallada y una lista de reproducción separada en YouTube para ello. Sólo destacaré que justo después de instalar y activar MasterStudy, se le pedirá que importe el sitio de demostración. Vamos a por ello. El proceso de importación se realiza automáticamente, por lo que todo lo que tiene que hacer es pulsar el botón Importar.

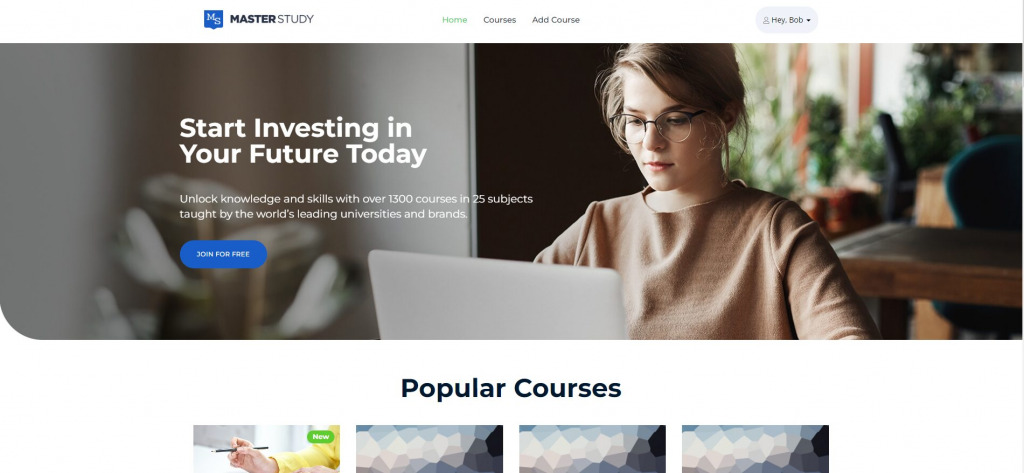
Bien, ya tenemos nuestro sitio listo instalado. Veamos cómo queda en directo.

¡Estupendo! Ahora volvamos a la sección Plugins y busquemos Spectra. Encuéntralo e instálalo.
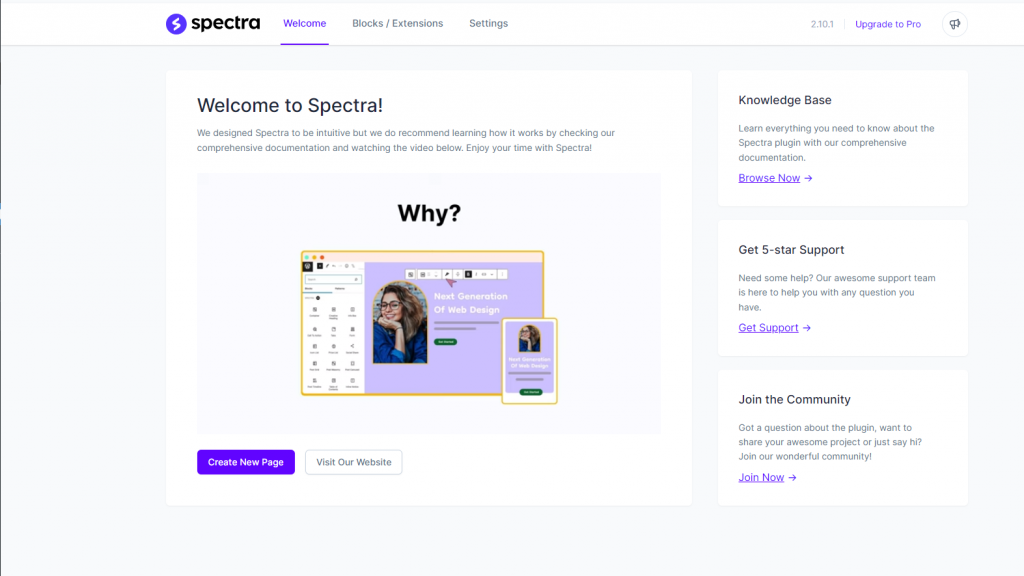
Nada más activar Spectra, aparecerá una ventana con todos los enlaces necesarios: documentación, servicios de asistencia, la comunidad de Facebook e incluso un vídeo de bienvenida. Así que aquí seguro que no se perderá.

