Check answers to these and other questions in the following manual!
Contents
What is AMP and How It Works
AMP stands for Accelerated Mobile Pages. The term means the technology of displaying pages of a site for mobile users which provides the maximum site loading speed.
AMP is a radically truncated version of conventional web pages. On the accelerated pages remains the main content. Most of the auxiliary elements, including widgets, comment forms, blocks of recommended content, traditional advertisements are absent on accelerated pages.
Accelerated Mobile Pages is an open-source platform and project lead by Google. Therefore, anyone can use this initiative for free.
The ideological inspirer and mouthpiece of the project are Google. The world’s largest search engine uses AMP pages to show it on search results pages(SERP). Moreover, Google caches accelerated mobile-friendly pages and act as CDN for it. Due to this, mobile users quickly download AMP content even at low-speed data connection.
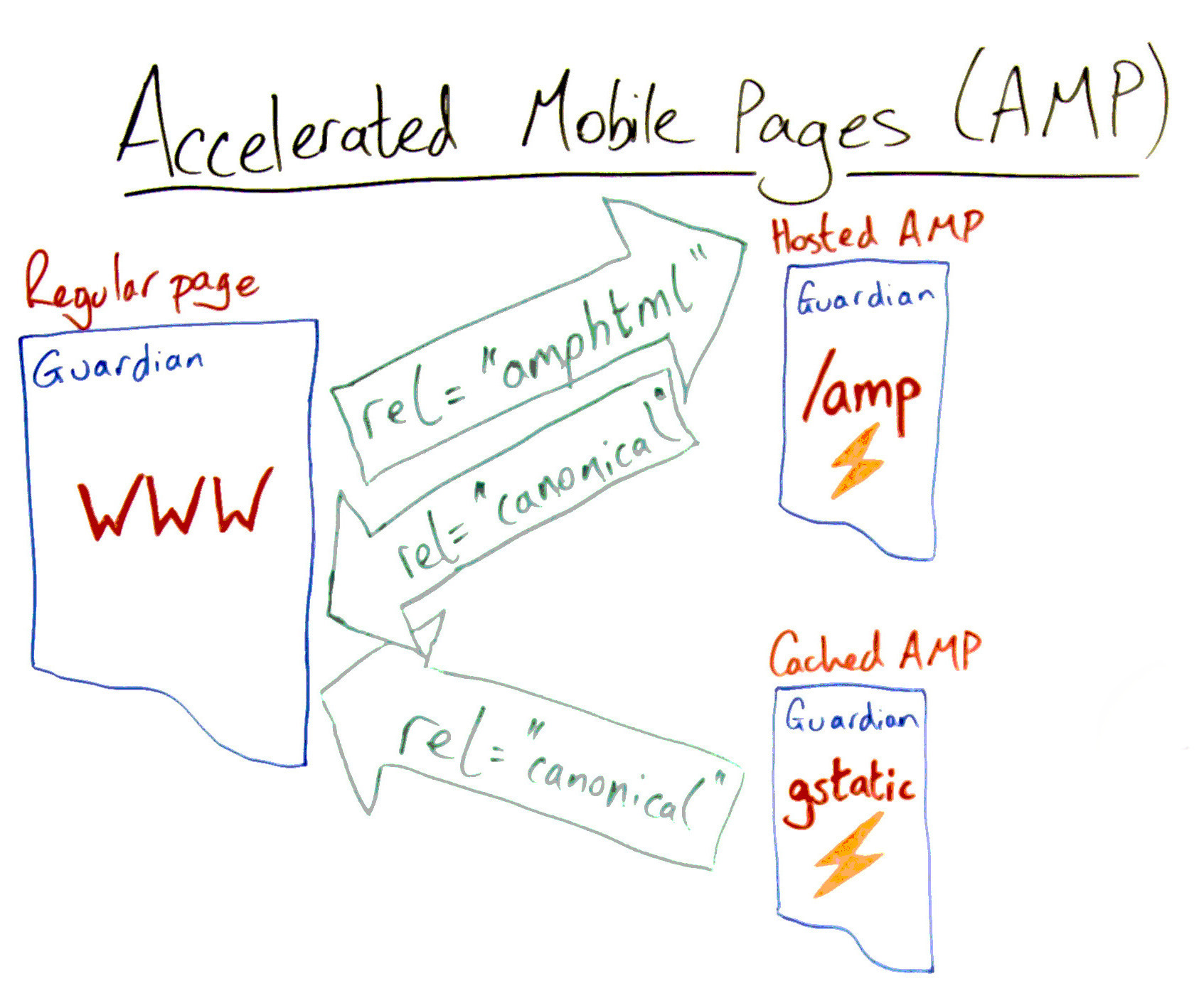
This diagram and explanation, from Will Critchlow’s Whiteboard Friday, simplify the process:

Accelerated pages consist of HTML markup with special tags and the dedicated JavaScript library.
- AMP forces you to use a streamlined version of CSS;
- Javascript is not allowed at all;
- You are forced to use an off-the-shelf Javascript library that AMP provides you with – which forces your images to lazy load.
On the AMP page, you can use a limited set of tags and scripts. This reduces the functionality and external appeal of the pages but dramatically increases loading speed. Also, page loading time reduced by Google’s pre-caching technology.
Web-surfers can use AMP in two fundamentally different ways. The first involves transferring data from the site owner’s server to the visitor’s computer and displaying the accelerated version of the page in the browser. For example, on an AMP-enabled site, you can set up automatic redirection of all mobile users to accelerated pages. The visitor can get to the AMP via using a mobile device or add the suffix “/amp” to the URL in the address bar of the browser.
The second method involves viewing the cached version of AMP from a Google server.

