Estamos encantados de anunciar la última actualización del plugin Calculadora de costes, la versión 3.1.7, que incluye nuevos estilos para determinados elementos del formulario. Con estos nuevos estilos, es más fácil que nunca personalizar la apariencia de sus formularios y hacerlos más atractivos visualmente. En esta entrada de blog, exploraremos los nuevos estilos y cómo pueden utilizarse para mejorar la experiencia de usuario de sus formularios de Calculadora de costes.
Esquema del Contenido
- Cómo cambiar los estilos en el formulario
- Estilos para casillas de verificación
- Estilos para botones de radio
- Estilos de botones de alternancia
- Conclusión
Cómo cambiar los estilos en el formulario
Tenemos que decir que los nuevos estilos para ciertos elementos en la actualización de la Calculadora de costes son fácilmente accesibles. En realidad es bastante sencillo. Todo lo que tiene que hacer es abrir cualquier formulario creado, arrastrar un elemento (como Checkbox) al lienzo, hacer clic sobre él, y notará una nueva pestaña Estilos (que antes no estaba disponible).

Es importante señalar que los nuevos estilos sólo están disponibles actualmente para cinco elementos: Checkbox, Image Checkbox, Radio Buttons, Image Radio y Toggle Button, y sólo en la versión Pro del plugin.
Con sólo hacer clic en la pestaña Estilos, puede cambiar fácilmente el aspecto de estos elementos para adaptarlos a sus preferencias y mejorar el diseño general de sus formularios. Los estilos funcionan tanto para disposiciones horizontales como verticales del formulario.
Estilos para casillas de verificación
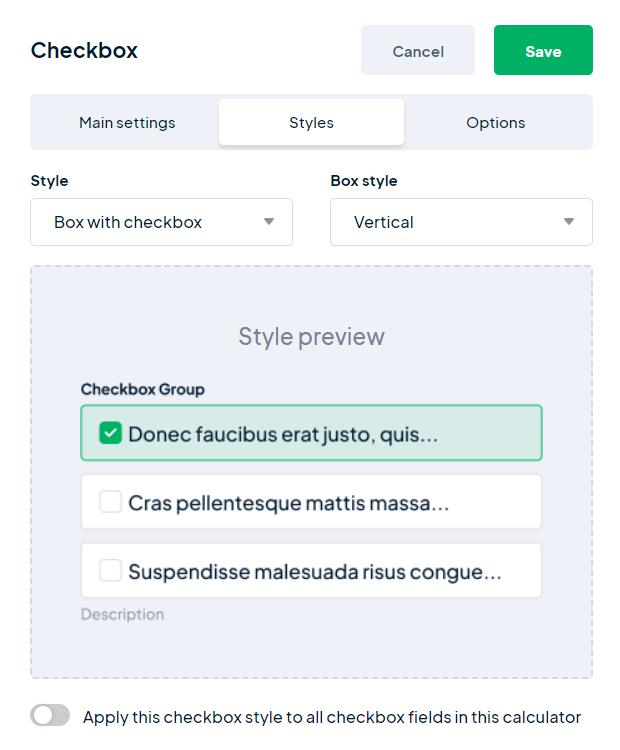
Probemos un nuevo estilo para el elemento Checkbox. Checkbox tiene 5 estilos siguientes:
- Por defecto;
- En caja;
- Boxed with Checkbox (literalmente casilla de verificación dentro de la elegante caja);
- En caja con casilla de verificación y descripción;
- En recuadro con casilla de verificación, descripción y encabezamiento.
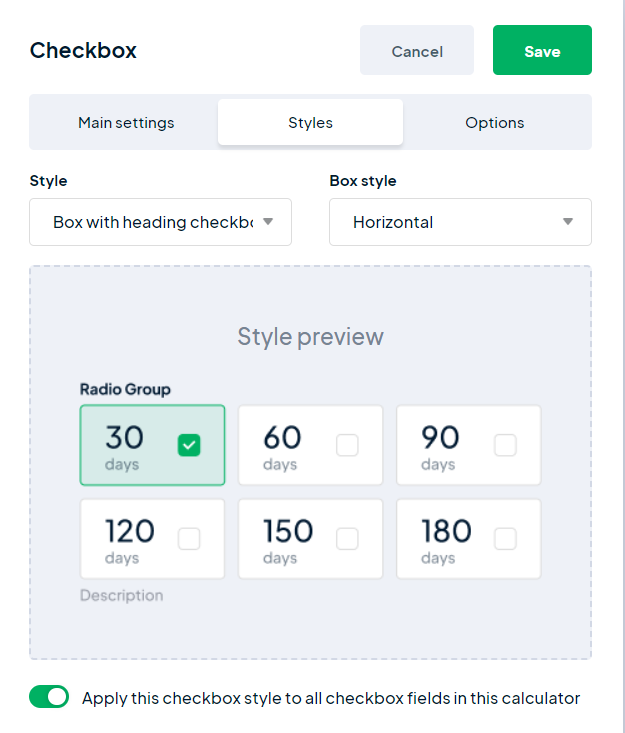
Es muy sencillo. Seleccione el estilo adecuado de la lista anterior y, en el campo Estilo de caja, determine el diseño. La disposición puede ser horizontal o vertical.
Por ejemplo, este es el diseño horizontal para el estilo en caja con casilla de verificación, descripción y encabezado:

Y este es el mismo estilo, pero aplicado verticalmente:

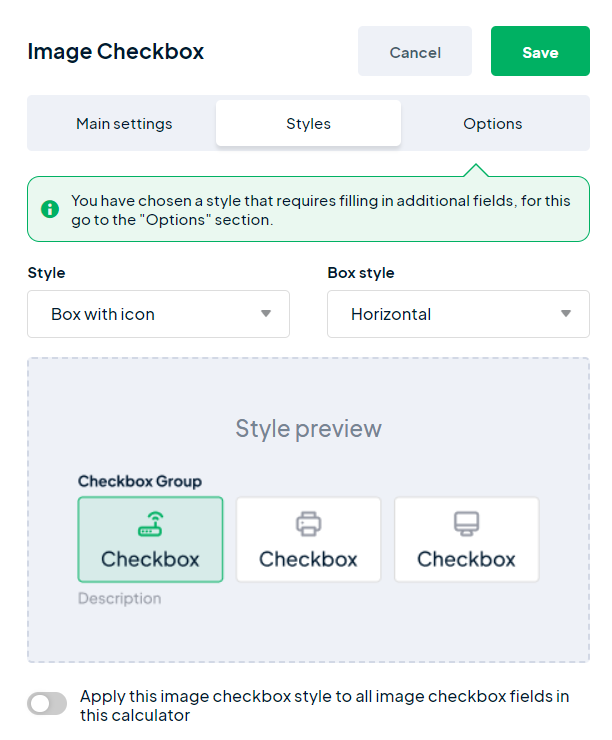
Además, los nuevos estilos son aplicables a un elemento similar – Casilla de verificación de imagen . Este elemento tiene dos estilos:
- Por defecto;
- Caja con icono

