For most modern web designers, prototyping has become an integral part of the creative process. Back in the day, you would have to wireframe sketches, then code them and only then test a prototype. That’s an awful lot of work and comes at a great loss of productivity. Fortunately though, these days you can prototype an app or a website without having to write the technical code for it.
Can you imagine having to write functions for each button and transition in your upcoming mobile app? The amount of time it would take to get prototypes to your clients would be exponential. So, a new frontier for design tools was born, and most know them as “prototyping tools”.
In essence, a prototyping tool can be used to create a working ‘demo’ of your app or website without needing to write the core code. Rather, you can design your app first, and then apply prototyping principles to make that app seem functional.

It’s a great way to start introducing concepts to your clients, but also to keep them frequently up to date. In most cases, clients will better understand how their app is going to work and look like if they’re consistently presented with a valid prototype. And for this post, we’ll be focusing specifically on such tools.
Remember that productivity comes at a cost so some of the tools in this post might require a nominal investment for a subscription. There are, however, free options available as well, and we’ve covered as many as we could.
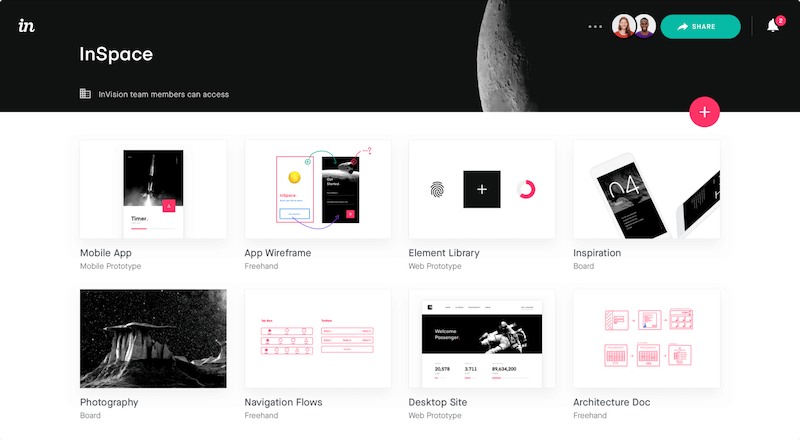
InVision

Arguably the king of web design tools, InVision is always up to date with the latest industry trends. Their tools and design content is well-recognized in the community. And most importantly, InVision builds design tools as designers themselves, for designers. So, you’re getting not only top-class functionality but also refined user experience.
Studio is the product we’d like to bring your attention to because Studio is what offers the most flexibility in the prototyping department. It’s fully integrated with design tools such as Sketch, so you can directly Import/Export your design files between both tools.
Studio was born out of insights gained by working closely with some of the world’s best design teams, and finding inspiration in how they create the world’s most beloved products.
InVision App
The number one feature for Studio is its in-depth animation engine. Animations make up for a lot of the UI elements in modern app design, so being able to reflect such differing states in a prototype is truly revolutionary.
Not only that but also, InVision’s Studio is created to be universally responsive-friendly. No need to recreate the same prototype for different devices. Instead, one design will naturally adapt to the needs of different devices, including desktop computers.
ProtoPie