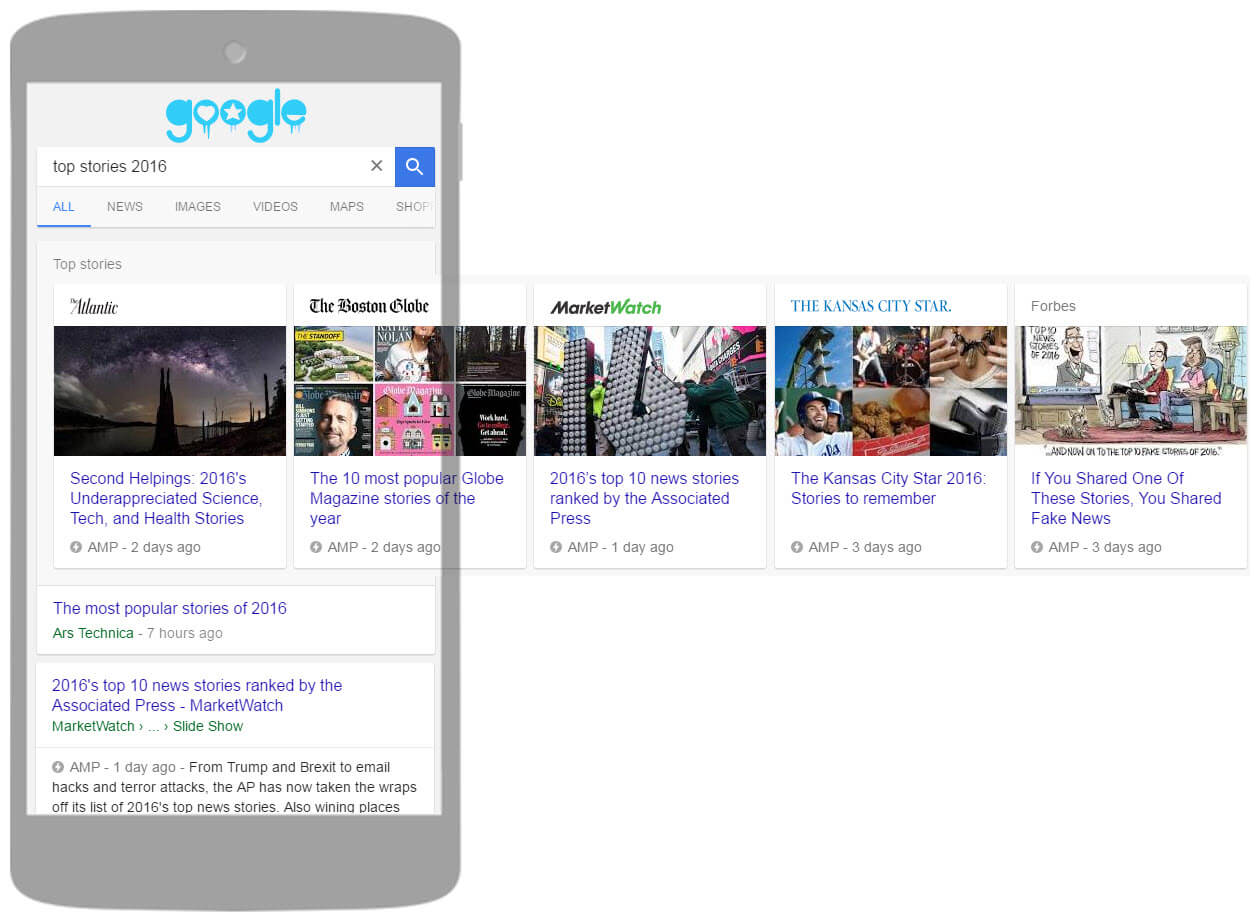
The world’s largest search engine displays links to accelerated pages in the carousel format in SERP or marks AMP content with an AMP logo icon.

When viewing the page, the user does not go to the site but browses the same content from the page of the publisher.
Unfortunately, Google does not consider it necessary to display AMP-carousels on the pages of issues generated for these devices. Therefore, thanks to Search Engine Land for an example.
Is it worth using Accelerated Mobile Pages?
To answer this question, you need to pay attention to the advantages, disadvantages, and results of the implementation of AMP.
Advantages of AMP
The main advantage of AMP is the dramatic loading speed optimization. The table shows the results of testing the basic and accelerated AMP version of a page by a couple of popular metrics services.
| Service / Page | Basic | AMP |
| PageSpeed Insights from Google | 62 points for mobile, 77 points for desktops. | 88 points for mobile, 94 points for desktops. |
| Loading speed by Pingdom | loading time is 5.94 seconds, the page size is 3.5 MB. |
loading time is 2.46 seconds, the page size is 381.4 KB. |
| Loading speed test by GTmetrix | loading speed is 18.6 seconds, the page size is 3.49 MB. |
loading time is 3.4 seconds, the page size is 314 KB. |
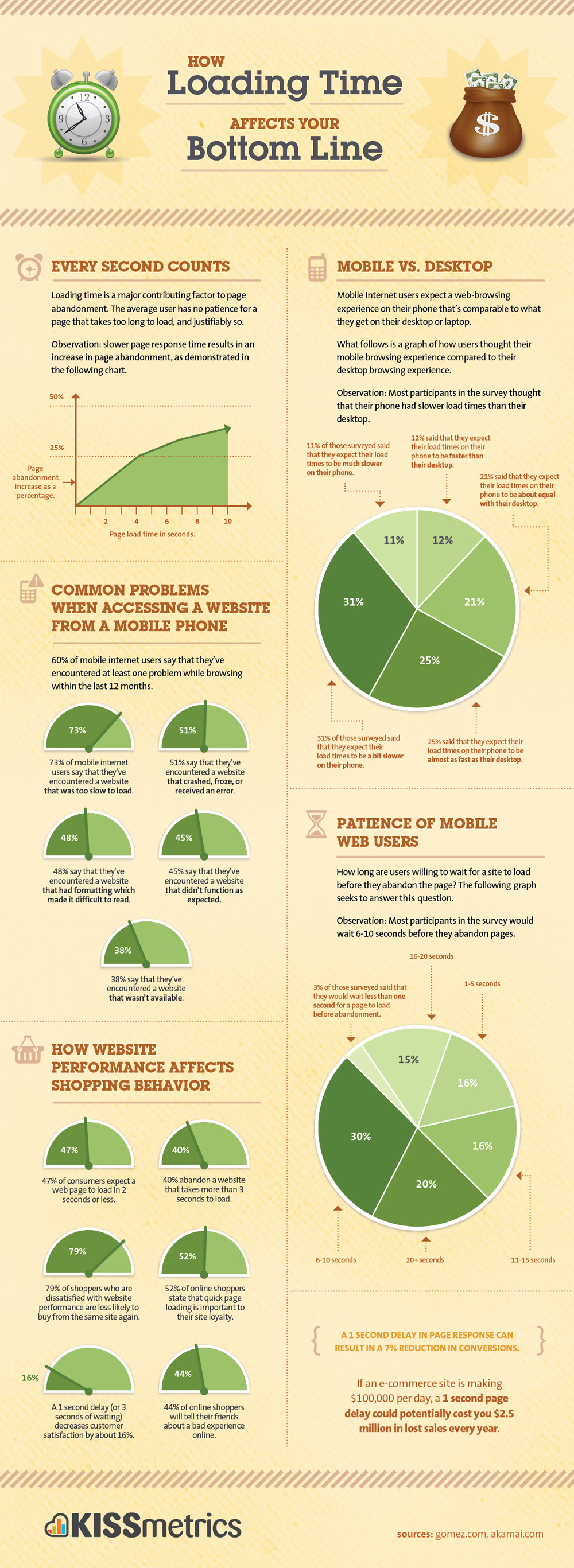
Low loading speed negatively affects the user experience. More than half of the visitors do not wait for the content to be displayed for more than 3 seconds. Accelerated pages are loaded much faster than standard ones.