Crear una página con Spectra – Visión general rápida

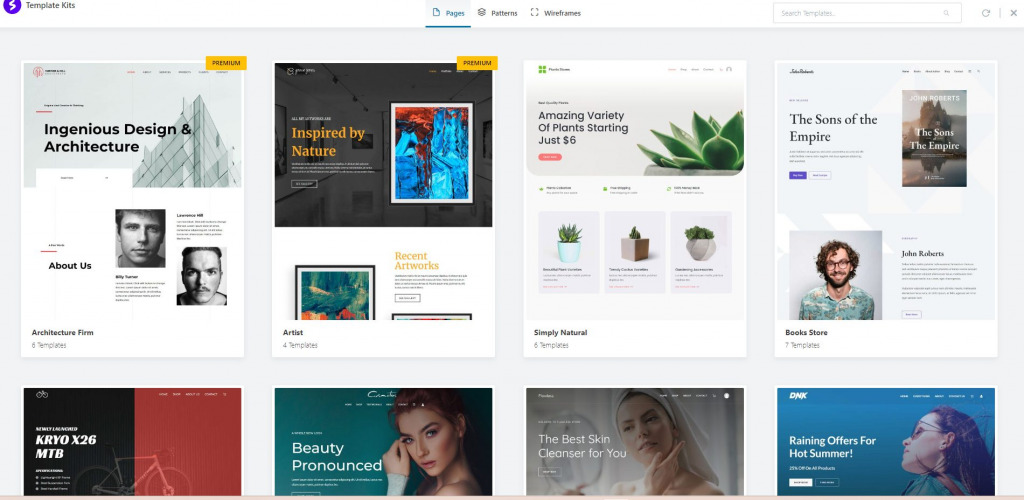
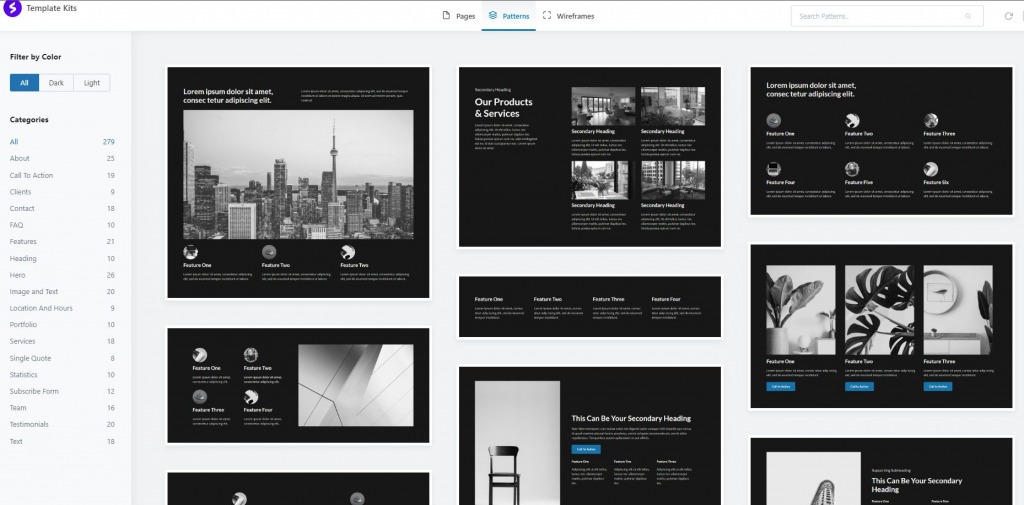
Aparte de las plantillas de temas, también hay patrones de bloques clasificados en modos claro y oscuro.