The reasons to build prototypes are many, not only do they encourage creative thinking, but are also helping you build a better product. For a relatively new tool such as ProtoPie — their journey can be summed up in a single word: powerful. The app is repeatedly recognized as one of the most advanced yet simple prototyping tools on the market.
And if that’s not convincing enough, here are the reasons why so many designers love using ProtoPie:
- Very efficient learning curve, signup and start building right away.
- Use advanced features to add deep interaction elements, including most known gesture animations.
- Take advantage of Variables and Formulas to implement custom design layers. Helps to add more authentic interactions.
- Turn your designs from Sketch, Adobe XD or Figma into highly interactive prototypes in ProtoPie, and elevate your whole workflow.
- Available for iOS and Android so you can test your prototypes on any device instantly.
It doesn’t come as a surprise that companies like Google, Reddit, and Microsoft have chosen this as one of their essential design tools. Workflow and productivity are always of utmost priority to any design team out there, and ProtoPie delivers on both in an effective manner.
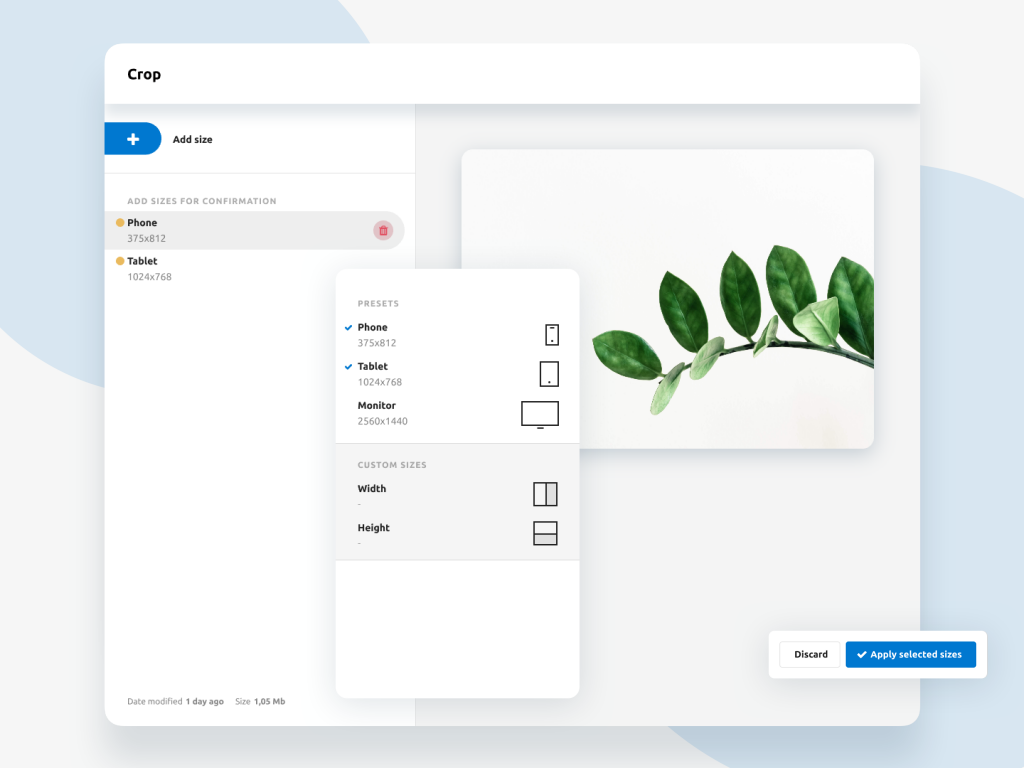
ProtoIO

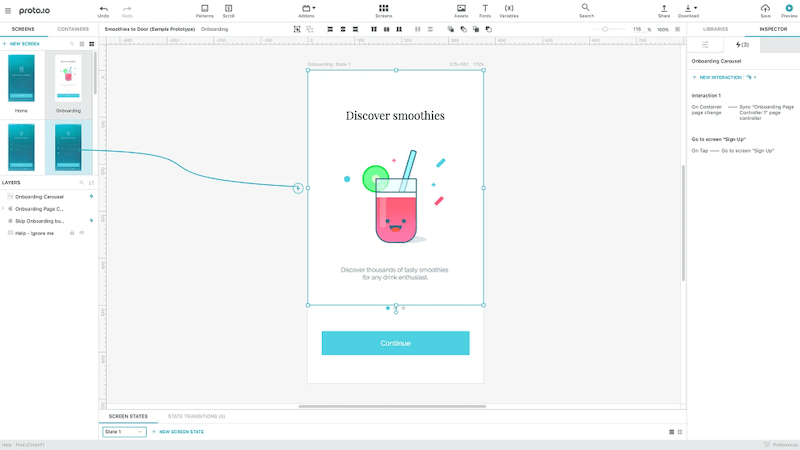
ProtoIO is one of those tools that doesn’t just look good on paper, it’s actually good in a real use case, too. While the tool focuses on prototypes, there’s nothing standing in your way to using it also for full-on web design needs. With integrated vector features, it’s easy to create animations with complex attention to detail.
The best part is that you don’t need to rely on yourself overly too much. Meaning, ProtoIO comes prepackaged with a lot of pre-existing templates and styles, so you can quickly apply them to your overall design structure. This way, you can experience true ‘rapid prototyping’ and save yourself a ton of time.
Obviously, if you’re working on big projects — you’ll have the choice to dig deep inside your designs. If your main goal is to create as realistic of an app as possible (in the form of a prototype) then this app will help you do that quickly and easily. Worth mentioning is that ProtoIO focuses on a web-based editing experience, however, an offline app is readily available.
Here are a few other features you’ll love to use:
- Instant gradients so you won’t have to visit external sites.
- Assets directory which makes it easy to manage and organize your project files.
- Create Groups and Layers and edit them all simultaneously for a truly advanced workflow experience.
- Sync all your projects with Dropbox to have access to important files whenever you need them.
As with any tool, it’s going to take a little time to learn the ins and outs. Right off the bat, it’s possible to import projects from apps like Sketch, Photoshop, and XD. You can even work with files that are intended for Virtual Reality apps. So, that’s a definitive plus.
Draftium