This is possible due to a significant reduction in the amount of data transferred using AMP technology.

Furthermore, if an online shopping site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.
Fast loading is crucial for mobile device users. That’s why Google pre-caches AMP and acts as a CDN for people who use slow Internet.
The loading speed and user experience with the website is one of the major Google ranking factors. Does Accelerated Mobile Pages itself provide additional advantages in the Google ranking?
In mid-2016, at Google’s Search Engine Journal Summit in Chicago, Google spokesman Harry Illes said that Accelerated Mobile Pages are not among the ranking factors. But the Google representative was not able to unambiguously say that AMP will not be a ranking factor in the future.
What does it mean? The AMP technology alone does not give sites the advantage of ranking. Nevertheless, it significantly increases the loading speed of the site which is taken into account by the Rankbrain that analyzes behavioral factors for the Google ranking algorithm.
News sites and content projects benefit from the AMP implementation when they get into the AMP carousel. This element is displayed at the top of the SERP above the search results. This provides publishers with extra clicks and indirectly improves ranking on Search Engines and SEO.
So, the main advantage of accelerated pages is the high loading speed. It improves the user experience and can indirectly influence the positions of sites in the Google SERP. Also, resources can receive additional views thanks to the AMP carousel.
Disadvantages of Accelerated Mobile Pages
AMP has few drawbacks. Here are the main:
- The visitors of AMP pages do not traceable by the standard Google Analytics code on the main version of the website. To track the AMP views and visitors, you need to add a dedicated tracking code to AMP pages. You can do it easily with Glue for Yoast SEO & AMP plugin.
- Accelerated pages have reduced functionality compared to the basic ones. All classic modules like navigation menu, a block of related posts, sidebar, comment form must be added manually or through plugins.
- For the sake of high loading speed, you sacrifice the visual effects of the site.
- If Google shows the accelerated pages of the site in the carousel, users can read them without leaving the SERP.
For the high speed of loading, you have to pay the price of functionality and appearance of pages. It is worth noting that most of the shortcomings can be completely or partially eliminated. However, AMP will always remain a simplified version of the site’s base page.
Results of AMP implementation
Google quickly recognizes AMP on a website. Information about indexed AMP pages appear in the section Search Console “Search Appearance >> Accelerated Mobile Pages” within several days after the AMP roll-out on the site.
Almost immediately after the indexing, Google will send traffic to the AMP version of your site. As of the end of May 2018, approximately 50% of visitors get from Google right on the accelerated version of the page rather than the basic. Here are some interesting statistics:
- Within one week from May 20 to 26, 1812 visitors came to the test site from Google.
- 1011 out of 1812 people are mobile users.
- 842 users from Google have landed on accelerated mobile pages.
Using the example of a particular resource without claiming to be representative, it is clear that Google willingly sends visitors to AMP pages. On the accelerated pages of the search engine came 46% of the total number of users or 83% of mobile users. The remaining 17% of owners of smartphones and tablets got on the basic pages with adaptive layout.
Here is the data you should pay attention to:
- The bounce rate of Accelerated Mobile Pages is significantly higher than that of standard pages. According to Google Analytics, it reached 86% against 55% on regular pages. This may be due to the incorrect tracking of the performance of accelerated pages by the Google Analytics service. When a user moves from AMP to a basic page, the monitoring system counts a new visit. In this case, the bounce rate for accelerated pages increases, and the depth of the session decreases.
- Pages per Session ratio for AMP visitors is lower than for visitors to adaptive pages or regular pages. Users are much less likely to move to other pages of the site using a section of related posts than visitors of regular pages.
After the implementation of AMP, there was slight traffic increase from Google. The dynamics of moderate search traffic growth has remained.
In order to evaluate the results of using AMP only one resource with an average attendance from Google of about 150 unique visitors per day is not enough. Therefore, it is worth turning to someone else’s experience. Here are some interesting data:
According to the results of the research, Google stated the higher efficiency of context ads on AMP in comparison with basic pages. AdSense block displayed in the visible part of the screen grew by 80%, and the CTR of ad blocks increased by 90%.
Curious data from Search Engine Watch. Wired Magazine received a 25% increase in CTR links in search results thanks to AMP. And the clickability of ads on accelerated pages grew by 63%. The monthly attendance of the site of the Slate magazine grew by 44%after the AMP implementation.
Representatives of CNN in an interview with The Wall Street Journal said that AMP and basic pages are monetized with the help of advertising equally effectively.
AMP is loading much faster than basic pages. But you have to sacrifice the functionality and appearance of the pages. On the test site, there was no sudden increase in traffic after the AMP implementation. However, Google directs every third visitor in a total of two out of three mobile users to accelerated, rather than standard, pages of the test blog.
Some webmasters consider AMP an unnecessary whim of Google, on the other hand, a lot of publishers on the Internet report an increase in the number of visitors to sites and increase the effectiveness of ads. This information will help you decide for yourself whether to use accelerated mobile pages.
How to install AMP on WordPress
For the luck of WordPress users, Accelerated Mobile Pages can be implemented within a minute. To do this, you need to install and activate the AMP for WordPress plugin from the WordPress dev team. The AMP plugin by Automattic has no settings, however it works perfectly on a regular blog post, and compatible with almost all WordPress Themes.
You can test your AMP page on the AMP validator.
To extend the functionality and improve the appearance of AMP pages, we recommend using an alternative AMP for the WP plugin. After installing and activating the plugin, go to the quick-page setup menu in the admin panel.

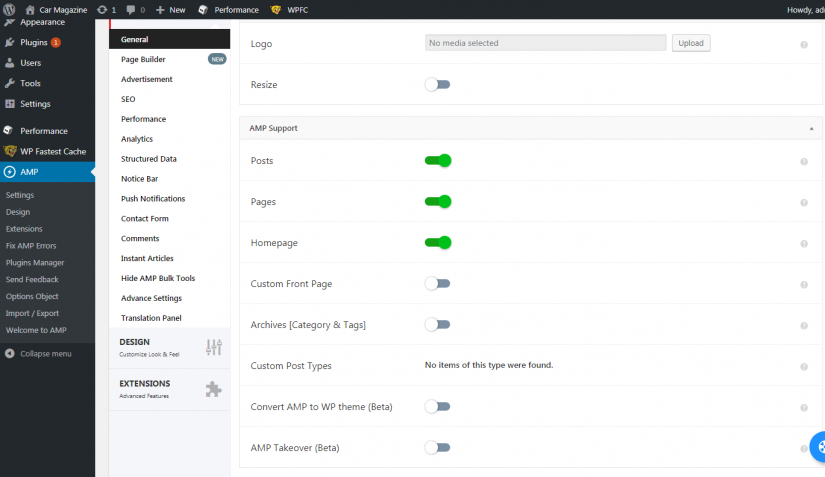
In the General section, if necessary, upload the site logo. The recommended image size is 190×36 px. Using the button Resize, you can specify an arbitrary size of the logo. Unlike the AMP on WordPress plugin by Automattic, if you need AMP-versions of static pages, switch the button to the On position.