Por último, hay un pequeño conmutador, que aplicará los cambios a todos los elementos idénticos del formulario.
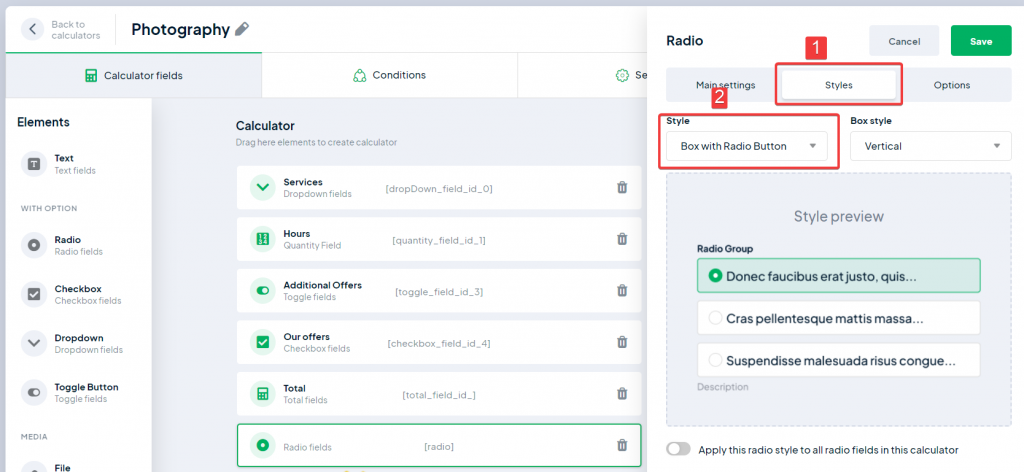
Estilos para botones de radio
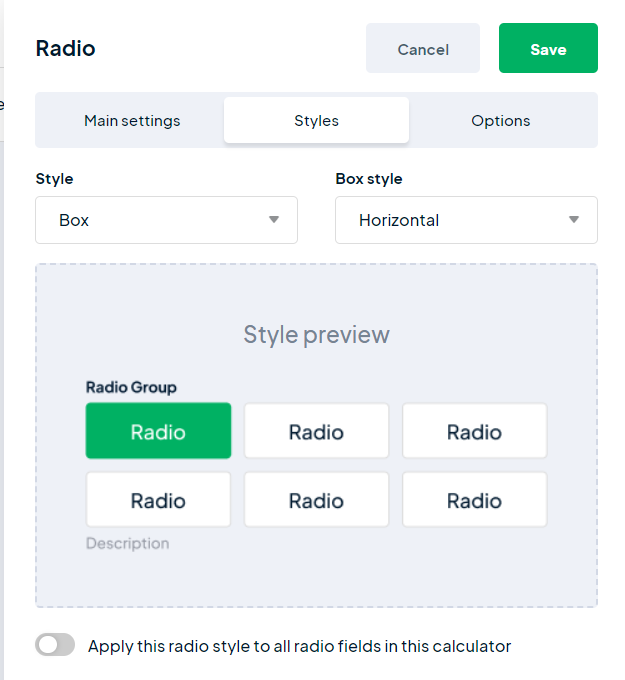
También hemos añadido los estilos para los botones de radio. Actualmente, existen 3 estilos para este elemento:
- Por defecto;
- En caja;
- En caja con radio
Al igual que las Casillas de verificación, le dará opciones ricas para mostrar su calculadora o formulario con el formato de opciones.

Los mismos estilos (junto a Image Checkbox) llegaron a Image Radio.
- Por defecto;
- Caja con icono
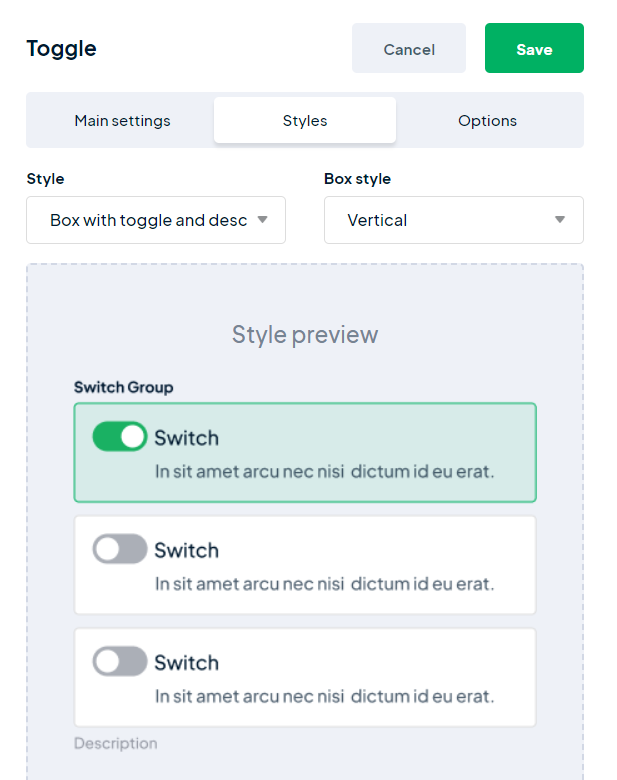
Estilos de botones de alternancia
Por último, se ha añadido un nuevo estilo para los botones de alternancia (además del estilo predeterminado) en la Calculadora de costes, lo que hará que su formulario sea más versátil.

Conclusión
Esto es todo sobre la reciente actualización de la Calculadora de costes.
Esperamos que los usuarios de Calculadora de costes hayan disfrutado de la última actualización con nuevos estilos para los elementos de formulario. Si tiene alguna pregunta o sugerencia, no dude en hacerla en los comentarios. En el futuro seguiremos añadiendo más estilos y opciones de personalización para los campos de formulario. Permanezca atento a más actualizaciones. ¡Nos vemos!