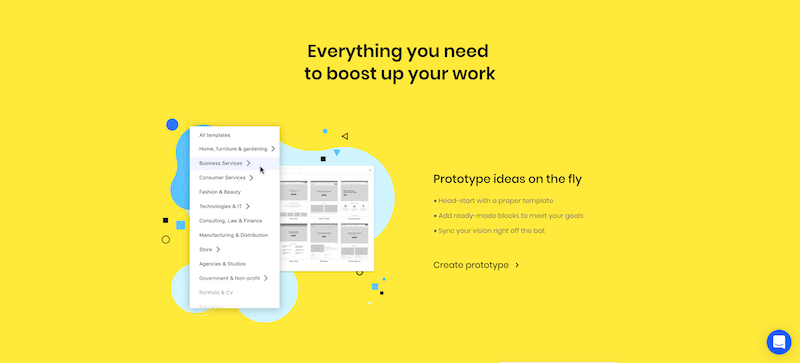
What about a design tool that gives you all the building blocks for prototypes out of the box? That’s the premise for Draftium. A stellar app that’s focusing on real-time collaboration between your design team. One of the betters features of Draftium is its 300+ templates library.
You can quite literally choose a pre-existing template and begin building right away. The templates are divided into categories, covering pretty much all known industries on the web. Once you select your template, each element within the template is separated as a Block.
The Blocks can be modified individually, including removing or adding elements using nothing but a settings panel. And that also goes for adding animations, shapes, and other design elements. A lot of the workflow is truly drag & drop, which will boost your productivity tenfold on day one.
Freelancers, agencies, and designers around the globe are using this Product Hunt 2018 Design Tool of the Year to create picture-perfect prototypes.
I think the ideal user would have to be new designer teams and agencies who’re looking to streamline their design process. Having this much flexibility in apps is rare. And the fact that you can apply global templates is an enormous advantage in terms of the time it takes for you to design apps and websites for your clients.
Justinmind