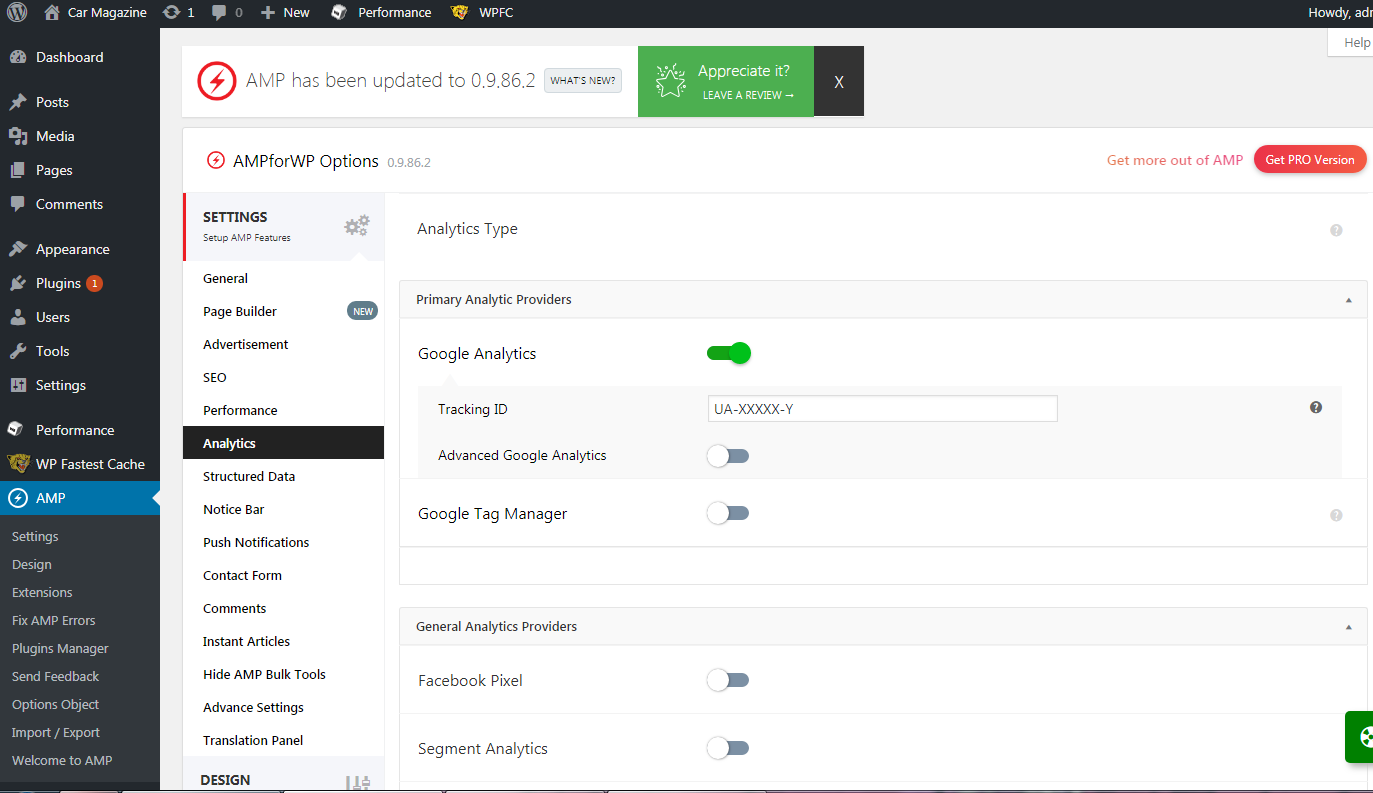
In the Analytics section, enable AMP visit tracking using Google Analytics. To do this, enter the Google Analytics ID. Furthermore, here you can enable Google Analytics using Google Tag Manager.

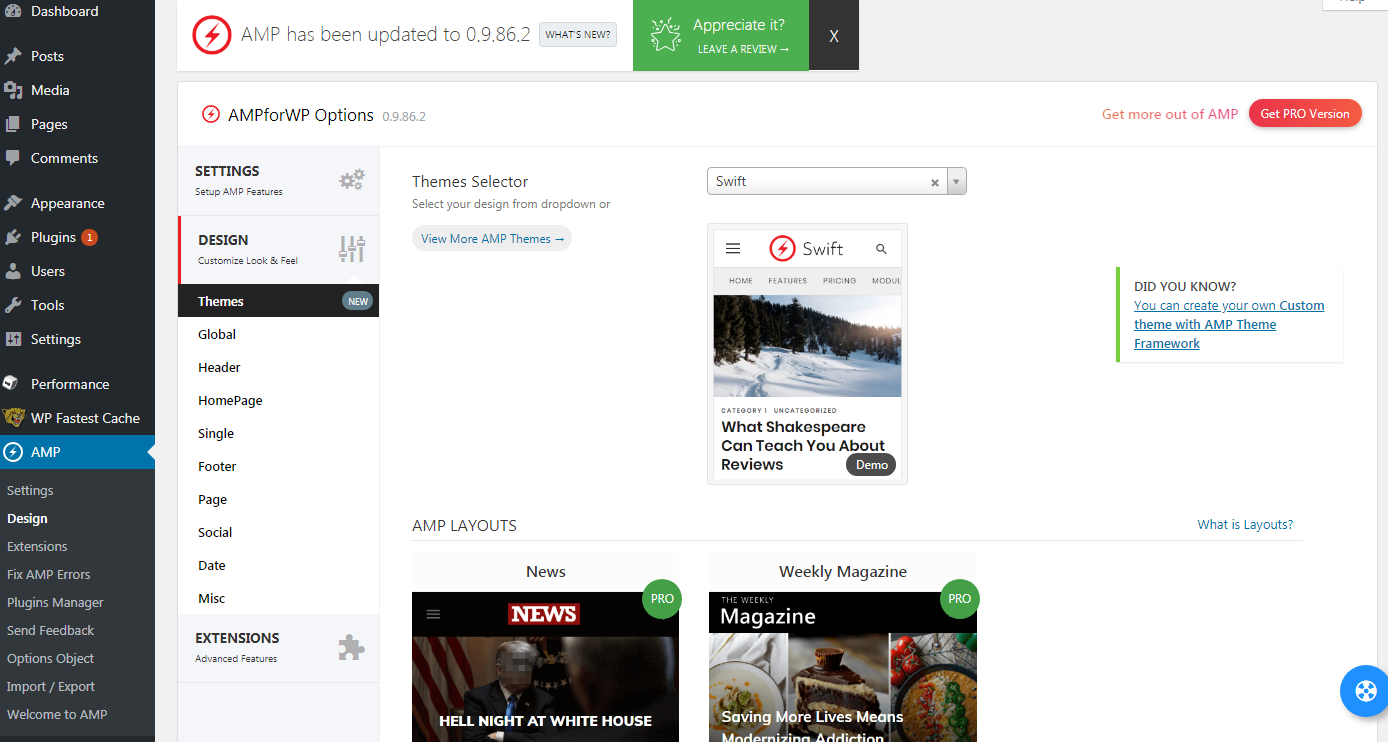
In the Design section, you can change the theme and layout of the AMP pages. Here you can select ready-made design options. You can also create your own Custom theme with AMP Theme Framework.