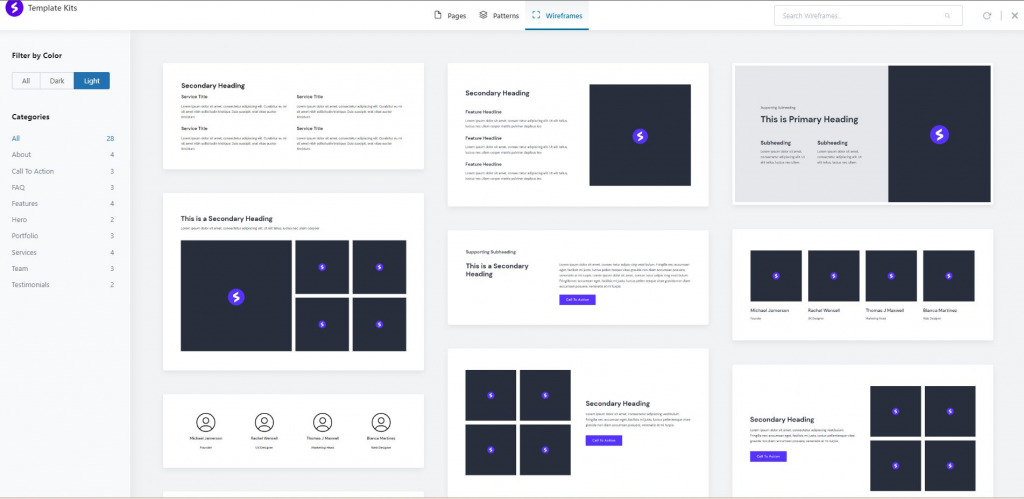
Para construir su sitio de forma más personalizada, puede utilizar un conjunto de wireframes. Se trata de bloques en blanco sin contenido que puede rellenar en función de sus objetivos. También están categorizados y disponibles en modo claro y oscuro.

Lo que más me gusta es lo intuitivo y claro que es todo.
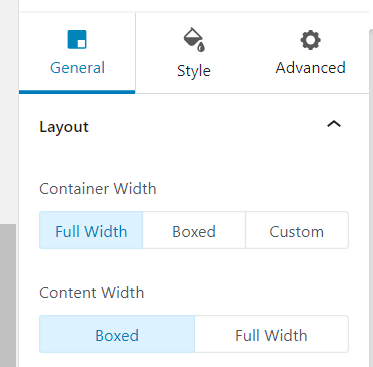
Ahora, en cuanto a los bloques individuales, cada bloque tiene las siguientes categorías:
- General;
- Estilo;
- Avanzado.
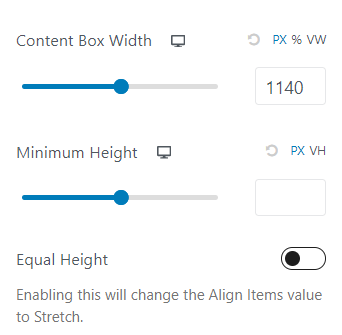
En la sección General, puede cambiar la anchura y la altura del bloque simplemente deslizando el control deslizante. También puede hacer que el bloque se extienda a lo ancho.

En la sección General, puede cambiar la anchura y la altura del bloque simplemente deslizando el control deslizante. También puede hacer que el bloque se extienda a lo ancho.

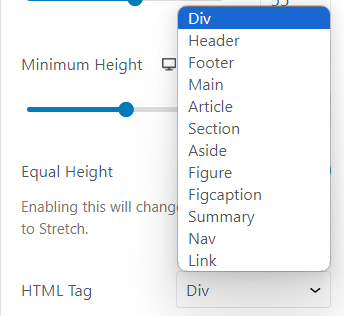
Puede asignar una etiqueta HTML al elemento/bloque de la lista disponible (por ejemplo, puede cambiar un div por un nav).

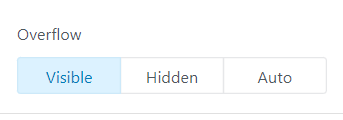
El bloque puede configurarse como Visible (que es el estado por defecto), Oculto o Automático.