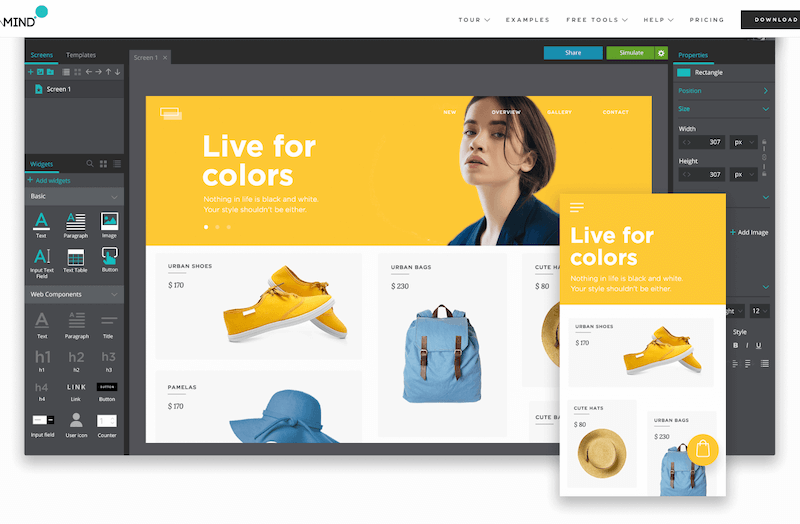
Justinmind is yet another potent prototyping tool for mobile and desktop projects. It replicates real-life situations while covering areas such as interactive and dynamic design. When it comes to creating codeless prototypes, Justinmind has a lot to offer.
All new projects start by selecting their type (Wireframe & Prototype, and then you can select the type of a template you wish to work with. Justinmind covers interfaces such as Web, iOS, and Android. And yes, importing your existing design files from other tools is also a possibility.
We’re not just passionate about our product but about everything else that goes with delivering our users the best possible experience. We work hard to provide all Justinmind customers worldwide with an exceptional support service.
Justinmind Staff
Next up, I would like to bring to your attention another fantastic and integrated feature. This one is called “UI Library“. Essentially, this library includes thousands of widgets which you can apply to your designs in real-time. The widgets consist of elements like Messages, Menus, Media, and more. In other words, forget about needing to design a Hamburger Menu because you can simply pick and choose from pre-existing UI elements.
So, to summarize, there’s no question in my mind (no pun intended!) that Justinmind sits amongst the kings of prototyping solutions. Besides its versatile feature palette, you’ll also be a part of a vibrant community of designers. And that’s always a good thing.
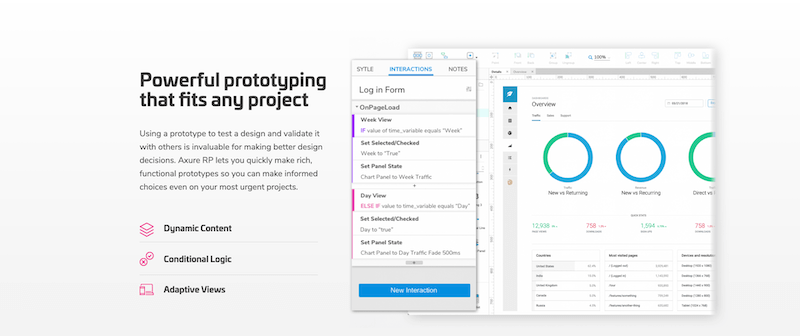
Axure

So far, we’ve investigated some top-notch tooling, but there’s still more to go. And Axure is our next tool on the list. This highly-renowned platform has established itself as a leading wireframing kit. But is also making strides in the prototyping department. And perhaps in more technical ways than any other software mentioned in this article.
Of course, this will come at a cost. If you wish to seize the full potential of Axure, learning a little bit of code is going to be a must-do. But then again, if your team works on large projects consistently, you likely have front-end designers available already.
Once you figure this out, you’re going to be able to benefit fully from features like Dynamic Interactions and Flow Management. Essentially, if your project requires a lot of ‘user journeying’, this tool is amongst the best to help you tailor sophisticated journey maps throughout your projects.
Here are some other notable features:
- Whether you’re creating diagrams, customer journeys, or wireframes, Axure RP helps you document the issues and get everyone on the same page.
- Get notifications about the latest changes and discussions by email, Slack, or Microsoft Teams.
- Work with high-fidelity and low-fidelity projects.
- Create complex interactions such as User Login and Media Preview on the fly.
At the moment, Axure is available for Windows and macOS systems. Further, your first 30 days are on the house (trial period). That should be more than enough time to work on several projects and figure out where Axure is suitable for your needs.
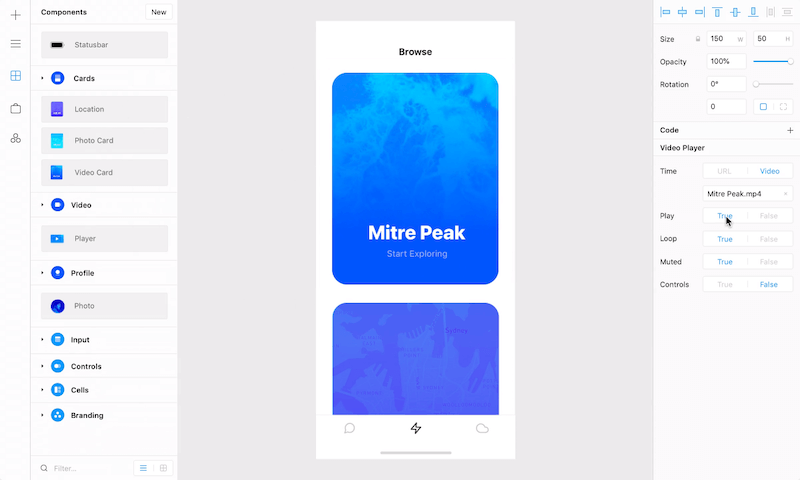
Framer