In the SEO section, you can configure the display of metadata from the Yoast SEO plugin on accelerated pages, add arbitrary HTML code to the header, and also configure the indexing of the pages of archives and categories. If you do not use the Yoast SEO plugin, leave the default settings.

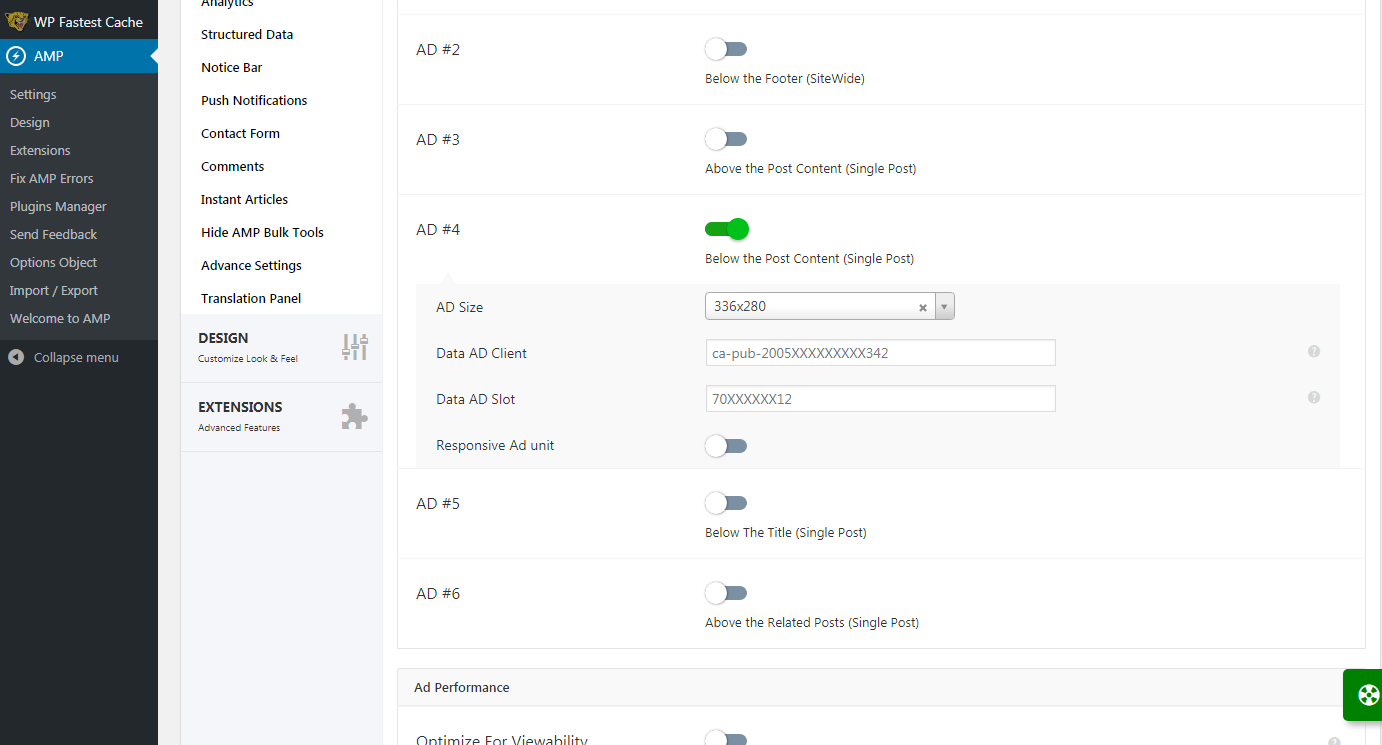
In the Advertisement section, configure the display of AdSense ads. The plugin offers four options for advertising: above the header on all pages, under the footer on all pages, and above and under the content on the pages of publications.
To place an ad under the content on the posting page, turn on the button AD # 4. Select the size of the ad. Create an ad in your AdSense account and add the user and ad unit IDs to the suggested fields. Take the data from the code of the created advertisement.
You can display a block of matched content on accelerated pages when needed. Matched content is a free recommendation tool that offers you a simple way to promote your content to your site visitors. By offering your readers more content that’s relevant to them, you can increase your site’s page views, the time spent on your site, reader loyalty, ad impressions, and ultimately ad revenue. In order to make it happen specify the block ID in the corresponding field of the plugin.