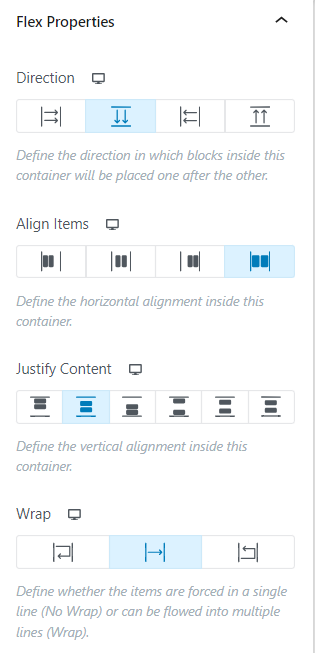
Por último, hay una sección aparte para configurar los modelos flex con las propiedades incorporadas: flex-direction, justify content, align items y wrap. Todas estas propiedades permiten mover y colocar con precisión un elemento dentro de otro.

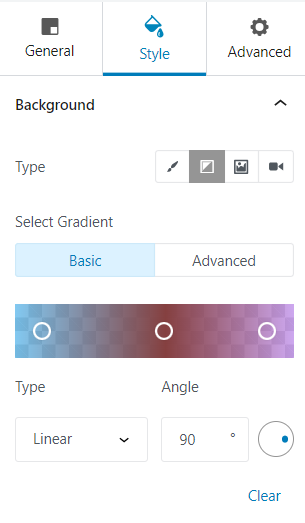
La sección Estilo permite principalmente gestionar los colores, los fondos de los elementos, los bordes y el espaciado.

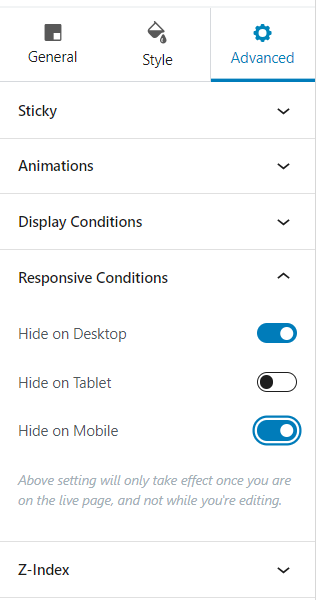
La sección Avanzado ofrece la posibilidad de hacer que un elemento sea pegajoso (se mueve junto con el desplazamiento de la página), establecer la animación del elemento, determinar si el elemento aparece o desaparece en tres dispositivos diferentes: escritorio, tableta, móvil, y también gestionar el z-index (el nivel de posición del elemento sobre otros en el eje z).

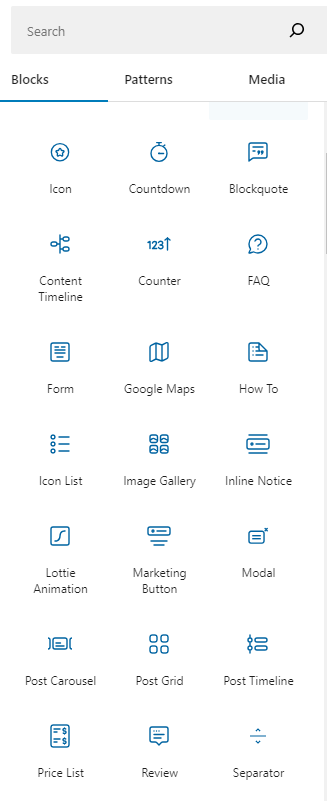
- Encabezamiento;
- Imagen;
- Botones;
- Info Box;
- PREGUNTAS FRECUENTES;
- Google Maps;
- Forma;
- Post Grid;
- Lista de precios;
- Revisión;
- Lista taxonómica;
- Equipo;
- Lista de iconos;
- Galería de imágenes;
- Cuenta atrás
- y el resto de widgets chulos.

Además de los elementos, como mencioné anteriormente, también puede elegir patrones de contenido listos para su página aquí mismo en la barra lateral de la lista estándar de widgets de Gutenberg.