It’s kind of crazy to look at the landscape of modern web design. In the last 3 years alone, most websites have steered away from any kind of a ‘static’ feeling to them. And that includes themes for platforms such as WordPress. So it seems that everyone has learned a little bit of JavaScript. And, as a result, the possibilities of design have spun open just like a Pandora’s box would.
But, who’s complaining? The more the merrier. Having access to different tools and software is imperative to success. Some do things better than others, while some brands innovate beyond the norm. One such brand is Framer, which without a doubt has causes a lot of chit-chat in the designer community.
We launched Framer four years ago to build a simple way for people to bring their static designs to life with code. Now Framer is a full-blown interactive design, prototyping, and collaboration tool trusted by teams at Dropbox, Pinterest, Twitter, and more. And we’re just getting started.
Framer, Inc.
If you have ever used Sketch, then Framer is going to feel awfully similar. In a good way, of course. Framer’s cleanly perfected User Interface is hard to overlook. Creating new layouts, adding new elements, and implementing animations just feels fluid. A sign of great user experience.
While Framer does provide integrated interactions management, it also works great together with React. A well-known JavaScript library for bootstrapping User Interfaces. It brings you that much closer to make you feel like you’re in control of things.
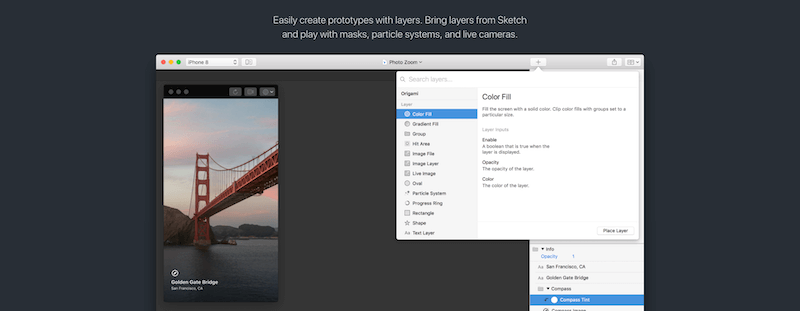
Origami Studio

Facebook might not have the greatest reputation in the security department, but it certainly knows how to build robust software. And Origami Studio is yet another example of that. Originally designed for internal use, Origami is now available to everyone free of charge. Once you get it up and running, it’s an absolute joy to work with.
Facebook has invested heavily into make Origami as easy to understand as possible. Think videos, documentation, and community sourced inspiration. You should be able to have your first animated prototype ready within minutes of using the app.
Origami Studio projects can also be turned into separate presentations. So, if you have to bring in a design report on a Friday afternoon, this tool will streamline the entire process. I think it’s also one of those rare tools on our list that focus solely on the aspect of prototyping. Maybe that’s a good thing?
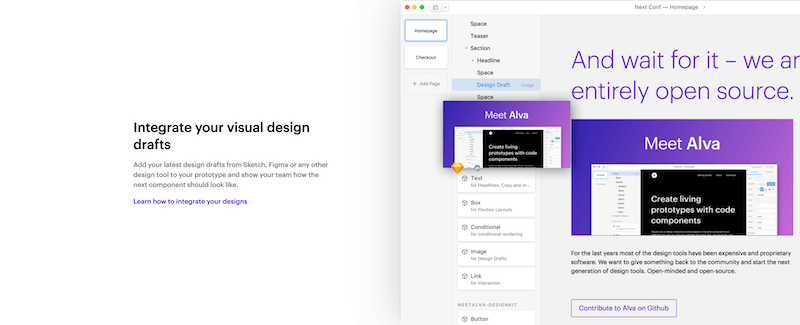
Alva