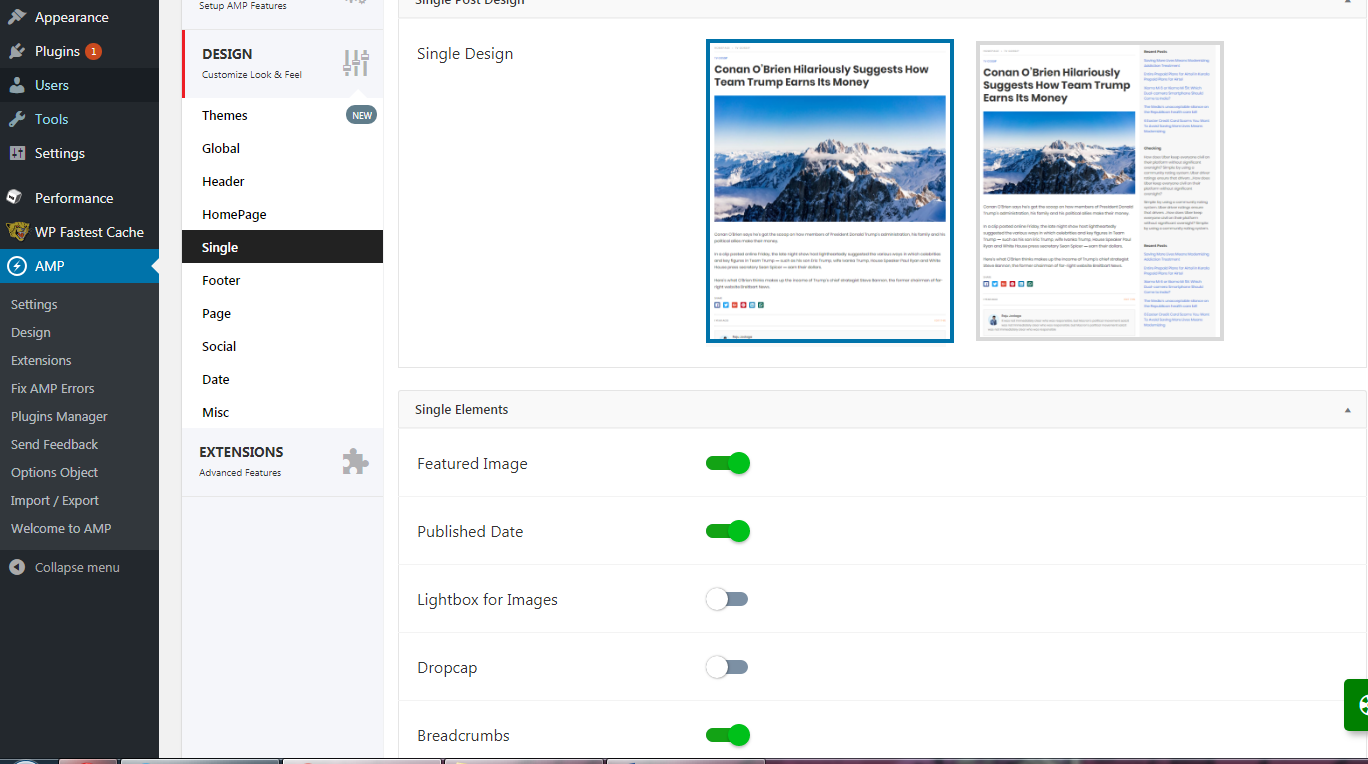
In the Single section configure the appearance and features of the posts page. You can enable social icons attached to the bottom of the screen, links to the previous and next post, and also configure a block of related posts.

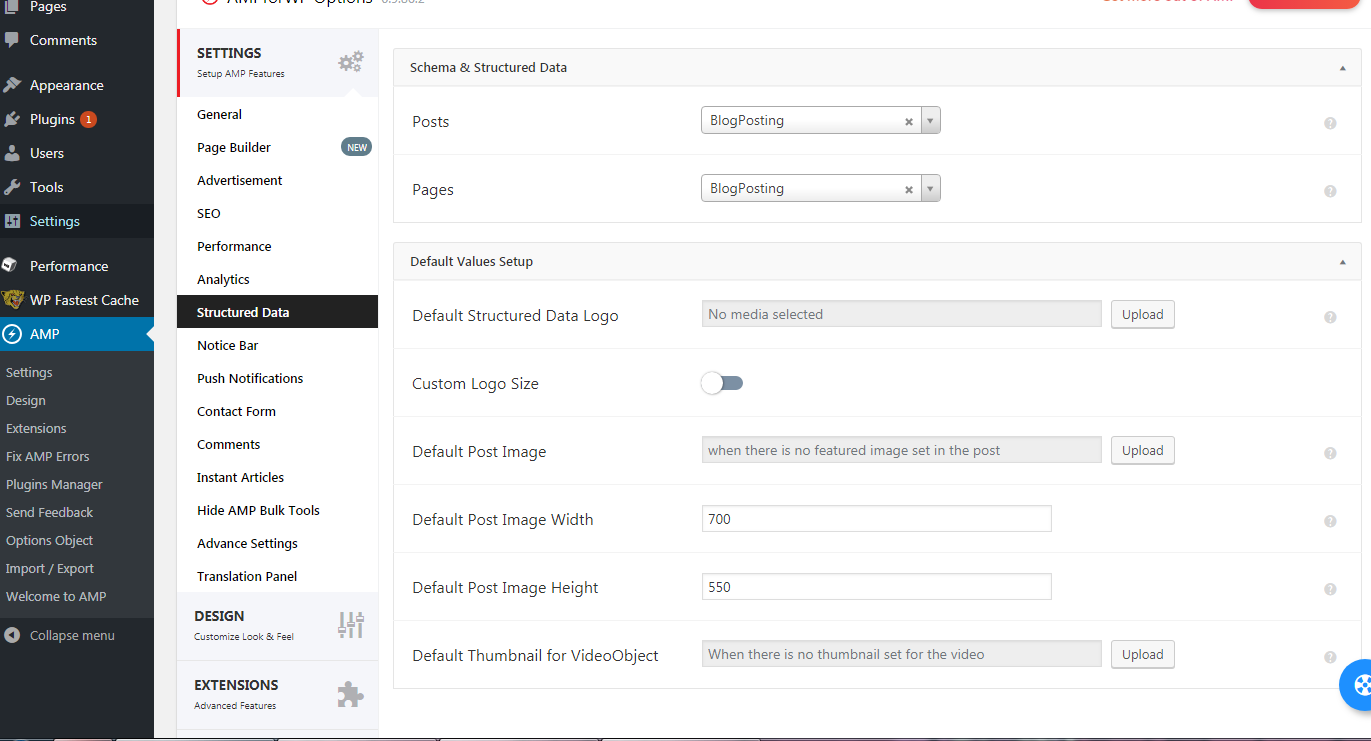
In the Social Share, section enables the social sharing buttons. In the Structured Data, section loads the image for the accelerated page micro-markup. Google can use it to generate search results. Also, specify the size of images that will be used in snippets when publishing links to accelerated pages on social networks.
In the Notification section, you can configure the display of notifications. For example, you can inform visitors about the cookie usage policies and show a GDPR notice.

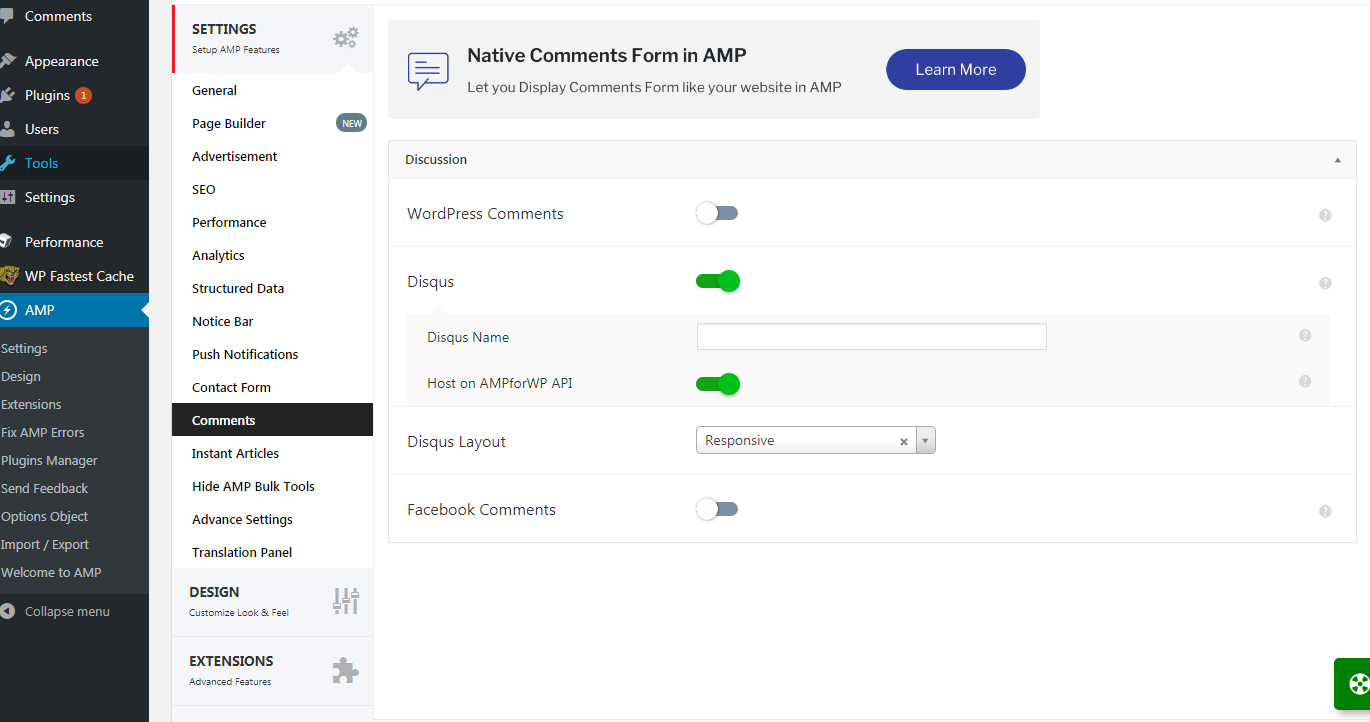
In the Disqus Comments section, you can enable the commenting system Disqus on the accelerated pages. To do this, switch the Disqus Comments Support button to On, specify the URL of the resource in the Disqus system, and the path to the comment file on the server.
If you do not enable the commenting system, the AMP page will display the text of the comments left by the visitors of the base page and the “Comment” button. With the click of the button, the user will be redirected to the basic version of the page.

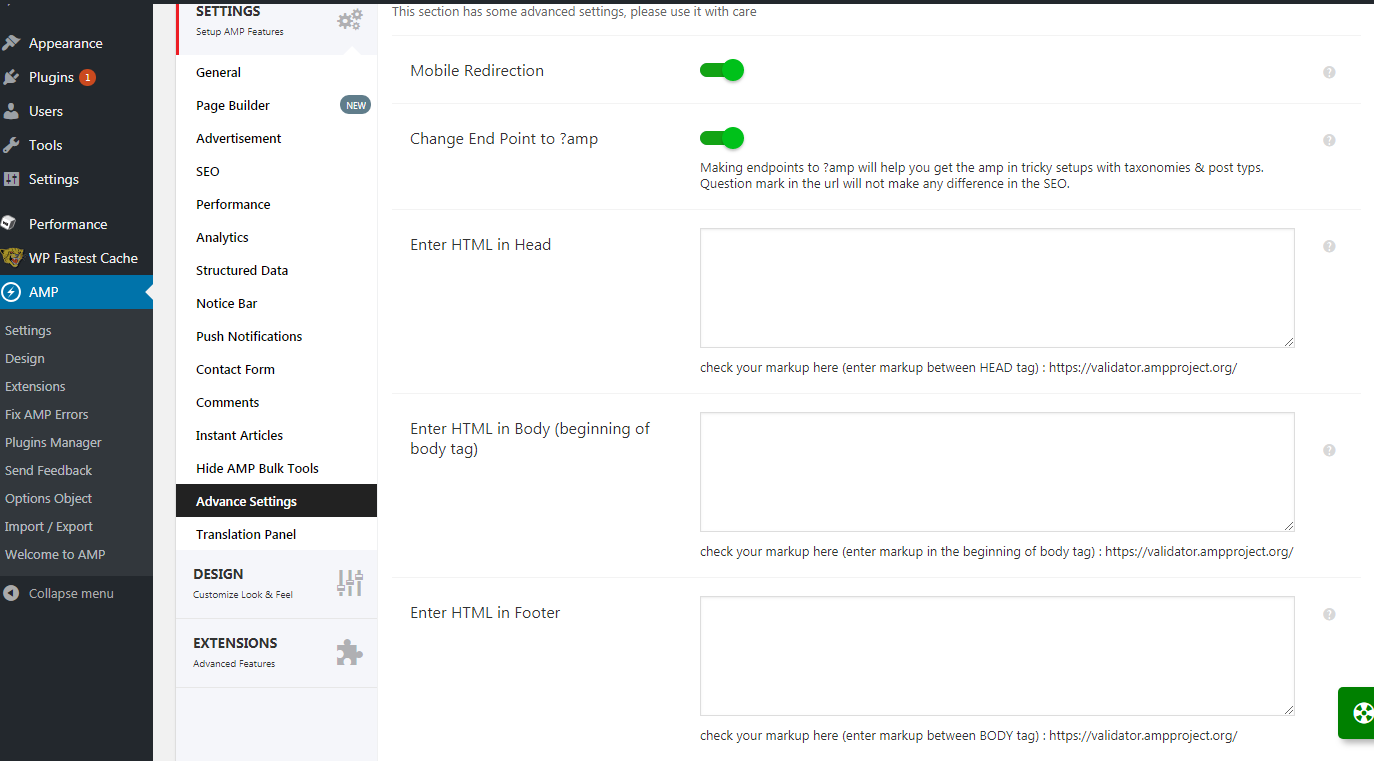
In the Advanced Settings section, you can enable the accelerated version of the main page as well as the pages of the headings and archives. For this feature use the Home Support and Archive Page Support buttons.