Alva is an up and coming visual design tool based on code components. It’s being developed as an open-source tool, so you can both check out the project code and also submit pull requests or issues.
So, the main difference between other tools is going to be the code components feature. Such components will need to be provided by your team of developers. Which shouldn’t be an issue for larger agencies.
Start with a minimal set of components to sketch concepts and iterate fast your team to create and enrich components, refine design and implementation and compose a working, living prototype.
There’s also the ability to implement design files from tools like Figma and Photoshop. With more support being added in the future. If I had to summarize it in a few words, Alva is looking to streamline the process of using and reusing existing components for rapid prototyping.
As a brand, you might follow a similar design style guide, and so by being able to store and reuse your code components, you’ll significantly improve the productivity of your team.
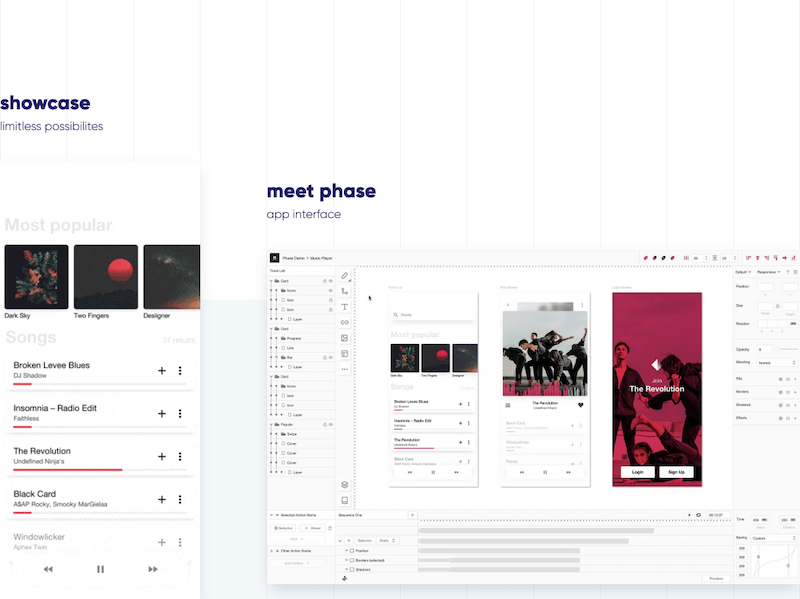
Phase

Phase is probably the freshest product on this roundup. In fact, the app is available only as “early access” but will be released at some point in 2019. The first announcement came back in 2018, where the team explained what their vision is and what the roadmap is looking like. In all fairness, this is looking like a damn good web design tool to add to your repertoire.
The goal is to make Phase a universal kit for thorough Product Design. Very few tools on the market exist with such coverage, so it’s going to be a nice addition to any designer’s workflow.
Commenting more on the functionality, Phase says, “We believe the truth is that after years of supposed progress, we are still essentially dealing with print design tools. Sure we’ve duct-taped a thing or two onto them, but their foundations are still essentially the same. We deserve better. It’s time our products finally, truly evolve.“.
In the last couple of paragraphs from the announcement, Phase’s team has brought up the topic of code. As in, code being used as a means to design. Generally, it’s the other way around. You use tools to design a layout, then have a developer code it for you. Well, with Phase, there’s going to be a lot more emphasis on writing code as a means of fulfilling a design.
This ensures a lot more flexibility, and certainly adaptability for different devices. When you build something on the basis of a “screen” rather than a “page”, it becomes much easier to transplant your design to many different mediums, including Internet of Things devices.
Conclusion
Clearly, the choices for excellent web design prototyping apps are plentiful. And I think it was important to also discuss some lesser known, up-and-coming choices. As you know, web design is evolving very rapidly right now.
The possibilities of modern tech are extremely extensive, meaning that creating unique and interesting designs is no longer limited to a select few people. As such, the tools and apps listed for this post reflect such rapid changes and should provide you with ample resources to tackle your next project’s needs with utmost precision.
If you have any questions or need any help whatsoever, let us know through the comments and we’ll do our best to accomodate you.