The button Mobile Redirection enables automatic redirection of all mobile users from the adaptive version of the site to AMP.
Do not redirect all users to AMP. Not all visitors need accelerated pages to the site. The redirection will force smartphone and tablet owners to use abbreviated versions of pages with limited functionality. This can lead to a drop in site conversion rate.
Moreover, if Google sees the desktop version of the site and AMP, for the mobile-first index it chooses a version for desktops. This can lead to the loss of traffic due to the lack of adaptation of the resource to mobile devices.
Be sure to enable the link to the full version of the pages in the footer using the Link to Non-AMP in the footer button. This will help users to navigate to the basic pages with extra functionality.
In the Extension section, you can purchase and enable add-ons for the plugin. For example, you can use an additional tool to manage advertising on accelerated pages or add the micro-markup “Rating” to AMP.
In the Fix AMP Errors section, you can enable paid support. Developers of the plugin will help you understand the settings and get rid of error notifications in Search Console.
The Import / Export block allows you to migrate the settings of accelerated pages from one site to another.
So, on WordPress sites, you can implement accelerated pages in a few minutes. A little more time you spend on customizing the layout and functionality with the AMP for WP plugin.
AMP for Drupal
To implement Accelerated Mobile Pages on Drupal sites, use the following tools:
To work with the AMP module, plugins Token and Chaos Tools are required. If you plan to display AdSense ads on AMP pages, install the Google AdSense Integration extension.
On the AMP Settings page of the Configuration tab, enable the display of accelerated versions for publications and pages. Select the theme that will be used to create the accelerated pages. Enter the Google Analytics ID to track page visits. Also, you can use AMP-pixel for counting views.
On the AMP Metadata tab enter the name of the site. If necessary, download the logo and select its size.
After configuration checks the display of the accelerated versions of the pages. To do this add the value “?amp” to the URL.
AMP for Joomla!
To implement accelerated pages on Joomla! sites use the extension wbAMP. The full version of this plugin will cost you $ 44 per year. The community version is available for free.
After installing and activating the plugin go to the settings page. The free version of the plugin has limited functionality so you can configure only basic parameters for displaying accelerated pages.
Leave the default suffix value for the AMP URL. In this case, you only need to add the amp value to view the accelerated pages.
Also on the main settings page, please, provide information about the site and publisher data. Choose the appropriate type of micro-markup: NewsArticle for news notes and BlogPosting for blog posts.
Select the pages for which you want to create accelerated versions. To do this, switch to the Select Pages tab.
Complete the “Rule for com_content” section. If you plan to display accelerated pages only for publications, in the “View” field, specify the value of the Article. In the “Categories” field, select the categories whose publications will have AMP versions. Type the fields ID, ID number of the material, and “Task”, enter the value “*”. In this case, AMP will be created for all publications in the selected categories.
Other settings in the free version of the plugin are not available.
There is another commercial tool for creating accelerated pages on Joomla! sites: JAmp plugin. It costs 39 Euros. On the test site of the plugin, you can see how the tool transforms a standard page into an accelerated one.
Unlike WordPress and Drupal, for Joomla! there is no completely free tool for creating AMP.
AMP for Online Store
AMP technology is designed primarily for content projects: news resources, blogs. Should I create accelerated pages for eCommerce sites?
The authors of the AMP project argue that online stores can and should use accelerated pages. The main argument in favor of implementing technology on e-commerce resources – increasing the speed of loading mobile pages positively affects the conversion. By the way, eBay is experimenting with AMP since the middle of 2016.
AMP for OpenCart
In order to create accelerated pages for an OpenCart use the Accelerated Mobile Pages module. This is a paid solution. And always have the ability to view from the link the test version of the accelerated mobile pages created with the help of this module.
You can also test the AMP for the Product Pages module. This is a free solution. The add-on creates AMP only for product pages. For the work of AMP for Product Pages, you need the SEO Friendly URLS module.
A free AMP for the Product Pages module best not be recommended at this point, as being tested on a prior source right now for one and a half working days and not working. After the installation and activation of the program on OpenCart version 2.3.0.2, accelerated pages on the site do not appear. The add-on adds a link to the AMP version in the page header. When you click on the link, a 404 error appears.
In addition, as a result of installing the module, the site periodically becomes inaccessible, and on the screen of the browser appear different kinds of scribbles and mojibake. The serviceability is restored after the module has been removed and reinstalled.
Perhaps the problem is related to the lack of real experience administering OpenCart sites. Users of the profile forum have mainly positive feedbacks on the AMP for the Product Pages module.
AMP for Magento
If your online store is running on the Magento platform use the paid plugin Accelerated Mobile Pages. The module creates AMP for the main, category, and products pages.
AMP for PrestaShop
Accelerated pages for the PrestaShop store can be created using the paid module PrestaShop AMP. It generates accelerated versions of the main, category pages and product cards.
The module features can be evaluated on the test site.
To Implement AMP or Not, that is the question!
If you have a content project that runs on WordPress, you can implement AMP pages quickly and cost-effectively. You will spend a minute installing the base plugin and half an hour to install and configure an alternative AMP plugin.
Drupal-managed sites also have a free solution that can be quickly installed and configured. But for Joomla! and CMS for online stores plugins to create AMP has to be bought.
However, in some cases, AMP results can be not as bright and shiny as you expect. In the AMP implementation case study Kinsta shares very important insights – for the time AMP was enabled on the Kinsta blog:
- Mobile leads dropped by 59.09%.
- Newsletter email sign-ups from mobile dropped by 16.67%.
- Account creations from mobile devices dropped 10.53%.
Furthermore, when AMP has fully removed Kinsta’s rankings actually went up. Why it’s happening? Probably one of the biggest reasons is that AMP can increase SERP performance for ad-heavy and news-oriented projects, in the meantime if your website is already pretty fast on mobile, there is no huge positive impact by AMP.
According to Google, 70% of cellular network connections globally will occur at 3G or slower speeds through 2020. So while it is super important to optimize for mobile, those that already have a well-optimized site probably won’t notice huge differences.
Does it make sense to use Accelerated Mobile Pages if its functionality and appearance are inferior to standard pages and there are no obvious advantages in the ranking yet?
Global leader of the search market Google demonstrably will only go further with this project and others will have to play by its rules. The logic is simple: the share of mobile traffic is growing and will grow. People will go online not only with the help of phones and watches. Even coffee makers and washing machines are online now. Therefore, the technology of displaying content on the screens of mobile devices will evolve.
By the way, a few years ago, site owners were skeptical about the need to adapt the site for mobile traffic. Today, a mobile version or adaptive layout is a must for the effective operation of an online resource.
It is very likely that AMP technology will become one of the basic conditions for the effectiveness of sites in the foreseeable future.